标签:为什么 sass 要用 allows 编译 css postcss CSS
随着技术的发展,目前css已经发展到了第三阶段css3.css3能够支持更多的动效,以前需要用js来实现的动画、过渡,计算等功能,如今大多都能够用css来实现,而且性能更佳。当然,随着业务的需要,在编写css过程当中,为了能够让css具备js的可复用性,灵活性、模块化开发以及更好的管理样式文件,像sass这样的css框架就应运而生。
css预处理器Sass
sass能够解决css一些缺憾,包括但不限于:
1.变量:声明一个变量,多处使用
$content: "Non-null content";
.main {
content: $content;
}
编译为
.main {
content: "Non-null content”;
}
2.嵌套:能够更好的明确父子层级关系,方便修改查找以及减少样式命名
.main {
.redbox {
background-color: #ff0000;
color: #000000;
}}
编译为
.main .redbox {
background-color: #ff0000;
color: #000000; }
3.引用混合样式:一处定义,多处使用
编译前:
@mixin clearfix {
display: inline-block;
&:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;}
}
.box{
@include clearfix}
编译为:
.box{
display: inline-block;
}
.box:after{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;}
4.函数指令:像js一样开始编程
$grid-width: 40px;
$gutter-width: 10px;
@function grid-width($n) {
@return $n * $grid-width + ($n - 1) * $gutter-width;
}
.sidebar { width: grid-width(5); }
编译为
.sidebar { width: 240px; }
以上4种是最为常见的,更多用法,请自行到Sass官网了解。
Css预处理器让前端开发人员大大提升了css开发速度,跟sass类拟的还有less,Stylus。
说说使用sass遇到的一些问题
1.基于Ruby,使用sass必须安装Ruby,内部是使用Ruby来编译的。
2.需要安装node-sass.目前前端都使用了gulp,webpack这些构建工具,那么如果用sass的话,webpack构建必须安装sass-loader,而sass-loader又依赖于node-sass,要知道node-sass安装速度极其慢,特别是使用window系统开发时,npm<5.4时,经常会出现node-sass安装不成功的情况。
3.全局变量的污染,在多人开发过程当中,定义选择器时,需要顾及到其他地方是否使用了同样的命名。
4.静态编译:预先编译,展示来页面当中的是已经编译好的css.
4.不支持未来的css。目前处于css3阶段,未来css发展方向值得期待,未来的CSS中将会支持更多的属性以及函数,其中不乏有变量,嵌套,值计算等。
postcss新革命
postcss定义:
PostCSS is a tool for transforming CSS with JS plugins. These plugins can support variables and mixins, transpile future CSS syntax, inline images, and more.
postcss的优点:
1.支持未来的css: 使用cssnext书写未来的css(postcss-cssnext plugin)
:root {
--heading-color: #ff0000;
}
/ custom selectors /
@custom-selector :--headings h1, h2, h3, h4, h5, h6;
/ usage /
:--headings {
color: var(--heading-color);
}
通过 cssnext,上述代码会被处理成以下内容
h1,
h2,
h3,
h4,
h5,
h6 {
color: #ff0000;
}
2.编译速度大大提升。PostCSS 声称比预处理器快 3-30 倍。
3.丰富的插件系统,解放你的双手。
4.css模块化,将作用域限制于组件内,避免了全局作用域的问题,再也不用担心样式名重复了
Postcss属于css后处理器,动态编译css,也就是说,在运行的时候进行编译。
Postcss本身不会对你的css做任何事物,你可以把postcss当做一个壳,伴随着postcss的生态,衍生出更多postcss插件,能够帮你解决95%以上的css疑问,如果你需要自定义一个属于自己业务需求的css编写规范,那么你也可以为此开发一个特定的postcss plugin.
postcss在webpack当中的配置
npm安装postcss-loader,postcss-cssnext: npm install postcss-loader postcss-cssnext -D
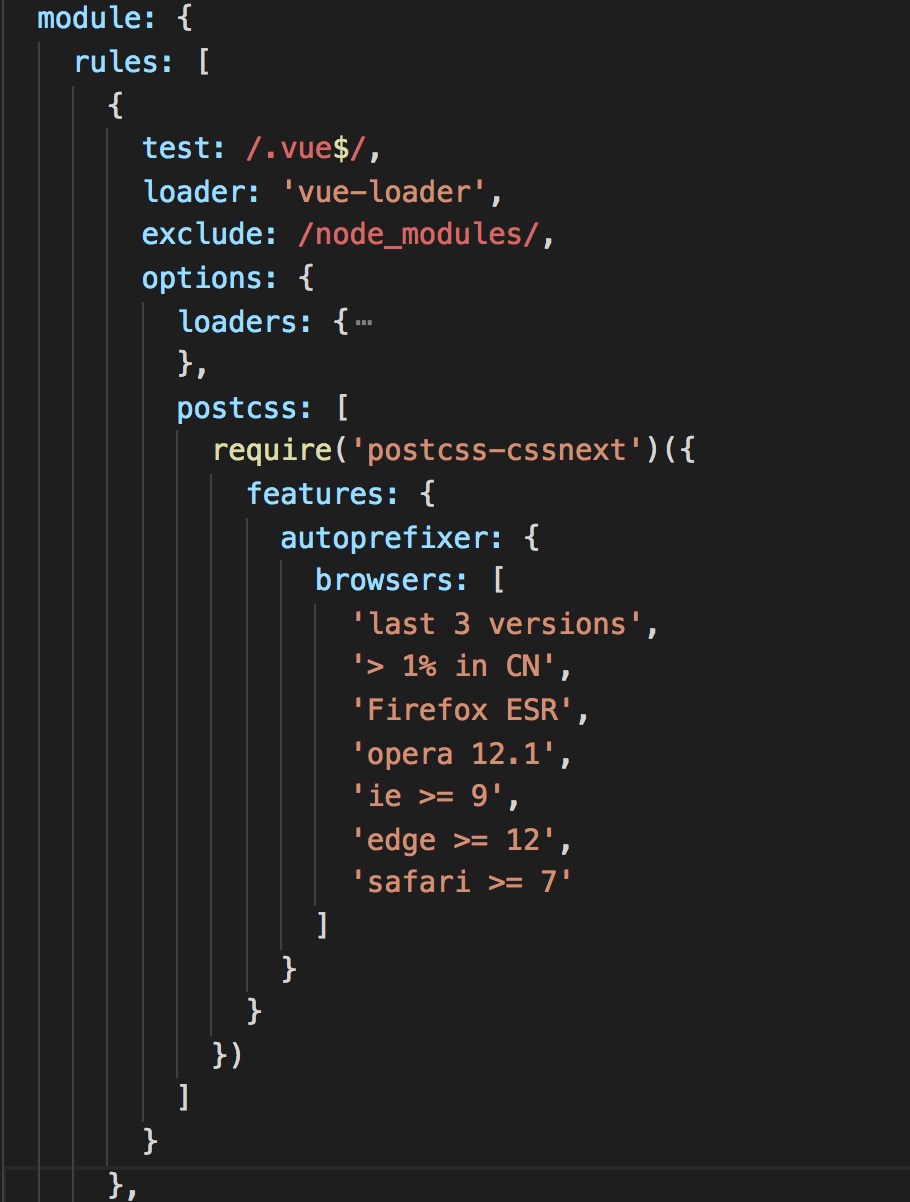
webpack.config.js
postcss插件参考
- postcss-modules and react-css-modules automatically isolate selectors within components.
- postcss-autoreset is an alternative to using a global reset that is better for isolatable components.
- postcss-initial adds all: initial support, which resets all inherited styles.
- autoprefixer adds vendor prefixes, using data from Can I Use.
- postcss-preset-env allows you to use future CSS features today.
- precss contains plugins for Sass-like features, like variables, nesting, and mixins.
- postcss-assets inserts image dimensions and inlines files.
- postcss-sprites generates image sprites.
- postcss-inline-svg allows you to inline SVG and customize its styles.
- postcss-write-svg allows you to write simple SVG directly in your CSS.
- postcss-syntax switch syntax automatically by file extensions.
- postcss-html parsing styles in <style> tags of HTML-like files.
- postcss-markdown parsing styles in code blocks of Markdown files.
- postcss-jsx parsing CSS in template / object literals of source files.
- postcss-styled parsing CSS in template literals of source files.
- postcss-scss allows you to work with SCSS (but does not compile SCSS to CSS).
- postcss-sass allows you to work with Sass (but does not compile Sass to CSS).
- postcss-less allows you to work with Less (but does not compile LESS to CSS).
- postcss-less-engine allows you to work with Less (and DOES compile LESS to CSS using true Less.js evaluation).
- postcss-js allows you to write styles in JS or transform React Inline Styles, Radium or JSS.
- postcss-safe-parser finds and fixes CSS syntax errors.
- postcss-will-change this plugin uses backface-visibility to force the browser to create a new layer, without overriding existing backface-visibility properties.
标签:为什么,sass,要用,allows,编译,css,postcss,CSS 来源: https://www.cnblogs.com/jlfw/p/13024624.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。