标签:web menu 布局 className item nav let font 页面
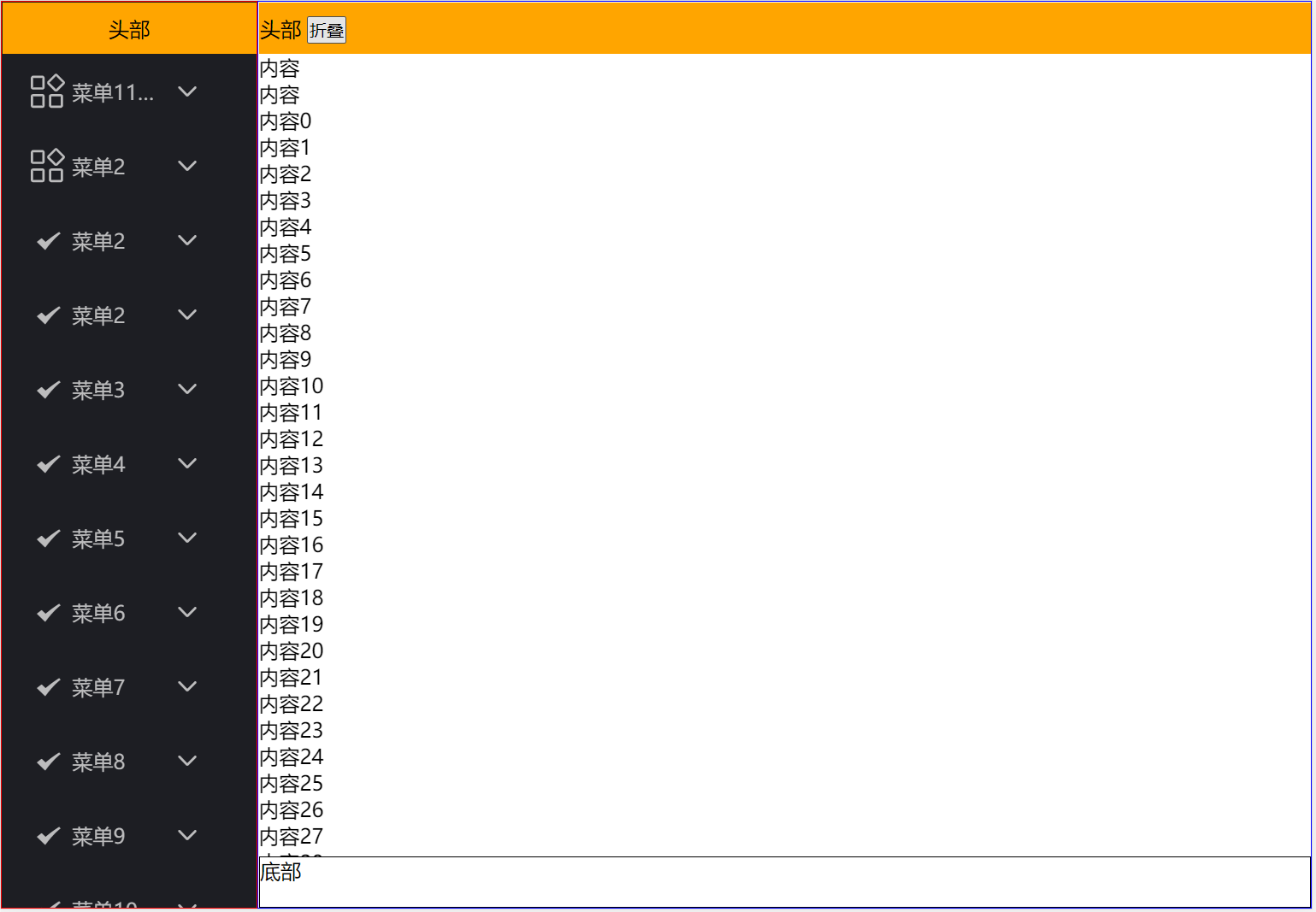
做一个简单的页面布局

基本结构如下
<body>
<!-- svg图标 -->
<div style="display: none;">
<svg>
<symbol id="menu" viewBox="0 0 1024 1024">
<path d="M376.832 474.112H130.048c-33.792 0-61.44-27.648-61.44-61.44V165.888c0-33.792 27.648-61.44 61.44-61.44h247.296c33.792 0 61.44 27.648 61.44 61.44v247.296c-0.512 33.792-27.648 60.928-61.952 60.928zM130.048 165.888v247.296h247.296V165.888H130.048zM739.84 525.312c-16.384 0-31.744-6.144-43.52-17.92L521.728 332.8c-11.776-11.776-17.92-27.136-17.92-43.52s6.144-31.744 17.92-43.52L696.32 71.168c11.776-11.776 27.136-17.92 43.52-17.92s31.744 6.144 43.52 17.92L957.952 245.76c11.776 11.776 17.92 27.136 17.92 43.52s-6.144 31.744-17.92 43.52L783.36 507.392c-11.776 11.776-27.136 17.92-43.52 17.92z m0-411.136l-174.592 174.592 174.592 174.592 174.592-174.592-174.592-174.592zM376.832 960.512H130.048c-33.792 0-61.44-27.648-61.44-61.44v-247.296c0-33.792 27.648-61.44 61.44-61.44h247.296c33.792 0 61.44 27.648 61.44 61.44v247.296c-0.512 34.304-27.648 61.44-61.952 61.44z m-246.784-308.224v247.296h247.296v-247.296H130.048zM863.232 960.512h-247.296c-33.792 0-61.44-27.648-61.44-61.44v-247.296c0-33.792 27.648-61.44 61.44-61.44h247.296c33.792 0 61.44 27.648 61.44 61.44v247.296c0 34.304-27.136 61.44-61.44 61.44z m-246.784-308.224v247.296h247.296v-247.296h-247.296z" p-id="3130"/>
</symbol>
<symbol id="arrow" viewBox="0 0 1024 1024">
<path d="M310.613333 393.386667a32 32 0 0 0-45.226666 45.226666l213.333333 213.333334a32 32 0 0 0 45.226667 0l213.333333-213.333334a32 32 0 0 0-45.226667-45.226666l-190.72 190.72-190.72-190.72z" p-id="4027"/>
</symbol>
</svg>
</div>
<div class="wrapper">
<!-- 侧边栏 -->
<nav id="nav">
<header>
头部
</header>
<!-- 菜单 -->
<ul class="nav-menu">
<li>
<div class="nav-menu-item">
<i class="icon"><svg class="svg"><use xlink:href="#menu"/></svg></i>
<span class="title">菜单1111abcdefg</span>
<i class="icon"><svg class="svg"><use xlink:href="#arrow"/></svg></i>
</div>
<ul class="nav-menu">
<li>
<div class="nav-menu-item">
<i class="icon"><svg class="svg"><use xlink:href="#menu"/></svg></i>
<span class="title">子菜单1</span>
<i class="icon"><svg class="svg"><use xlink:href="#arrow"/></svg></i>
</div>
</li>
<li>
<div class="nav-menu-item">
<i class="icon"><svg class="svg"><use xlink:href="#menu"/></svg></i>
<span class="title">子菜单1</span>
<i class="icon"><svg class="svg"><use xlink:href="#arrow"/></svg></i>
</div>
</li>
</ul>
</li>
<li>
<div class="nav-menu-item">
<i class="icon"><svg class="svg"><use xlink:href="#menu"/></svg></i>
<span class="title">菜单2</span>
<i class="icon"><svg class="svg"><use xlink:href="#arrow"/></svg></i>
</div>
</li>
<li>
<div class="nav-menu-item">
<i class="icon iconfont icon-duigou"></i>
<span class="title">菜单2</span>
<i class="icon"><svg class="svg"><use xlink:href="#arrow"/></svg></i>
</div>
</li>
</ul>
</nav>
<!-- 内容 -->
<main>
<!-- 头部 -->
<header>
头部 <button id="shrink">折叠</button>
</header>
<!-- 内容 -->
<section>
<div>内容</div>
<div>内容</div>
</section>
<!-- 底部 -->
<footer>
底部
</footer>
</main>
</div>
</body>
css代码部分
<!-- iconfont 阿里适量图标 -->
<style type="text/css">
@font-face {font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2047158_bw3wzeqstl9.eot?t=1599211482334'); /* IE9 */
src: url('//at.alicdn.com/t/font_2047158_bw3wzeqstl9.eot?t=1599211482334#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAK4AAsAAAAABmAAAAJsAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcApsgQMBNgIkAwgLBgAEIAWEbQcwG6kFyB6SJI8hRIhMQ5WCAhIieJr7nLfZ/MsRgeeCArRAqsrXSUIHLOtZV+f/1to/MapG5hHNvK7Nis292TlcEkRI3jVkSC4ZT2QBV6UBl+NfQA/SOqBc5pi2MMA4oID2xiiyAoos8FTEO5HuIO8TaDEhheukrqUHgjIsC8R9TeEhWIjKslKohEbD3sxcq6jScjrFg+jz8c9OBEFSFoCWC/dqJaj4WUolxVQ9pcDu5dxQDlFgDcjElcbsOR6hsB4tWa8ZcKzG4GdpXQd2cVSLUP461LeBMV76TDJP/qjfTCCjxCiwOSlEGWiNj97oEf7hoZ/GfO/+/FB87fa25QP7bc9uL1zrGU6rr6q8jH3LXaIbxwdnGnuqas93E5T++tLO6qTR7sQ16az+73R08vTjYfPrDBUAtSEv/QkE71bW3693lvyvWr0AP4aWniP5MD/VXn3B32nLH9SHZZ6qQCZloEMqFJNRvrOKeLEaUAOCPd6nGvtvpRgq/TfkbzKeoVCZIzKzhlKrPTRU9tFiVf3hVr0oj8ghYMU8h9BlD0mHlyh0OSMy84bSgF80dIUHLa5F9JmtFkKLqqaYZ1hCwjDSRGLLzMGi4sYurERMnuYVEacPU0dLoMy0jHKhHtuYLrHBGVCyGJORTImF6rjHsGkSFKZExyJLUxkLF6Wny00vShOJBVGOURiPwSSIYBiiERE2ORjMRFXe3wVTRJh4tKOnJdwHoxza6EimNBkDiHqtPajnUZ5xDFBkYRgZIqMIC1LHzcJMJgIJN8/SYSImjTohHVYknfrJQ7Vp2+utvzsELWBKQdM80LgT0RQSAQAA') format('woff2'),
url('//at.alicdn.com/t/font_2047158_bw3wzeqstl9.woff?t=1599211482334') format('woff'),
url('//at.alicdn.com/t/font_2047158_bw3wzeqstl9.ttf?t=1599211482334') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('//at.alicdn.com/t/font_2047158_bw3wzeqstl9.svg?t=1599211482334#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-duigou:before {
content: "\e63d";
}
</style>
<!-- 页面布局 -->
<style type="text/css">
/* =============================================== 页面布局样式-begin */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
}
/* 包装整个页面 注意字体高度超过标签高度会出现滚动条 */
.wrapper {
height: 100%;
display: flex;
}
/* 头部 */
header {
height: 40px;
line-height: 40px;
border: 1px solid orange;
background-color: orange;
}
/* 左侧边菜单 */
nav {
width: 200px;
min-width: 200px;
border: 1px solid red;
background-color: #1D1E23;
display: flex;
flex-direction: column;
}
nav > ul {
overflow: auto;
flex: 1;
}
/* 菜单头部和菜单项字体居中 */
nav > header {
text-align: center;
}
/* 菜单项 */
.nav-menu > li > .nav-menu-item {
padding: 14px 20px;
cursor: pointer;
}
/* 鼠标悬停 菜单项样式 */
.nav-menu > li > .nav-menu-item:hover {
background-color: #101117;
color: white;
}
.nav-menu-item > .title {
display: inline-block;
width: 70px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
color: #BCBCBD;
}
.nav-menu-item > .icon,
.nav-menu-item > .icon > .svg {
display: inline-block;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
vertical-align: bottom;
color: #BCBCBD;
fill: #BCBCBD;
}
/* 鼠标悬停 菜单项图标样式 */
.nav-menu-item:hover > .title,
.nav-menu-item:hover > .icon > .svg {
color: white;
fill: white;
}
.nav-menu > .active > .nav-menu {
display: block;
background-color: #101117;
}
.nav-menu > li > .nav-menu {
display: none;
}
.nav-menu > .active > .nav-menu-item > .icon:last-child > .svg {
transform: rotate(180deg);
transition: transform .2s ease-in-out
}
.nav-menu > li > .nav-menu-item > .icon:last-child > .svg {
transition: transform .2s ease-in-out
}
/* 主体 */
main {
border: 1px solid blue;
flex: 1;
display: flex;
flex-direction: column;
}
/* 内容 */
section {
flex: 1;
overflow: auto;
}
/* 底部 */
footer {
height: 40px;
border: 1px solid black;
}
/* =============================================== 页面布局样式-end */
/* =============================================== 菜单收缩样式-begin */
/** 把菜单 nav 宽度缩小 */
.nav-mini {
width: 80px;
min-width: 80px;
text-align: center;
}
/** 把菜单子项 li 里的文字和右图标隐藏 */
.nav-mini > ul li .nav-menu-item > span,
.nav-mini > ul li .nav-menu-item > i:last-child {
display: none;
}
/* =============================================== 菜单收缩样式-end */
</style>
js代码部分
<script type="text/javascript">
window.onload = function () {
generateDiv();
generateLi();
init();
}
function init() {
// 点击收缩
let shrink = document.getElementById('shrink');
if (shrink) {
shrink.onclick = function () {
// 给nav标签添加/移除css(收缩css)
let nav = document.getElementById('nav');
let mini = 'nav-mini';
let className = nav.className;
let classNameArray = className.split(/\s/);
// 移除css中的空字符串
classNameArray.forEach((item, index) => {
if (item.replace(/\s/g, '') == '') {
classNameArray.splice(index, 1);
}
});
// 存在添加css就移除,不存在就添加
if (classNameArray.includes(mini)) {
nav.className = className.replace(mini, '');
} else {
let newClassName = classNameArray.concat(mini).join(' ');
nav.className = newClassName;
}
}
}
// 点击菜单项
let navMenu = document.getElementsByClassName('nav-menu')[0];
addClick(navMenu);
}
/** 添加点击事件 */
function addClick(navMenu) {
if (navMenu) {
let menuChildes = navMenu.children;
if (menuChildes.length > 0) {
let array = Array.from(menuChildes);
array.forEach((item) =>{
if (item.nodeName == "LI") {
item.onclick = function (e) {
let className = item.className;
if (className == 'active') {
item.className = '';
} else {
item.className = 'active';
}
let itemChildes = item.children;
if (itemChildes.length > 0) {
let itemArray = Array.from(itemChildes);
itemArray.forEach((child) => {
if (child.nodeName == "UL") {
addClick(child);
}
});
}
// 阻止事件冒泡
e.stopPropagation();
}
}
});
}
}
}
/** 生成测试数据 */
function generateLi() {
let sections = document.getElementsByTagName('ul');
let section0 = sections[0];
for (let i = 0; i < 100; i++) {
let li = '<li>\n' +
' <div class="nav-menu-item">\n' +
' <i class="icon iconfont icon-duigou"></i>\n' +
' <span class="title">菜单'+ (i + 2) +'</span>\n' +
' <i class="icon"><svg class="svg"><use xlink:href="#arrow"/></svg></i>\n' +
' </div>\n' +
' </li>'
section0.insertAdjacentHTML('beforeend', li);
}
}
/** 生成测试数据 */
function generateDiv() {
let sections = document.getElementsByTagName('section');
let section0 = sections[0];
for (let i = 0; i < 100; i++) {
section0.insertAdjacentHTML('beforeend', '<div>内容'+ i +'</div>');
}
}
</script>
下载链接 https://download.csdn.net/download/qq_32856631/12825230
标签:web,menu,布局,className,item,nav,let,font,页面 来源: https://www.cnblogs.com/corwyn/p/13637195.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
