标签:控件 false share MenuItem WPF Icon 资源 icon
我在配置一个ContextMenu,想实现动态后台添加MenuItem。

然而我遇到了这个问题:

无论是写死icon,还是后台赋值,都只有最后一个icon是显示的····
经过一番摸索,找到了个解决方案。
<ContextMenu ItemsSource="{Binding TabMenuModels}" Style="{StaticResource MaterialDesignContextMenu}">
<ContextMenu.ItemContainerStyle>
<Style BasedOn="{StaticResource MaterialDesignMenuItem}" TargetType="MenuItem">
<Style.Resources>
<materialDesign:PackIcon
x:Key="imgCTX"
Width="16px"
Height="16px"
x:Shared="false"
Kind="{Binding Path=FontIcon}" />
</Style.Resources>
<Setter Property="FontFamily" Value="Microsoft YaHei" />
<Setter Property="Icon" Value="{StaticResource imgCTX}" />
<Setter Property="Header" Value="{Binding MenuHeader}" />
<Setter Property="Command" Value="{Binding ExcuteCommand}" />
</Style>
</ContextMenu.ItemContainerStyle>
</ContextMenu>
icon 设置成资源然后使用x:share=false即可(图片一样)。
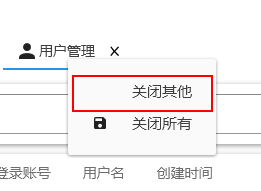
实现后的效果:

目前找到比较合理的解释:
每个UI元素只能放在视觉树中的一个位置。 不能在多个MenuItem上使用相同的资源控件。
需要为每个MenuItem创建单独的资源控件。
否则,每次将其分配给新的MenuItem时,都只是将其从一个移到下一个。
x:share 特性设置为false时,会修改wpf检索资源的行为,为每一个请求都生成不同的实例,而不是共享实例。
感觉还是不够清晰,至少问题解决了,希望明白原因的大佬能分享。感谢!~~
标签:控件,false,share,MenuItem,WPF,Icon,资源,icon 来源: https://www.cnblogs.com/ma-nong01/p/14799225.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
