标签:标签 元素 father href child 与子 click
2018-08-07 Question about work
开发过程中遇到问题,简单写个demo 运行环境为Chrome 68
描述一下这个问题,当<a>标签内部存在嵌套时, 父元素<a>标签的href默认行为以及子元素绑定的click事件的响应之间存在影响。页面结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>a标签内部点击事件失效</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
display: block;
width: 500px;
height: 200px;
background-color: rgb(210, 111, 30);
}
.child-one {
display: block;
width: 200px;
height: 50px;
background-color: rgb(174, 43, 226);
}
.child-two {
display: block;
width: 200px;
height: 50px;
background-color: rgb(43, 226, 67);
}
.child-three {
display: block;
width: 200px;
height: 50px;
background-color: rgb(43, 137, 226);
}
</style>
</head>
<body>
<a class="father" href="father" onclick="alert(111)">父标签
<span class="child-one">
子标签1
</span>
<object>
<a class="child-two" href="child-two">
子标签2
</a>
</object>
<object>
<a class="child-three" href="javascript:alert('href:child-three')">
子标签3
</a>
</object>
</a>
<script>
let father = document.querySelector('.father');
let ele1 = document.querySelector('.child-one');
let ele2 = document.querySelector('.child-two');
let ele3 = document.querySelector('.child-three');
ele1.addEventListener('click', function (e) {
e.stopPropagation();
// e.preventDefault();
alert('click child-one')
window.location.href = 'child-one'
}, false)
ele2.addEventListener('click', function (e) {
e.stopPropagation();
alert('click child-two')
// window.location.href='child-two'
}, false)
ele3.addEventListener('click', function (e) {
alert('click child-three')
window.location.href = 'child-three'
}, false)
father.addEventListener('click', function (e) {
alert('click father')
window.location.href = 'father'
}, false)
</script>
</body>
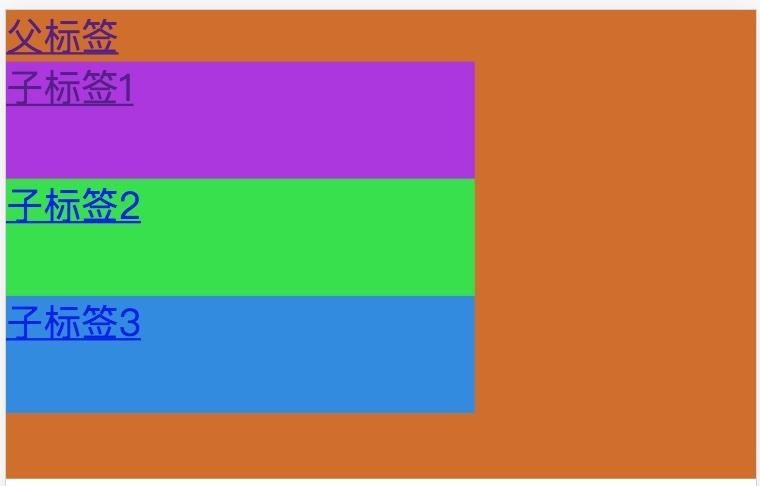
</html>示例如下图(如果a标签嵌套,浏览器解析错误,所以用object标签包裹了一层)。
执行操作:
- 当点击父标签时,先弹出111,然后跳转父标签的href链接。
说明onclick执行先于href
- 当点击child-one时,执行元素绑定的click事件,会弹出alert,但是location仍然跳转到了father。
阻止冒泡后,执行结果仍然不符合预期。添加
preventDefault之后,执行了子元素自己的跳转。 - 当点击child-two时,弹出响应信息,然后会跳转href的链接。
- 当点击child-three时,先弹出
click child-three,然后是href child-three,说明click事件先于href执行。
上面4个操作除了2之外都很好理解,2中,为什么已经在阻止了事件冒泡之后,仍然执行了父元素中href的跳转。
思考:
首先可以肯定的是,事件冒泡确实被阻止了,因为父元素的onclick并没有执行,所以猜测,<a>标签的默认行为是无法通过取消冒泡来阻止的,就算事件没有冒泡到父元素,子元素在父元素<a>标签内部,仍然会执行<a>标签默认行为。
解决方法:
- 在子元素中添加
e.preventDefault()阻止默认行为 - 父元素不使用
<a>标签,使用其他标签绑定click事件且子元素阻止冒泡 - 父元素不使用href属性,直接在
<a>标签上绑定click事件
标签:标签,元素,father,href,child,与子,click 来源: https://www.cnblogs.com/baimeishaoxia/p/11845636.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。