标签:输入法 right 100% 布局 height width 5% 挤扁 margin
【问题描述】
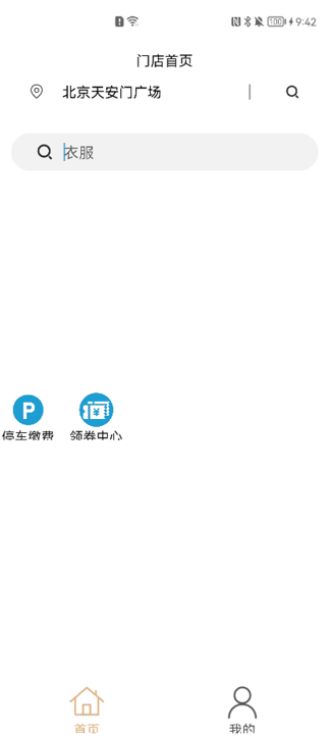
JSUI中,使用input组件,弹出输入法后,上方布局被压扁,如下图所示:

【问题原因】
高度方向百分设置会导致产生挤压效果
【 解决方案】
高度方向上的数值参数设置为定值。具体参考如下代码:
.home_page_container {
flex-direction: column;
align-items: center;
width: 100%;
height: 100%;
}
.title {
font-size: 30px;
color: #000000;
opacity: 0.9;
}
.search_container {
margin-top: 5px;
margin-left: 5%;
margin-right: 5%;
height: 50px;
align-items: center;
}
.position_image {
width: 30%;
height: 80%;
object-fit: contain;
}
.position_text {
width: 100%;
font-size: 30px;
max-lines: 1;
color: #000000;
text-overflow: ellipsis;
}
.divider {
height: 80%;
stroke-width: 3px;
color: gray;
margin-left: 10%;
margin-right: 10%;
}
.search_image {
width: 30%;
object-fit: contain;
}
.search_input {
margin-top: 10px;
margin-left: 5%;
margin-right: 5%;
}
.swiper_div {
margin-top: 5%;
height: 30%;
width: 100%;
}
.more_container {
margin-top: 10px;
width: 100%;
height: 250px;
}
.more_item {
align-items: center;
margin-left: 2%;
margin-right: 2%;
height: 30%;
width: 20%;
flex-direction: column;
}
.more_item_image {
object-fit: contain;
}
.more_item_text {
font-size: 14fp;
}


标签:输入法,right,100%,布局,height,width,5%,挤扁,margin 来源: https://www.cnblogs.com/developer-huawei/p/16457355.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
