标签:数据源 key1 绑定 MQTT 创建 Sovit2D 数据
Sovit2D最近又更新了一个新功能——对接MQTT数据源,该功能实现了通过MQTT协议连接获取物联网设备数据并实时推送到场景中。
下面来讲解下该功能的详细使用方法:
1.在场景中选中要绑定数据的组件,右侧弹出【属性框】,选择【数据】选项,点击数据集的【编辑数据集】。

2.进入【数据集管理】界面,点击【创建新的数据源】,这里将【数据源名称】命名为“MQTT数据源”,【连接类型】选择“MQTT”。

3. 创建好后,在左边的数据源树中点击刚创建的数据源“MQTT数据源”进入到数据集列表中。
▲ 创建好后的数据集列表
4. 在列表页面点击【创建数据集】,输入相应信息即可。
▲ 创建数据集
注意:因数维图的在线平台使用了https,所以连接的MQTT地址必须为wss://开头,如果您是私有的MQTT请部署私有部署版的产品。
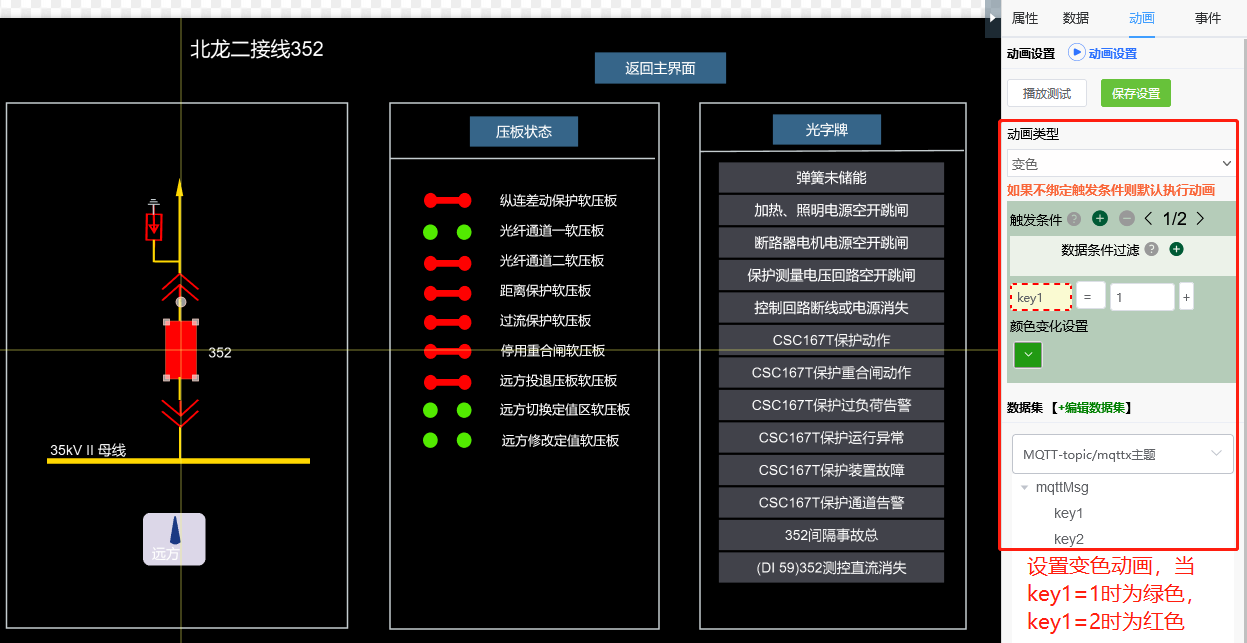
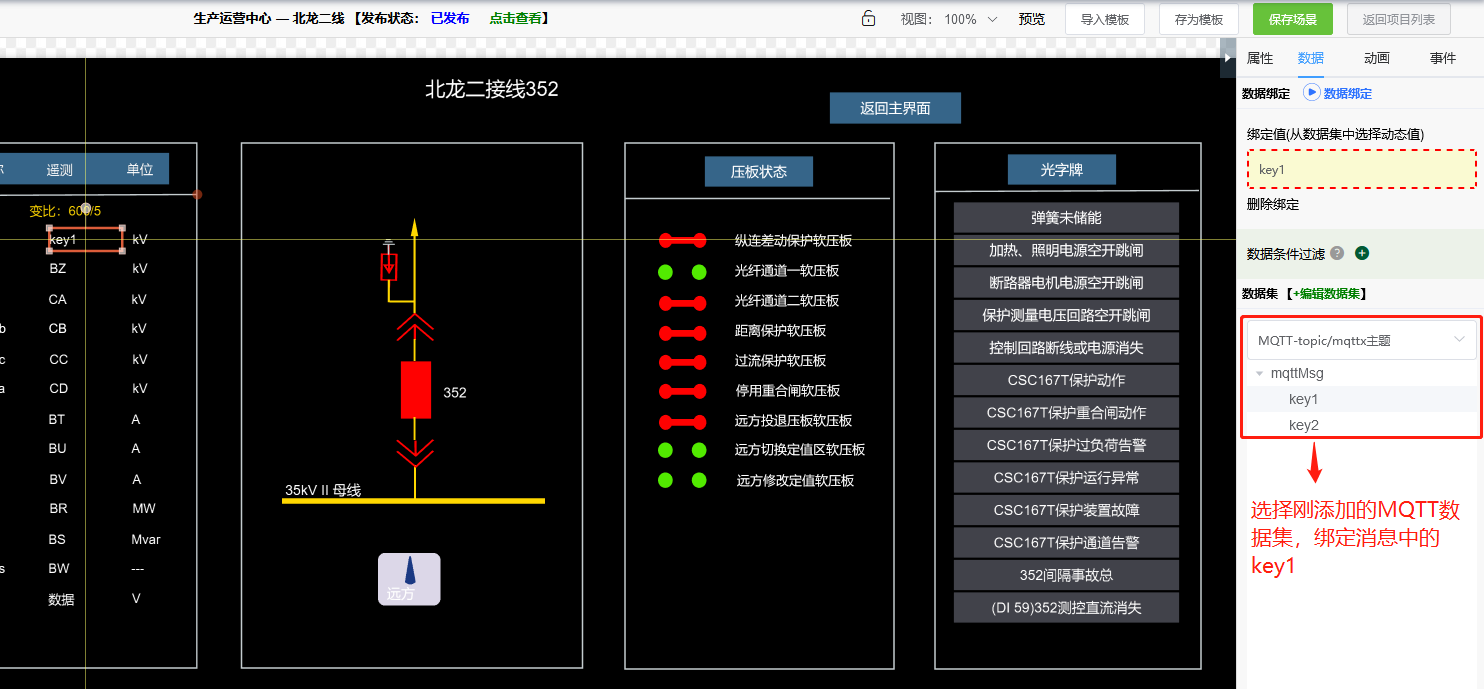
5. 给组件绑定数据,这里测试给一个文本组件绑定MQTT返回的数据中的key1和给一个矩形配置改变颜色的动画(当key1=“1”为绿色,当key1=“2”时为红色)。

▲ 绑定数据测试
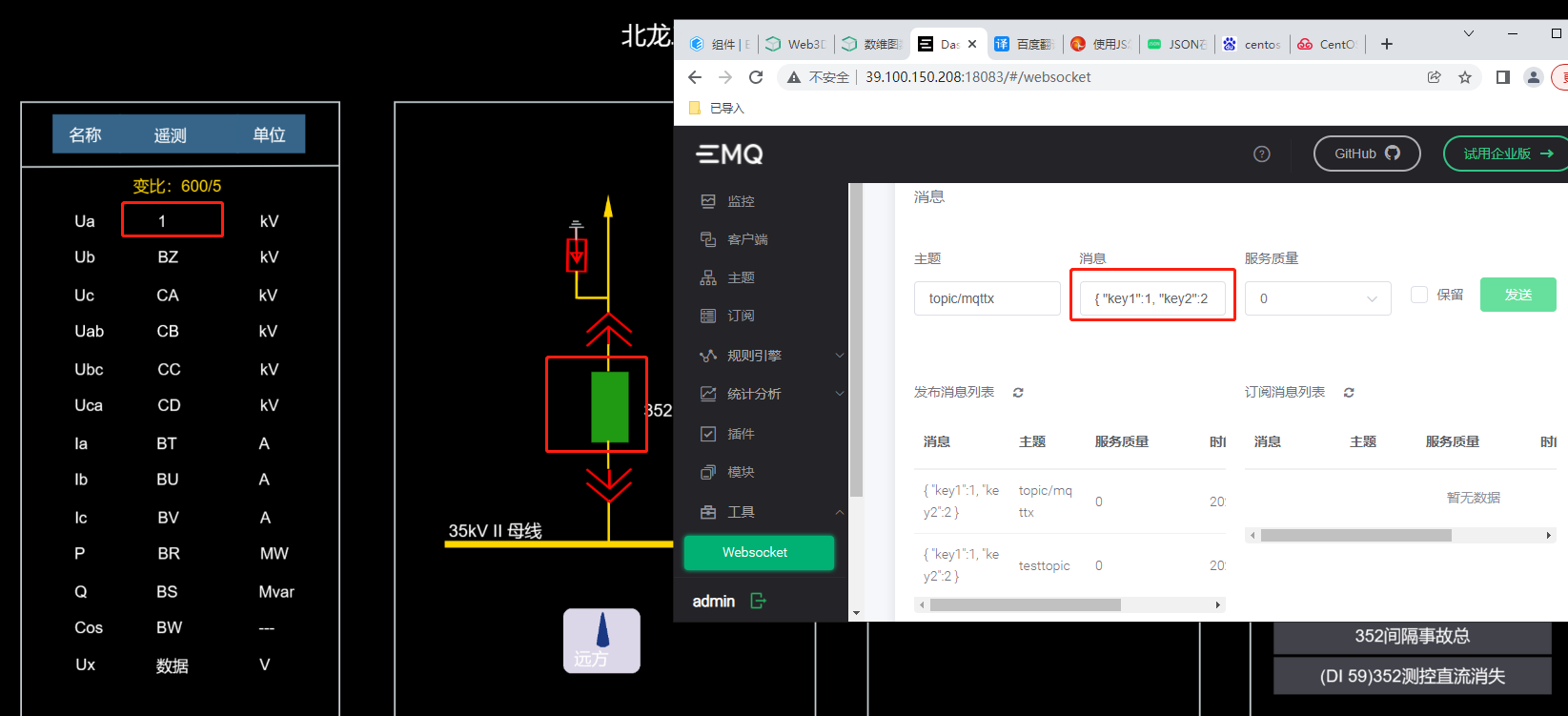
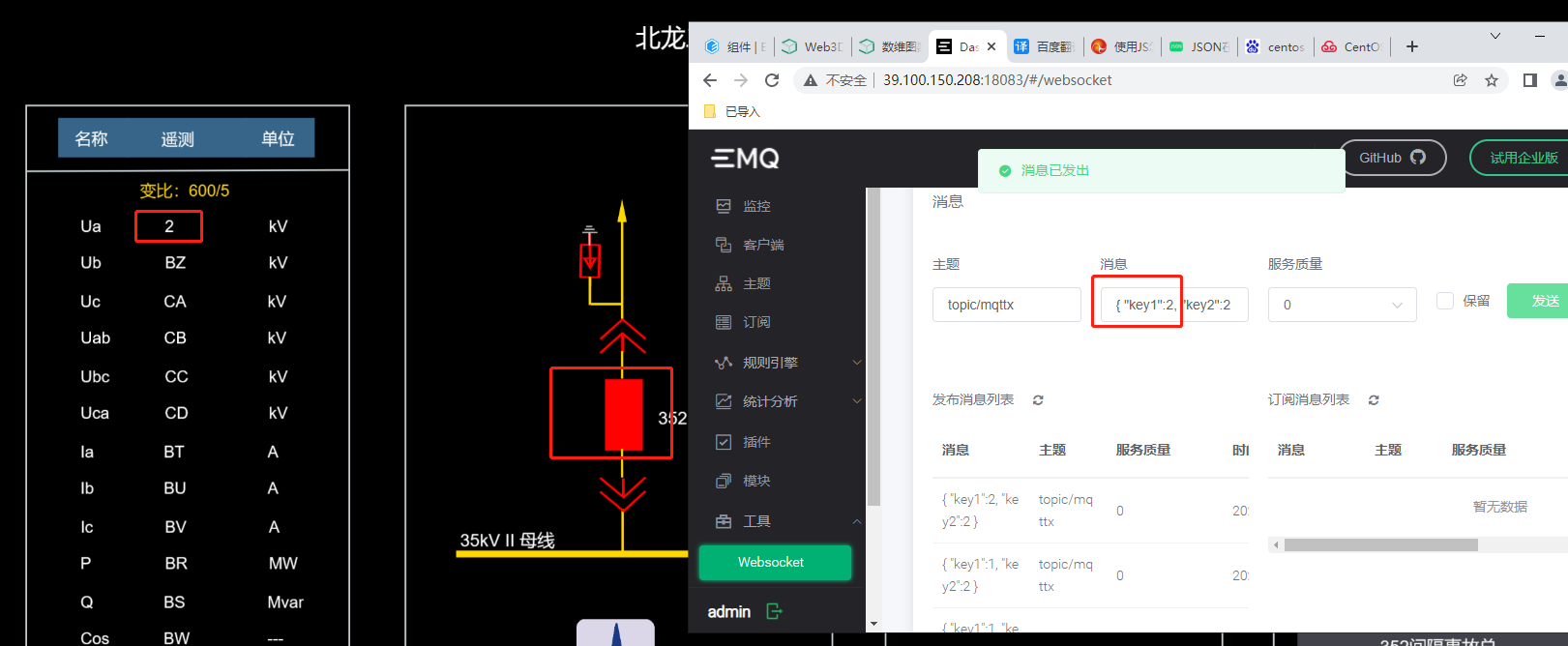
6. 最后预览场景,并使用MQTT发送消息测试效果。
▲ 当发送key1=“1 ” 的效果
▲ 当发送key1=“2 ” 的效果
以上就是Sovit2D可视化开发平台最新的MQTT数据源对接功能,Sovit3D和SovitChart同样适用,如果在使用过程中遇到任何问题,可以联系数维图官方客服及数维图官方微信公众号(SovitJs),我们会第一时间为您解决。
标签:数据源,key1,绑定,MQTT,创建,Sovit2D,数据 来源: https://www.cnblogs.com/sovitjs/p/16371312.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。