标签:React code extension Chrome 自动检测 js react
Sent: Friday, 19 February, 2016 5:41 PM
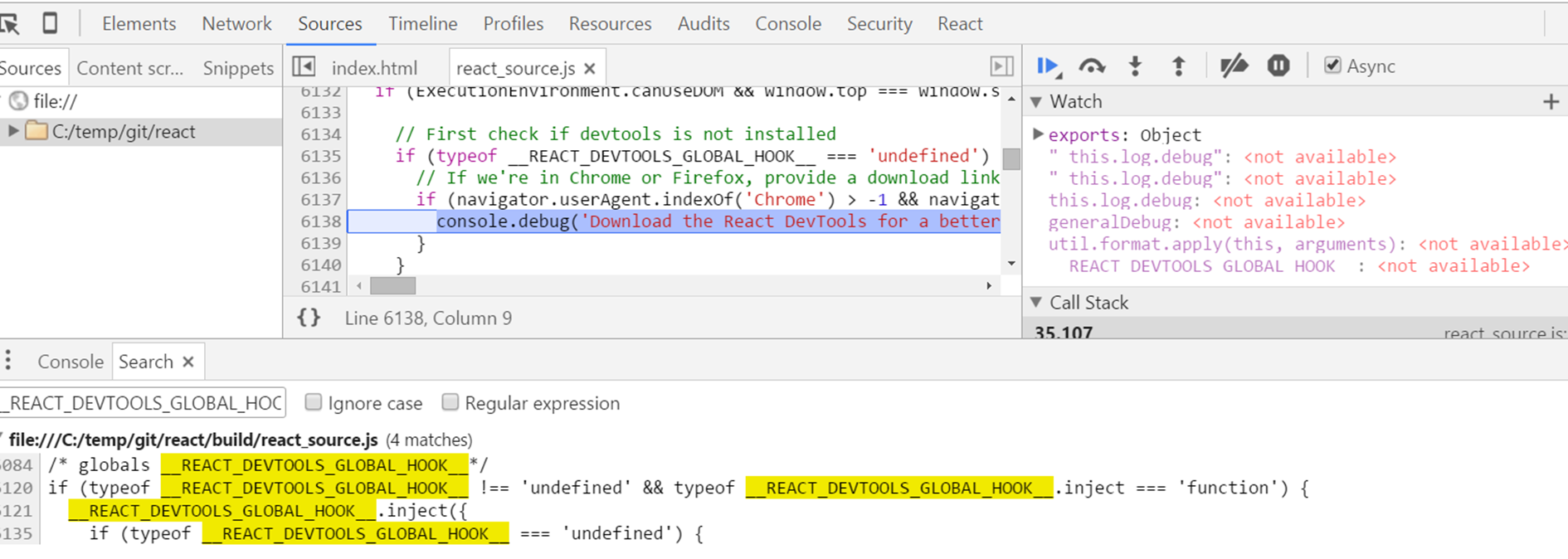
React的source code init时会自动检测Chrome dev tool的react extension装了没,如果没装会在console里打一个message提醒。

我就在想react咋知道本地安装了extension没。以前看过一篇Chrome extension的step by step创建教程。
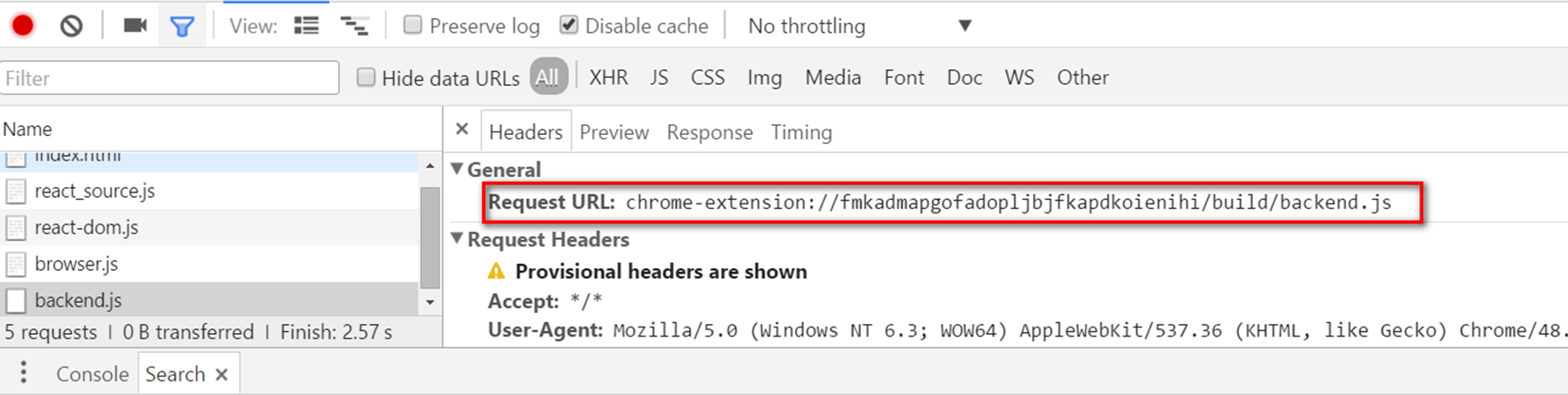
其实extension也就是一个js文件。
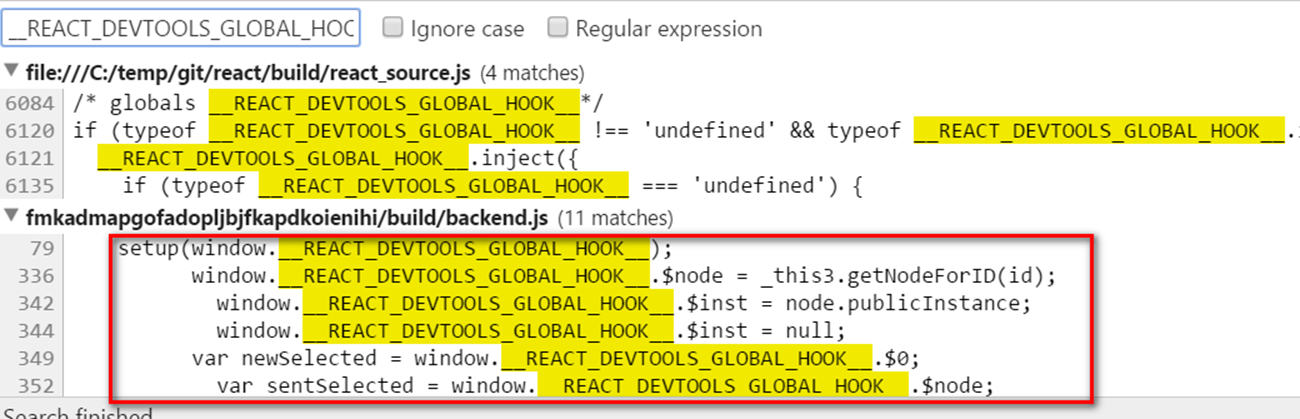
React里检查一个全局变量是否被赋值,如果否,说明没装。

这个Chrome extension会自动给该global object赋值:


 Render里面的那个
Render里面的那个… 被自动翻译成了JS: React.createElement( … ),
这个broswer.js 是个宝库啊,里面好多大师级的js 用法。。。

From: Wu, Ji
就是哈,facebook自发明的新标记看起来很像html,多数人看到的第一反应是,擦这不是逻辑和视图混着写吗
标签:React,code,extension,Chrome,自动检测,js,react 来源: https://blog.csdn.net/i042416/article/details/101018239
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
