标签:top 小丸子 二次元 stylus width height border &. left
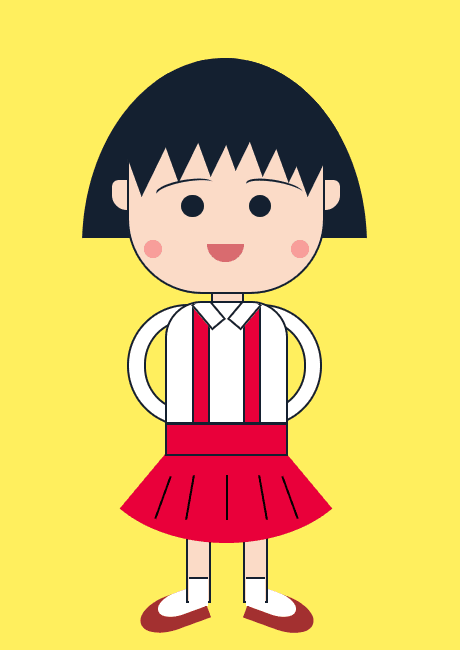
用stylus画可爱的小丸子
之前看了一些关于二次元用css来画卡通图画的文章,都写得非常棒,但是对于我这样一个有密集恐惧症的小白来说相当的头疼,密密麻麻的括弧和标点让人眼花缭乱,最近学习了一些关于stylus的知识,觉得用stylus来写样式相当地简洁,层级嵌套逻辑关系也非常清晰,索性结合Div和stylus画了一个小丸子。话不多说,一起来感受一下stylus的魅力吧...
效果大同小异-_-
我们来看看小丸子身体各部的详细代码
首先是头部html代码
<div class="hairs">
<div class="hair hair1"></div>
<div class="hair hair2"></div>
<div class="hair hair3"></div>
<div class="hair hair4"></div>
<div class="hair hair5"></div>
<div class="hair hair6"></div>
<div class="hair hair7"></div>
</div>
<div class="face">
<div class="brow left-brow"></div>
<div class="brow right-brow"></div>
<div class="eye left-eye"></div>
<div class="eye right-eye"></div>
<div class="blusher left-blusher"></div>
<div class="blusher right-blusher"></div>
<div class="mouth"></div>
<div class="ear left-ear"></div>
<div class="ear right-ear"></div>
<div class="naek"></div>
</div>头部样式
.hairs
background base-color
width 190px
height 250px
left -30px
top -50px
position absolute
overflow hidden
border-radius 50% 50% 0 0
&:after
content ''
position absolute
width 300px
height 200px
background #ffef5e
top 120px
.hair
width 35px
height 45px
background base-color
position absolute
z-index 1
transform rotate(70deg) scale(1) skew(44deg) translate(8px)
&.hair1
top 17px
left 27px
&.hair2
top 8px
left 52px
&.hair3
top 4px
left 73px
&.hair4
top 0
left 90px
&.hair5
top 4px
left 108px
&.hair6
top 8px
left 125px
&.hair7
top 17px
right 17px
.face
background #fbdac7
width 130px
height 105px
position absolute
border base-border
top 0
border-radius 20px 20px 50px 50px
.brow
width 38px
height 10px
background base-color
position absolute
top 30px
border-radius 50%
&:after
content ''
width 40px
height 10px
background #fbdac7
position absolute
top 1px
border-radius 50%
&.left-brow
left 18px
transform rotate(-10deg)
&.right-brow
right 14px
transform rotate(10deg)
.eye
width 15px
height 15px
background base-color
position absolute
top 40px
border-radius 50%
&.left-eye
left 35px
&.right-eye
right 35px
.blusher
width 12px
height 12px
background #f79c99
position absolute
top 70px
border-radius 50%
&.left-blusher
left 10px
&.right-blusher
right 10px
.mouth
width 25px
height 25px
background #d96b6e
position absolute
top 60px
left 52px
border-radius 50%
z-index 1
&:after
content ''
height 13px
width 25px
background #fbdac7
position absolute
.ear
width 10px
height 20px
background #fbdac7
position absolute
top 30px
z-index 2
&.left-ear
left -11px
border-radius 5px 0 0 10px
&.right-ear
right -11px
border-radius 0 5px 10px 0
.naek
height 6px
width 20px
position absolute
top 105px
left 55px
background #fbdac7
border base-border 上半身html代码
<div class="clothes">
<div class="collar left-coller"></div>
<div class="collar right-coller"></div>
<div class="straps left-straps"></div>
<div class="straps right-straps"></div>
</div>
<div class="arms">
<div class="arm left-arm"></div>
<div class="arm right-arm"></div>
</div>
<div class="belt"></div>
<div class="skirt">
<div class="line line1"></div>
<div class="line line2"></div>
<div class="line line3"></div>
<div class="line line4"></div>
<div class="line line5"></div>
</div>上半身样式
.clothes
width 80px
height 80px
background #ffffff
border base-border
z-index 2
overflow hidden
position absolute
top 112px
left 25px
border-radius 30% 30% 0 0
.collar
width 20px
height 10px
z-index 3
position absolute
border 1px solid base-color
background #fff
&.left-coller
left 17px
transform rotate(50deg)
&.right-coller
right 17px
transform rotate(-50deg)
.straps
height 80px
width 10px
background #e9003a
z-index 2
border 1px solid base-color
position absolute
&.left-straps
left 17px
&.right-straps
right 17px
.arm
width 80px
height 80px
border-radius 45px
border 1px solid base-color
background #fff
z-index 1
overflow hidden
position absolute
&.left-arm
top 114px
&:after
content ''
width 60px
height 60px
background #ffef5e
position absolute
border 1px solid base-color
top 9px
left 10px
border-radius 30px
&.right-arm
top 114px
right -130px
&:after
content ''
width 60px
height 60px
background #ffef5e
position absolute
border 1px solid base-color
top 9px
right 10px
border-radius 30px
.belt
width 80px
height 20px
background #e9003a
z-index 2
border 1px solid base-color
position absolute
top 193px
left 25px
.skirt
width 80px
height 60px
border-left 50px solid transparent
border-right 50px solid transparent
border-bottom 60px solid #e9003a
border-radius 0 0 50% 50%
z-index 0
position absolute
top 153px
left -24px
.line
width 1px
height 30px
position absolute
background #000
z-index 3
top 75px
&.line1
left -3px
transform rotate(20deg)
&.line2
left 15px
transform rotate(10deg)
&.line3
left 40px
&.line4
right 15px
transform rotate(-10deg)
&.line5
right -3px
transform rotate(-20deg)
下身html代码
<div class="leg">
<div class="leg left-leg"></div>
<div class="leg right-leg"></div>
</div>
<div class="stockings">
<div class="stockings left-stockings"></div>
<div class="stockings right-stockings"></div>
</div>
<div class="shoes">
<div class="shoes left-shoes"></div>
<div class="shoes right-shoes"></div>
</div> 下身样式
.leg
height 50px
width 15px
background #fbdac7
position absolute
top 130px
z-index -1
border 1px solid base-color
&.left-leg
left 38px
&.right-leg
right -78px
&:after
content ''
width 13px
height 18px
background #fff
z-index 3
border-top 1px solid base-color
position absolute
top 34px
left 1px
.stockings
width 30px
height 15px
background #fff
position absolute
top 153px
z-index -2
&.left-stockings
left 20px
transform rotate(-20deg)
border-radius 50% 0 0 50%
&.right-stockings
left 83px
transform rotate(20deg)
border-radius 0 50% 50% 0
.shoes
width 45px
height 23px
background #a23030
position absolute
top 154px
z-index -3
&.left-shoes
left 8px
transform rotate(-20deg)
border-radius 50% 0 0 50%
&.right-shoes
left 80px
transform rotate(20deg)
border-radius 0 50% 50% 0好了,到这里可爱的小丸子就画好了,在样式部分几乎没有了括号之类的标点,这样让人觉得非常清爽,可以说stylus在很大程度上解放css.
知识有限,不足的地方请多包涵,最后希望对您有所帮助,这也是小编乐见的。
标签:top,小丸子,二次元,stylus,width,height,border,&.,left 来源: https://www.cnblogs.com/jlfw/p/12811621.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。