标签:MVP MVVM VM Controller MVC View
架构模式的文章很多,好理解的没有几个。大部分文章出现的主要问题有:
- 没有设定好作用域:前端MVC是改造过的MVC,和后台MVC有明显的区别,不能一概而论
- 没有实际的例子:实际的例子对应日常的工作,没有就很难产生共鸣,从而造成看一次忘一次的困扰。
- 没有明确的目的:理解架构模式的真正意义是什么?虚拟DOM和组件化在MV*中的位置?
题目开的太大,一定有很多疏忽错误的地方,也恳请大家指出。
1. MV*
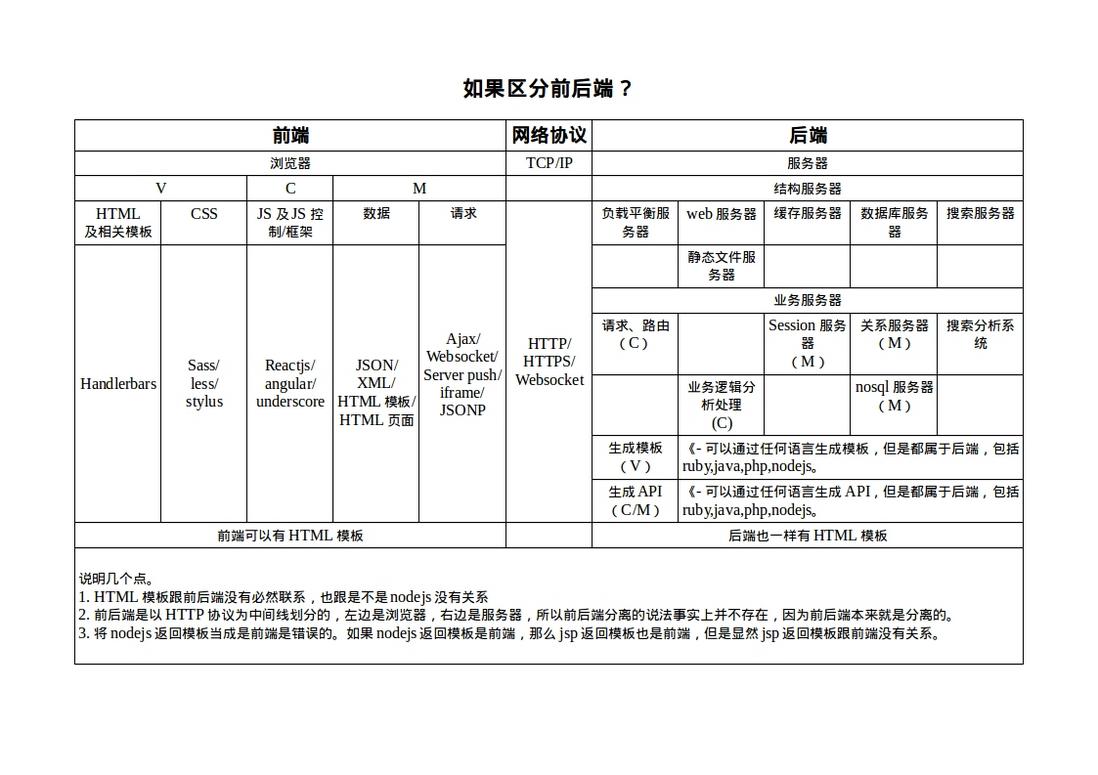
1.1 后端MVC与前端MVC
从实现上来说,主要可以分为后端MVC和前端MVC两种。这两种MVC的不同点如下:
可以看到,前端的MVC其实是为了解决前端复杂JS模块化的问题,从后端MVC的V分出来的MVC,与后端MVC并没有直接的关系。前端的MVC中,M占的比例很低,只指代数据。而后端V的比例很低,只有模版的部分。
1.2 MVC/MVP/MVVM
可以清晰的看出,这三个架构的区别在“M与V联系”的部分。下面我们针对这一部分做一个对比:
- Controller: 负责监听View的用户事件,得到数据后Controller做一些处理,然后渲染View。
当然,在一些后端MVC架构里,Model也可以直接渲染View模版,但这只是不同变种的实现,这里不多做讨论。
但是随时逻辑的复杂,这样的处理遇到了很难调试的问题。由于View一定要运行在UI环境下,而且Model或者Controller和View强耦合,没有办法单独验证应用逻辑的正确性。当出了问题之后,因为各个模块是耦合在一起的,也不能快速判断究竟是哪个模块出现的问题。因此,MVP模式出现了。
-
Presenter: 比起Controller,Presenter会调用View层提供的接口去渲染Model。这样做有几点好处:
- 面向接口编程
- 更好的解耦
- 方便做单元测试
现在P和V解耦了,P可以自己做单元测试了。软件结构划分的更加清楚,逻辑清晰并方便调试。但是这一切都来自于一个前提:View层要提供接口。当一个UI复杂起来的时候,View层需要提供的接口是很多的,这本身也是一种开发调试的成本。所以,MVVM应运而生。
- ViewModel: 比起MVP中View需要自己提供API,MVVM在VM中构建一组状态数据(state data),作为View状态的抽象。然后通过双向数据绑定(data binding)使VM中的状态数据(state data)与View中的显示状态(screen state)保持一致。这样,VM中的展示逻辑只需要修改对应的状态数据,就可以控制View的状态,从而避免在View上开发大量的接口。
VM有没有什么缺点?有的,当UI比较简单的时候,使用VM就会使业务逻辑变得复杂,有过分设计的嫌疑。所以VM只适合复杂UI交互的项目。
2. 举个栗子
栗子
标签:MVP,MVVM,VM,Controller,MVC,View 来源: https://www.cnblogs.com/homehtml/p/12789943.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。