标签:box sizing flex margin width 10px border
一、%
理解: %号是CSS中的常用单位,它是相对于父容器而言的。如:一个父容器的宽是100px,给它的子元素一个10%,那么子元素的宽就是100px的10% 10px。
效果图: (利用%设置了li 的宽)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>%</title>
<style>
body{
margin:0;
}
.nav{
padding:0;
margin:0;
display:flex;
list-style:none;
width: 100%;
background: green;
}
.nav li{
width:33.333%;
}
</style>
</head>
<body>
<ul class="nav">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>二、vw vh
理解 “vw” “vh”这俩个单位是相对于视口的大小而定的。“vw”是相对于视口的宽 如视口宽100px当你设width:10vw时 你设的宽实际就是10px “vw”是相对于视口的高 同理
效果图:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vw vh</title>
<style>
body{
margin:0;
}
.box{
margin:0 auto;
width:30vw;
}
.box div{
height:25vh;
width:30vw;
background: red;
border:2px dashed #00f;
margin-bottom:5px;
/* float:right; */
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>三、box-sizing:border-box;
理解 一般用于排移动端的网页时防止在你给盒模型设padding和margin时改变盒模型的大小。
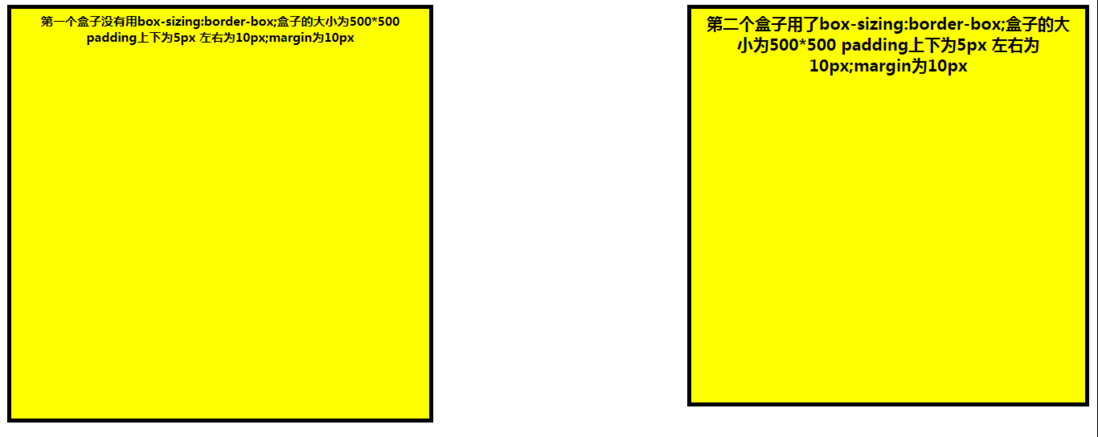
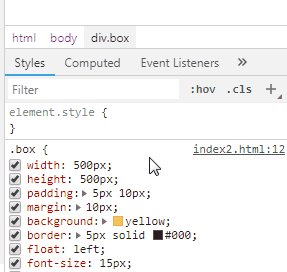
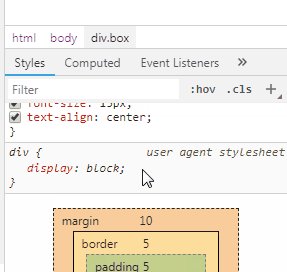
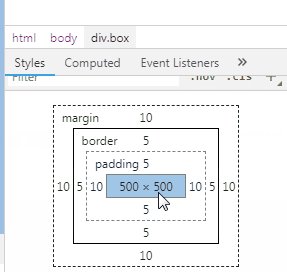
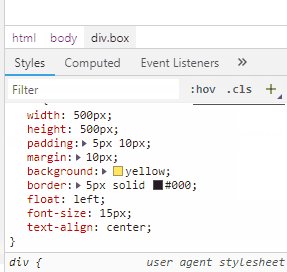
效果图:(很明显第一个盒模型被padding改变了实际的大小,而第二个改变了内容区域的大小而整体没有改变)


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>box-sizing:border-box;</title>
<style>
body{
margin:0px;
}
.box{
width:500px;
height:500px;
padding:5px 10px;
margin:10px;
background: yellow;
border:5px solid #000;
float:left;
font-size:15px;
text-align: center;
}
.box2{
width:500px;
height:500px;
padding:5px 10px;
margin:10px;
background: yellow;
border:5px solid #000;
box-sizing:border-box;
float:right;
font-size:20px;
text-align: center;
}
</style>
</head>
<body>
<div class="box"><strong>第一个盒子没有用box-sizing:border-box;盒子的大小为500*500
padding上下为5px 左右为10px;margin为10px</strong>
</div>
<div class="box2"><strong>第二个盒子用了box-sizing:border-box;盒子的大小为500*500
padding上下为5px 左右为10px;margin为10px</strong></div>
</body>
</html>四、flex(简单的)弹性盒布局!!
理解 利用flex的各种属性来对网页进行更加简单的排版 弹性盒布局比你用定位和浮动来布局,更加简单明了。
效果图:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>弹性盒布局flex</title>
</head>
<style>
body{
margin:0;
}
.nav{
border:1px solid #ff0;
width:100%;
background:#0ff;
padding:0px;
margin:0px;
list-style: none;
display: flex;
}
.nav li{
line-height: 50px;
text-align: center;
border:1px solid #000;
flex:1;
}
.nav_1{
border:1px solid #f00;
width:100%;
background:yellow;
padding:0px;
margin:0px;
list-style: none;
display: flex;
flex-direction: column;
}
.nav_1 li{
line-height: 100px;
text-align: center;
border:1px solid #000;
flex:1;
}
</style>
<body>
<ul class="nav">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<ul class="nav_1">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>标签:box,sizing,flex,margin,width,10px,border 来源: https://www.cnblogs.com/baimeishaoxia/p/11875430.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。