标签:浏览器 explorer 以太 -- bower eth 区块 root
写在前面:
当然,读者若要实践,那么电脑上必须已经搭建好了geth,并且命令“geth version”能显示版本信息;针对以太坊各个链(私链,公链,测试链)都可以用该篇文章来搭建区块链浏览器,且步骤几乎一模一样,若有疑惑,或者遇到问题,请看文末笔者给出的邮箱地址,欢迎一起探讨学习。
笔者搭建环境:ubuntu16 + npm、nodejs(安装系统自带版本)
一、下载eth区块链浏览器源码
git clone https://github.com/etherparty/explorer二、下载bower
# 首先需要进入到你刚刚下载explorer的目录
cd 下载explorer的目录(一般就是 cd explorer)
# 用 npm 安装 bower
npm install -g bower -y三、初始化bower
# 初始化 bower
bower init
# 注1问:命令报错 /usr/bin/env:"node" 没有那个文件或目录
# 注1解:sudo ln -s /usr/bin/nodejs /usr/bin/node
# 注2问:命令报错 bower esudo cannot be run with sudo
# 注2解:bower init --allow-root
在命令行一直回车,下一步即可。
四、bower 安装
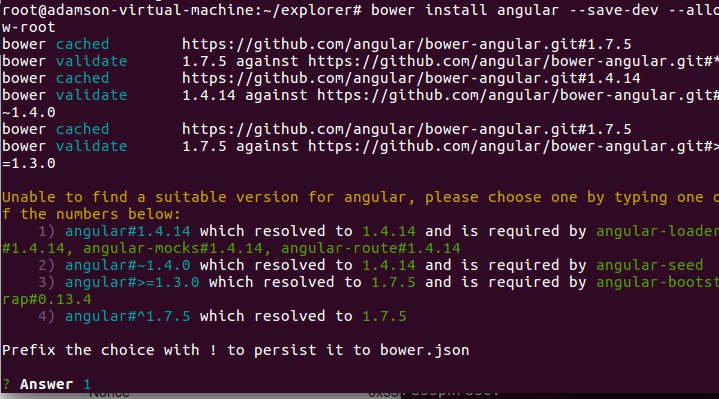
bower install --allow-rootbower install angular --save-dev --allow-root上述两句命令笔者未遇到任何错误。
选择1,继续完成安装

到这里,bower工具就已经安装成功了。
五、启动geth节点
笔者是在私链上搭建,所以与各位读者在命令上存在一些微小的差别,命令有差异的地方,笔者会标红
geth --networkid 19303 --nodiscover --datadir "/root/eth_sync/private-chain/" --rpc --rpcapi "db,net,eth,web3,personal" --port 61916 --rpcport 8545 --rpccorsdomain '*' consolegeth --networkid 19303 --nodiscover --datadir "/root/eth_sync/private-chain/" --rpc --rpcapi "db,net,eth,web3,personal" --port 61916 --rpcport 8545 --rpccorsdomain '*' console
这里读者能正常启动geth节点就行,不需要其他任何操作。
六、启动npm
# 在下载的explorer目录下执行
npm start启动的开始会有很多的 WARN 和 ERR,这个不用管,让他自己跑


过不了一会儿就会恢复正常,

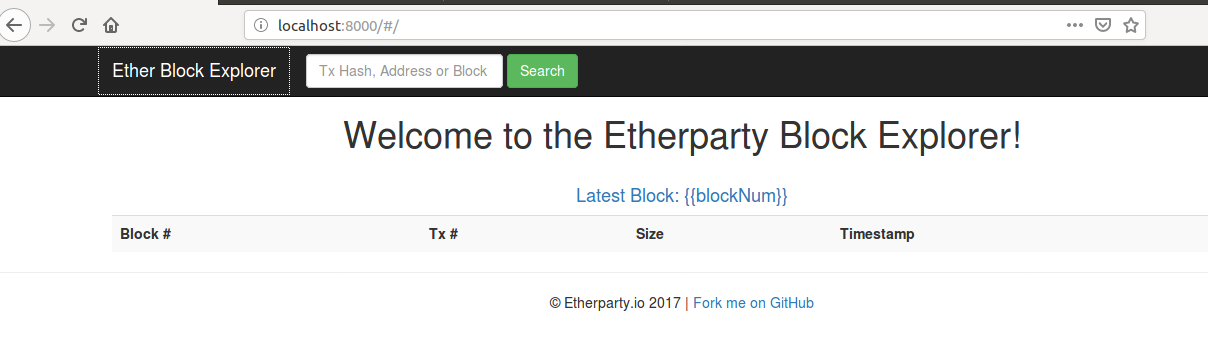
目前为止,基本上就已经搭建完成了,在浏览器输入“localhost:8000”即可访问你搭建的区块链浏览器,如下图

七、区块数据不显示的处理方式
笔者可能会感到迷惑,为什么不显示区块数据呢,难道是节点没连接上?并不是,事实是该源码需要的js库文件是访问的ajax.googleapis.com,如果你没有和(fan)谐(qiang)软件,就不能显示区块数据。
笔者给出以下解决方案:
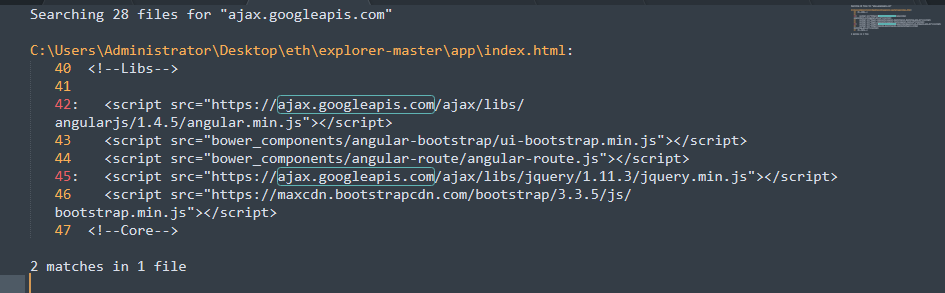
- 在项目中查找使用“ajax.googleapis.com”的地方,利用sublime提供的搜索功能,如下图

- 和(fan)谐(qiang)下载这两个文件的源码
注:若没有fq资源,亦可以在网上找这两个文件的源码,应该都大同小异 - 把下载的文件放到 explorer-master\app 目录下
- 修改 script 引用的 src 路径
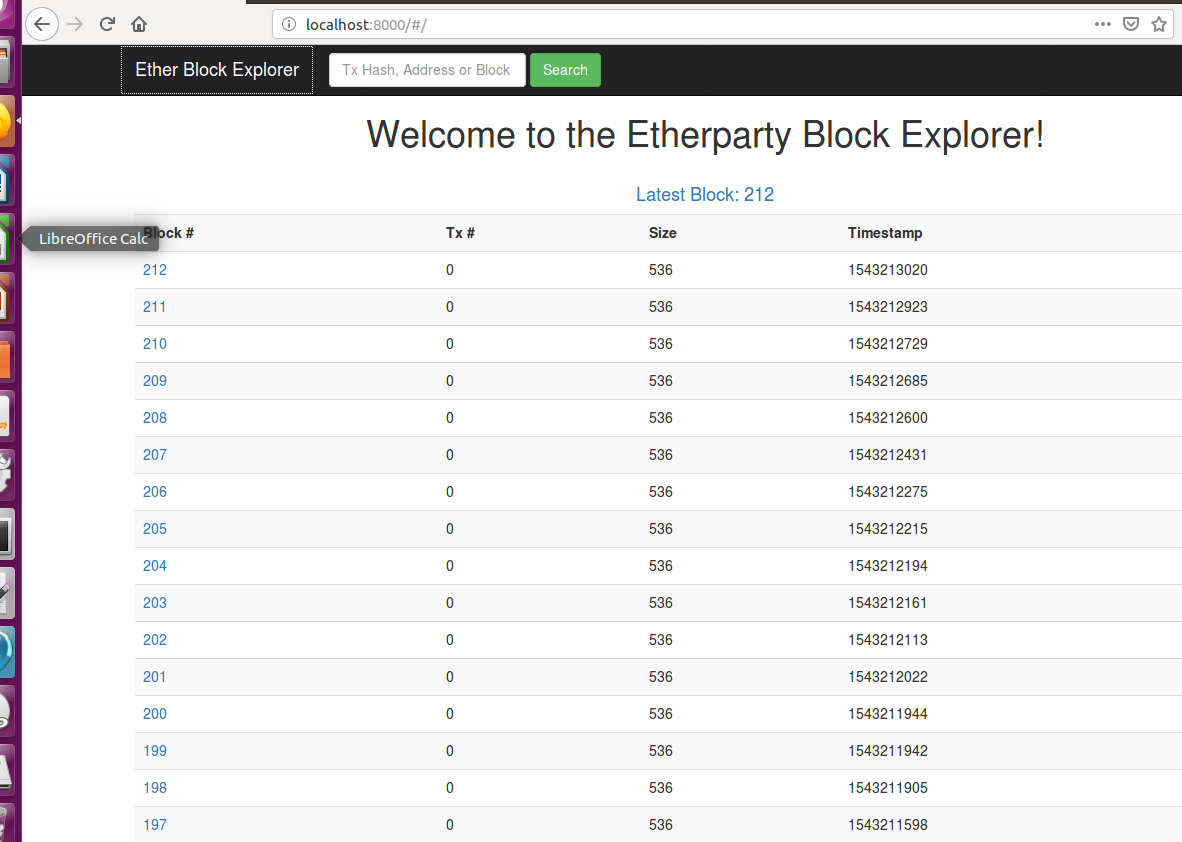
此刻读者只需要刷新一下浏览器页面,大功告成。

1-7步,只能在本地访问。
八、让局域网内的其它主机也能访问
修改连接以太网节点地址为远程节点地址
root@cc-virtual-machine:~# cd explorer
root@cc-virtual-machine:~/explorer# vim app/app.js
将var eth_node_url = 'http://localhost:8545'; 修改为 var eth_node_url = 'http://远程或本地以太坊节点ip:8545';修改浏览器地址为本地IP地址
root@cc-virtual-machine:~# cd explorer
root@cc-virtual-machine:~/explorer# vim ./package.json
把"start": "http-server ./app -a localhost -p 8000 -c-1", 改为"start": "http-server ./app -a 本地ip -p 8000标签:浏览器,explorer,以太,--,bower,eth,区块,root 来源: https://www.cnblogs.com/0daybug/p/14083848.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
