Zoom是知名的视频会议软件,可以给用户提供高质量的视频通话服务。但是从去年8月份开始,它就不再为中国用户直接提供服务了。至于这么做的原因,小Z也不甚清楚。 Zoho是企业级的操作系统。Zoho公司成立于1996年,迄今为止已经25年了。作为一家全球性企业,Zoho的版图遍布中国、美国、欧
新的破解版软件最好在虚拟机中用, 不然注册表被篡改了,修复也不能如初, 20210715重新安装了系统,之前的系统因为使用Camtasia录屏软件破解版,导致声卡驱动注册表损坏,然后我备份了纯净的注册表,恢复过来声卡可用,但是之后腾讯会议和zoom出现问题,zoom会议我在休斯顿跟韩老师讨论的时候出
openlayers快速入门 加载图层的方法有多种方法 第一种:基础的map对象中对属性进行赋值 实例map对象的方法写在body标签中 //实例化map对象加载地图 var map = new ol.Map({ target: 'mapCon', //地图容器div的id loadTilesWhileInteractin
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .box1{ border: 10px solid red;
Java后端进行经纬度点抽稀聚合,HTML呈现及前端聚合实现点聚合~ 1. 效果图~1.1 前端实现聚合及呈现1.2 后端实现点聚合,前端渲染呈现效果图 2. 原理3. 源码3.1 前端JS实现点聚合及呈现源码3.2 后端点聚合(返回geojson)及前端自实现渲染源码 参考 1. 效果图~ 1.1 前端实现聚合
618购物节,辰哥准备分析一波购物节大家都喜欢买什么?本文以某东为例,Python**爬取**618活动的畅销商品数据,并进行**数据清洗**,最后以**可视化**的方式从不同角度去了解畅销商品中,名列前茅的商品是哪些?销售数据如何?用户好评如何?等等 **本文结构如下**: 1、爬取某东畅销商品数
问题描述 graphRef.current?.zoom(0.9) graphRef.current可能是undefind,用可选链调用zoom方法,结果ts报错TS2722: Cannot invoke an object which is possibly 'undefined'.,百度了半天也没找到答案,在此记录一下问题解决方法。 解决方法 graphRef.current?.zoom!(0.9) zoom
1. 父元素高度塌陷的原因 父容器的高度是内部容器撑开的,当子元素元素浮动后,脱离了正常文档流,导致父容器的高度塌陷,高度变为0px。 2、如何清除浮动 1. overflow: hidden; 原理:BFC(Block Formatting Context)全称是块级格式化上下文。计算BFC的高度时,浮动元素也参与计算。为父
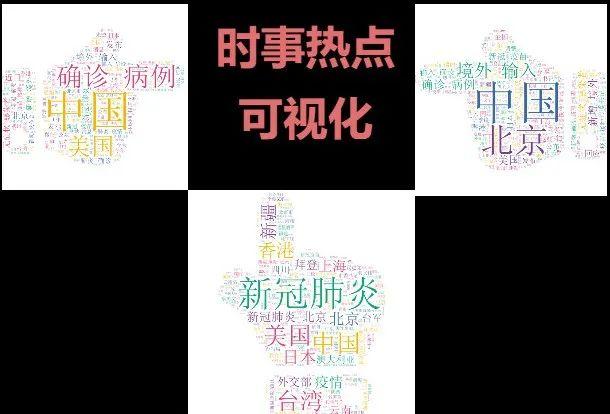
今天教大家如何爬取新浪网新闻数据,通过词云可视化展示新闻关键词,快速了解最新的新闻热点。这里爬取了**2500**条新闻数据进行演示。  PS:这里采
下载:https://codeload.github.com/michalsnik/aos/zip/master 1、引入 <link rel="stylesheet" href="dist/aos.css" /> <script src="js/jquery.min.js"></script> <script src="dist/aos.js"></script>
在wps或者office里面可以将pdf转word,不过**只能免费转前面5页**,超过5页就**需要会员**。今天教大家一个Python办公小技巧:**批量Pdf转Word** ,这样可以自由想转多少页都可以。 **思路**:这里主要是利用了Python的pdfmine3k库去**提取**pdf文本内容,通过python-docx库去将内容**保
功能: 以鼠标位置为中心点定点缩放 原理说明 实现在光标位置缩放画布的效果可以理解为,光标所对应到画布上的坐标点在缩放之前和之后都继续对应在光标所在的位置。而一般缩放画布,画布会以画布的左上角为固定点缩放。 所以在每一次缩放完成后,我们需要把画布上 光标对应的位置 移动回
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet 的插件库,非常有用 内容概览 leaflet结合PostGIS动态渲染矢量瓦片源代码demo下载 效果图如下: 具体实现思路:根据前端地图请求
目录1,前言2,申请账号,获取key3,安装依赖4,全局引入用法5,局部引入用法6,常用参数说明&文档 1,前言 记录一下Vue2项目中,百度地图API的简单使用。 2,申请账号,获取key 需要先申请百度账号,然后登陆百度地图开放平台:https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/getkey,按照流
上班,没有功夫看书,只有做项目学习。做了一个小项目,对一排元素,每个元素基本都是一样的属性,只有内容不一样。现在需求就是,点击每个元素,需要把对应的元素放大,铺满全屏。就像这样: 每一个点击小黑色心形时候之后,就像这样: 很多人都会做这个效果,
var zoom = d3.behavior.zoom().on(“zoom”,function(){ d3.select("#showd3").attr(“transform”, d3.event.transform); })
什么是浮动? 元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。 语法float:left|right|none 性质 1.浮动的元素会脱离标准流,且浮动之后,已经不区分行内、块级了 2.浮动的元素会互相贴靠,当窗口大小容纳不下时会自动换行 3.浮动可以用来
清除浮动的目的: 为了解决父级元素因为子级浮动引起的内部高度为零的问题 清除浮动的方法(最常用的4种): 1、额外标签法(在最后一个浮动标签后,新加一个标签,给其设置clear:both;)(不推荐) 原因: 如果我们清除了浮动,父元素自动检测子盒子最高的高度,然后与其同高。 优点:通俗易懂,方便 缺
ang010ela 嘶吼专业版 本文分析一个ZOOM安全漏洞,以及如何利用该漏洞来识别和加入活动会议。文中的漏洞详情已经报告给了Zoom Video Communications公司,Zoom也给出了一些缓解措施。问题分析使用Zoom的用户可能知道Zoom Meeting ID是由于9或10或11个数字组成的。如果没有启用“Re
官网示例 https://www.mapbox.cn/mapbox-gl-js/example/heatmap-layer/ heatmap-weight:表示一个点对热力图权重的贡献,在贡献越大的地方热力图显示应该越明显 heatmap-intensity:热力图强度,该属性是设置整体上热力图的强度 heatmap-color:热力图的颜色,设置在各个热力图的数值上
写在前面:这篇文章主要介绍Camera2 API上,如果进行相机镜头的缩放,这里说的缩放指定的数码变焦。如下图所示,左边是正常情况下的画面,右侧是镜头拉近的画面,接下来,我们就看下代码上是如何实现的。一、 我们先来看下Google为我们提供了哪些相关的接口1、获取支持的最大数码变焦倍数 Came
方法一:鼠标滚轮 方法二:指令 在指令行输入ZOOM回车
由于疫情的全球蔓延,远程办公在各国需求大增,也让 Zoom 更加快速地走入公众视野。然而人红是非多,虽然美股 10 天连续 4 次的熔断都未让 Zoom 的股价受到影响——3 个月间股价上涨 70%,但是近期 Zoom 却因为隐私安全问题频频受到质疑,甚至被明令禁止使用。更加雪上加霜的是,隐私安全问题
oom 漏洞或波及 400 万 Mac 用户近日,一位名叫 Jonathan Leitschuh 的安全研究院员 公开披露 了 Mac 电脑上的视频会议软件程序 Zoom 存在的一个严重的“零日漏洞”,“零日漏洞”的存在使得任何网站(包括恶意网站在内)能在未经用户允许的情况下强行将用户连接到 Zoom 呼叫,并启用 Mac 的
领英暂停中国区新用户注册据 CNN 报道,近日,微软旗下职业社交网站领英(LinkedIn)已经暂停了在中国的新用户注册。现在,在领英以新手机号进行注册,在完成基本信息录入后,页面会跳转出一个通知,“请您稍后再试。”上周,微软透露,一个名为 Hafnium 的组织利用了其 Exchange 电子邮件服务进入电脑