标签:npm babel 实时 js react webpack dev 搭建
搭建一个react实时热更新开发环境,当代码变更时,可以不用重新启动webpack打包文件,这样会很大地提高我们的开发效率。
使用工具
vscode编辑器,可以实时git推送更新自带git命令行,随意下载各种语言框架代码格式化高亮插件
chrome ^58浏览器性能稳定,方便实时调试bug
node ^7 自带npm包管理工具和js后台运行环境
git bash 命令行工具,方便命令行命令输入
搭建开发环境
1.创建文件夹,初始化npm配置文件$ mkdir react-1 && cd react-1 && npm init
2.安装react react-dom react-router react-router-dom必备的核心模块$ npm i --save react react-dom react-router react-router-dom
3.全局安装webpack webpack-dev-server
用于打包文件和建立一个实时更新的服务器系统,并且可以使用webpack命令行$ npm i -g webpack webpack-dev-server
4.项目文件夹下面安装webpack webpack-dev-server babel-loader babel-core babel-preset-es2015 babel-preset-react等开发用模块,babel有关的用来转码es6 和jsx语法
$ npm install --save-dev webpack webpack-dev-server babel-loader babel-core babel-preset-es2015 babel-preset-react5.配置webpack.congfig.js文件指定好加载器和入口文件路径打包后的文件路径文件名。
//webpack.config.js
var webpack = require('webpack')
var path = require('path')
module.exports = {
context: __dirname + '/src',
entry: "./js/index.js",
devServer: {
inline: true
},
module: {
loaders: [{
test: /\.jsx?$/,
exclude: /(node_modules)/,
loader: 'babel-loader',
query: {
presets: ['react', 'es2015']
}
}]
},
output: {
path: __dirname + '/output/',
filename: 'bundle.js'
}
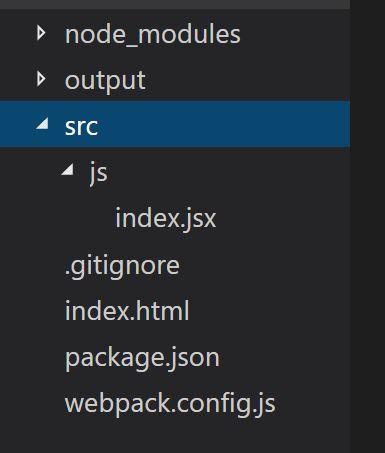
}文件目录如下
注意此时打包后bundle.js文件存在于内存中所以在index.html中只能用src="./bundle.js"引用.不能加上相对路径文件夹output/!
这样我们在命令行输入webpack-dev-server 打开浏览器输入生成的网址,就会自动在更改代码后,实时刷新浏览器。完成react开发环境搭建。其他的自动打开浏览器,分割代码等功能,可以参考webpack官网指南。
标签:npm,babel,实时,js,react,webpack,dev,搭建 来源: https://www.cnblogs.com/homehtml/p/12894018.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。