标签:遮罩 cocos 游戏 creator 刮开 Mask 刮刮卡 奖项 节点
一、 需求分析
【1】实现手指触摸刮开效果;【2】优化:判断刮开与否(能否正常看到奖项)。
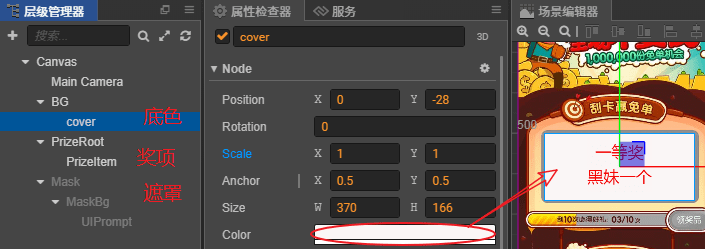
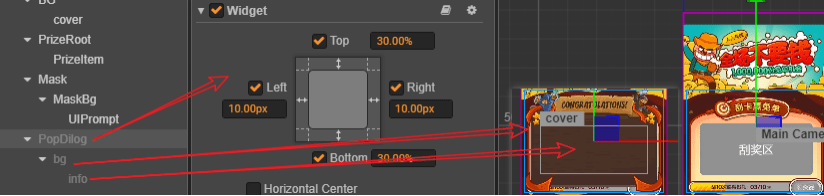
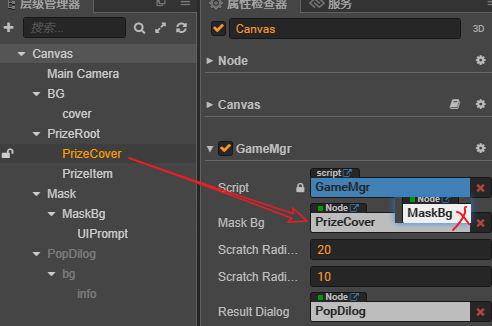
二、 游戏场景可视化编辑

三、 手指触摸刮刮卡动态刮开效果的实现

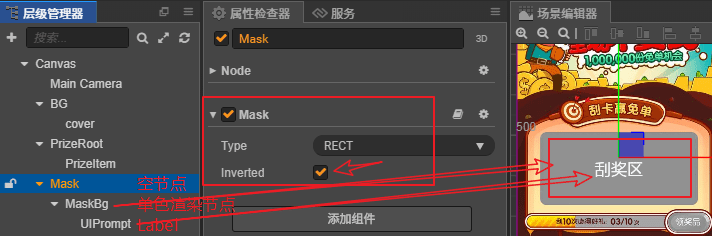
Mask为反向遮罩节点,必须确保大小和位置为(0,0)。
运用反向遮罩和绘图来实现。 首先为Mask节点添加Mask组件。记得将Inverted(即反向遮罩)勾上。
原理:类似于PS中的遮罩,或者沙画,比如你在玻璃上写了几个字,但是我在你玻璃上铺上了一层灰色的沙子(MaskBg),在沙子上撒了一点特仑苏,留下了“刮奖区”三个字。你想把下面的东西显示出来,只能拿到Mask节点上面的那把刷子,将沙子扫开。推荐一个学习交流群:1072209430
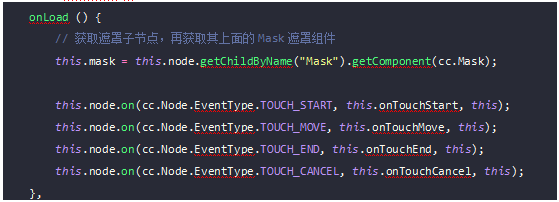
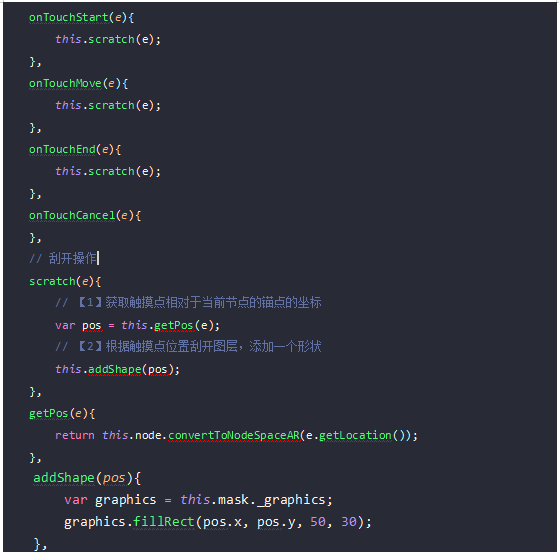
新建GameMgr.js,并挂载到Canvas节点上。代码如下:


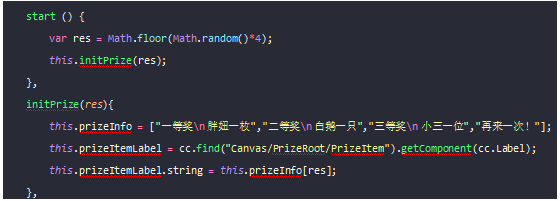
四、 随机刮开奖项
在GameMgr.js中增加如下代码即可:

五、 刮开面积计算与刮开结果后的回调处理
增加当擦除到70%的时候所有texture消失,执行回调事件。
本方法是先根据接触点的大小在图片上排列一个点矩阵,每个点矩阵有一个检测范围且只能被检测一次,每次被检测刮开的数都会执行++操作,直到接触点等于目标点(刮开的范围可以自己设置)后,遮罩的图片消失,并执行回调函数。
注:该方法不用设置主节点Mask节点的大小,在代码会改变它的大小的。
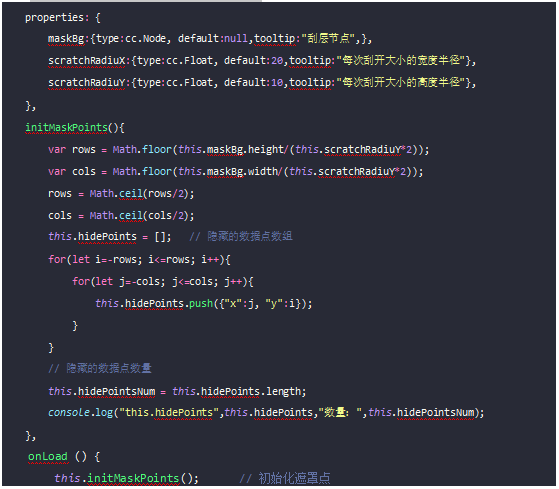
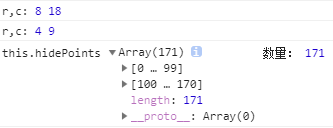
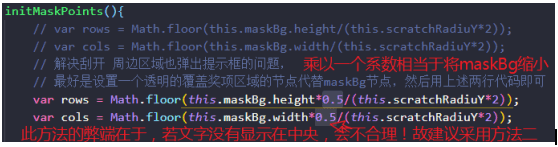
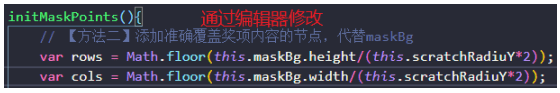
1. 初始化遮罩层的记录点数组


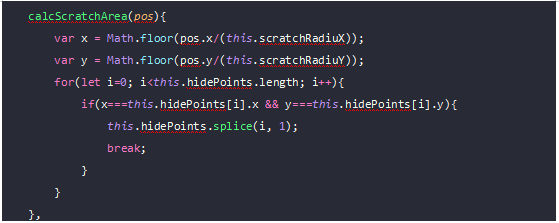
2. 刮出面积计算


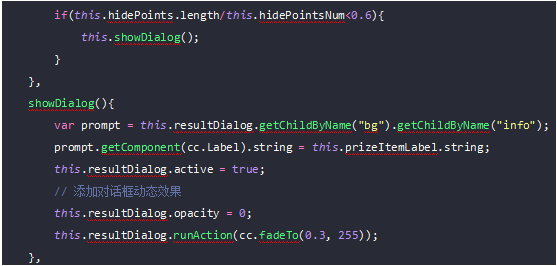
3. 回调处理
添加一个对话框,隐藏,当刮开面积达到一定比例后,说明用户已经刮开奖项了,可以弹出对话框提示领取方式等。


4. 思考:只刮开周边区域没看到文字也弹出不合理
方法一:缩放maskBg即可(如果奖项没有显示在中央则会不合理)

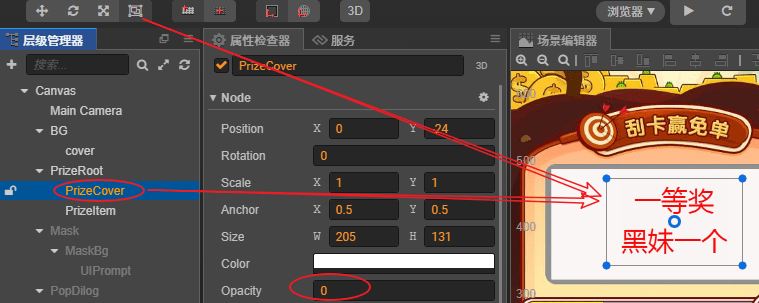
方法二:如下,添加覆盖奖项的节点,调整位置、大小和透明度。



之后,运行结果如下(即使周边全部刮开,内容没显示,也不会弹出兑奖方式):

一、 小结
1、做游戏开发,首先要学会将任务拆解,其次要设计好游戏中的主要算法,考虑好采用的数据结构,之后,逐步实现步步为营。
2、有问题的朋友,可以联系我们获取本节课完整视频。
标签:遮罩,cocos,游戏,creator,刮开,Mask,刮刮卡,奖项,节点 来源: https://www.cnblogs.com/blakehuangdong/p/13282439.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
