标签:间距 img 间隙 标签 设置 display block
解决img标签间距问题
关于img标签间距问题:多个img之间有间距,包含img标签的div之间有间距
代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
*{
margin: 0;padding: 0;
}
.content-wrapper{
padding: 30px;
height: 100px;
background-color: black;
color: white;
}
.avatar{
display: inline-block;
}
.avatar img{
width: 60px;
height: 70px;
}
.content{
display: inline-block;
}
.brand{
font-size: 12px;
display: block;
}
</style>
</head>
<body>
<div class="content-wrapper">
<div class="avatar">
<img src="1.jpeg">
</div>
<div class="content">
<span class="brand">前端小智</span>
<span class="brand">前端爱好者</span>
<span class="brand">终身学习者</span>
</div>
</div>
</body>
</html>
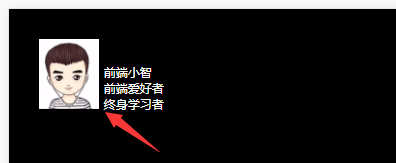
效果图如下:
从效果图片可以看出图片与span标签有间隙
产生原因是由于html里面有空白字符引起的.
既然知道了是空白字符引起的,注意空白字符也是文字的内容,所以我们可以用以下方法解决:
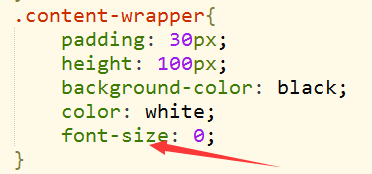
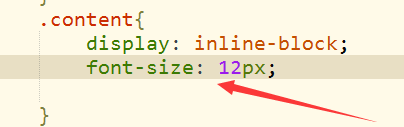
如上图,我们可以在父亲窗口上设置字体大小 为0, 然后在对应的子窗口设置字体就可以清除空隙了,
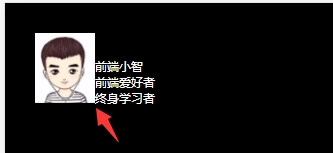
最终效果如下:
img标签与img标签之间也会间隙,同理设置父亲窗口上设置字体大小 为0, 然后在对应的子窗口设置字体就可以啦
愿你成为终身学习者
标签:间距,img,间隙,标签,设置,display,block 来源: https://www.cnblogs.com/homehtml/p/11971057.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。