标签:me function DOM Button UI Easy wrap
原文链接:http://www.cnblogs.com/Easyjs/archive/2011/04/28/Easy_UI_Button.html首先贴出代码,每天分享一点点:
Easy.Button = Easy.extend(Easy.UI.Base, {height: 24,
width: "auto",
baseCls: "e-btn",
constructor: function (cfg) {
Easy.apply(this, cfg);
Easy.Button.superclass.constructor.call(this);
},
initComponent: function () {
var me = this;
me.wrap = me.create({
tag: 'div',
cls: me.baseCls,
style: {
width: me.width
},
children: {
tag: 'a',
href: '#',
children: {
tag: 'b',
html: me.text
}
}
}, this.renderTo ? Easy.DOM.get(this.renderTo) : null);
if (me.iconCls)
Easy.DOM.setAttributes(me.wrap.firstChild, {
cls:"e-icon "+me.iconCls
});
},
initEvent: function () {
var me = this;
Easy.DOM.on(me.wrap, "mouseover", Easy.delegate(me.toogleClass, me.wrap, ["e-btn-over"]));
Easy.DOM.on(me.wrap, "mouseout", Easy.delegate(me.toogleClass, me.wrap, ["e-btn-over"]));
if (me.handler)
Easy.DOM.on(me.wrap, "click", me.handler, me);
},
render: function (el) {
Easy.DOM.render(this.wrap, Easy.DOM.get(el));
}
});
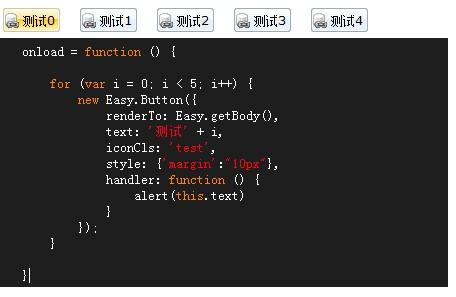
下面是演示效果:

深蓝按钮:

转载于:https://www.cnblogs.com/Easyjs/archive/2011/04/28/Easy_UI_Button.html
标签:me,function,DOM,Button,UI,Easy,wrap 来源: https://blog.csdn.net/weixin_30791095/article/details/95052607
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
