标签:function 主子 false title true BootStrap field Table data
BootStrap-Table主子表
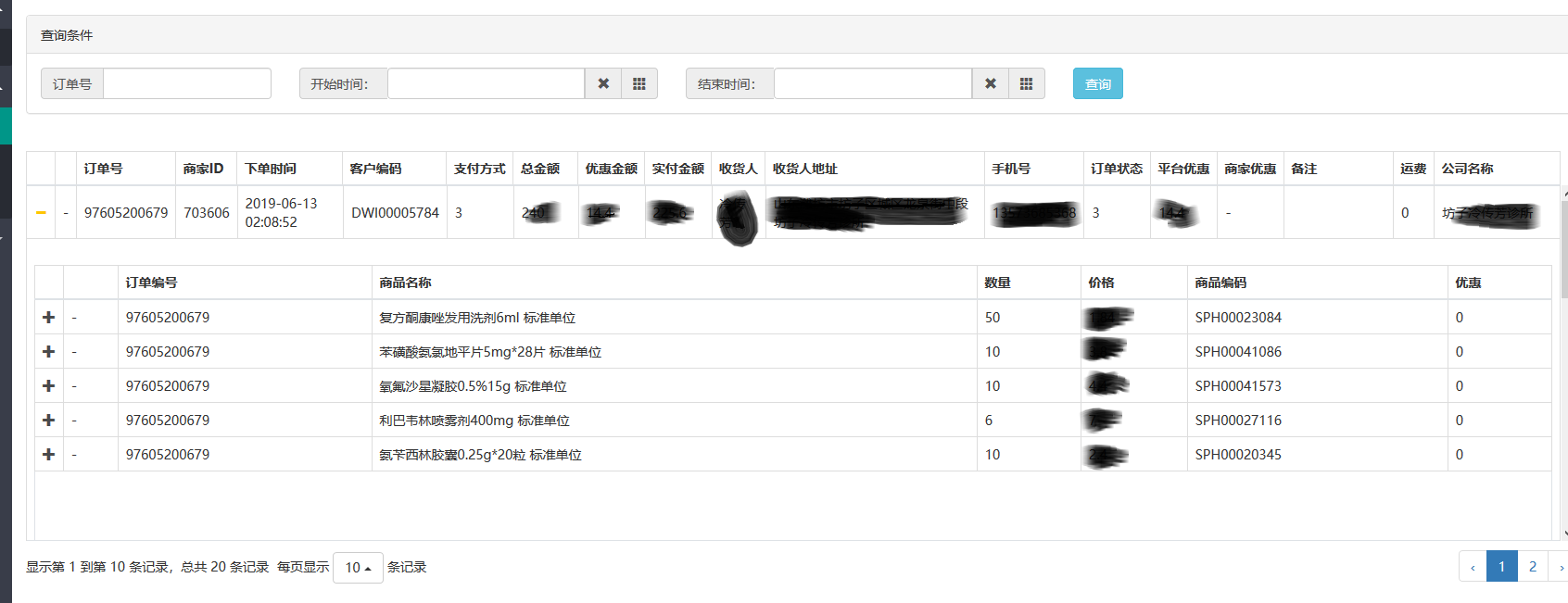
效果如下:

实现步骤
引js和css
<script th:src="@{~/js/bootstrap.js}"></script>
<script th:src="@{~/bootstrap-table/bootstrap-table.js}"></script>
<link th:href="@{~/bootstrap-table/bootstrap-table.css}" rel="stylesheet">
<script th:src="@{~/bootstrap-table/locale/bootstrap-table-zh-CN.js}"></script>html中增加table标签
<div class="col-md-12">
<table id="orders_table"></table>
</div>完整代码如下:
<!DOCTYPE html>
<html>
<head>
<header th:replace="layout/admin/head :: head"></header>
<!--日期选择器相关-->
<script type="text/javascript" th:src="@{~/js/bootstrap-datetimepicker.js}"></script>
<link th:href="@{~/css/bootstrap-datetimepicker.css}" rel="stylesheet"/>
</head>
<body>
<div class="container-fluid">
<div class="panel panel-default">
<div class="panel-heading">查询条件</div>
<div class="panel-body">
<div class="row">
<div class="col-md-2">
<div class="input-group">
<span class="input-group-addon">订单号</span>
<input id="orderId" type="text" class="form-control" aria-placeholder="订单号">
</div>
</div>
<div class="col-md-3">
<div class="input-group">
<span class="input-group-addon">开始时间:</span>
<div id="begin_date" class="input-group date form_datetime" language="zh-CN">
<input class="form-control" name="beginDate" size="16" type="text" id="beginDate" />
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
</div>
</div>
<div class="col-md-3">
<div class="input-group">
<span class="input-group-addon">结束时间:</span>
<div id="end_date" class="input-group date form_datetime">
<input class="form-control" name="endDate" size="16" type="text" id="endDate" />
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
</div>
</div>
<div class="col-md-2">
<button id="doSearch" type="button" class="btn btn-info">查询</button>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<table id="orders_table"></table>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#orders_table').bootstrapTable({
url: '/admin/api/orders', //请求后台的URL(*)
method: 'post', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortName: 'orderTime',
sortOrder: "desc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: false, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: false, //是否显示所有的列
showRefresh: false, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "orderId", //每一行的唯一标识,一般为主键列
showToggle: false, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: true, //是否显示父子表
// classes:'table-striped',
responseHandler:function(res){
return{
"total":res.data.totalElements,
"rows":res.data.content
}
},
columns: [{
checkbox: false
}, {
field: 'orderId',
title: '订单号'
}, {
field: 'venderId',
title: '商家ID'
}, {
field: 'orderTime',
title: '下单时间'
}, {
field: 'venderCode',
title: '客户编码'
}, {
field: 'payType',
title: '支付方式'
}, {
field: 'totalMoney',
title: '总金额'
}, {
field: 'discount',
title: '优惠金额'
}, {
field: 'payMoney',
title: '实付金额'
}, {
field: 'pickName',
title: '收货人'
}, {
field: 'pickAddress',
title: '收货人地址'
}, {
field: 'pickPhone',
title: '手机号'
}, {
field: 'orderState',
title: '订单状态'
}, {
field: 'platformCoupon',
title: '平台优惠'
}, {
field: 'ShopCoupon',
title: '商家优惠'
}, {
field: 'remark',
title: '备注'
}, {
field: 'freight',
title: '运费'
}, {
field: 'companyName',
title: '公司名称'
}],
onExpandRow:function (index,row,$detail) {
InitDetail(index,row,$detail);
}
});
}
//得到查询的参数
oTableInit.queryParams = function (params) {
var data = new Object();
data.size=params.limit;
data.page=params.offset/params.limit;
data.sort=params.sort;
data.order=params.order;
if ($('#orderId').val() != null && $('#orderId').val() !== "")
{
data.orderId=$('#orderId').val();
}
if($('#beginDate').val()!=null && $('#beginDate').val()!="")
{
data.beginDate=$('#beginDate').val();
}
if($('#endDate').val()!=null && $('#endDate').val()!="")
{
data.endDate=$('#endDate').val();
}
return data;
};
return oTableInit;
};
//初始化子表格(循环)
InitDetail = function (index, row, $detail) {
var parentid = row.orderId;
var cur_table = $detail.html('<table></table>').find('table');
$(cur_table).bootstrapTable({
url: '/admin/api/orderdetails',
method: 'post',
queryParams: function (params) {
var data = new Object();
data.size=10;
data.page=0; //因为是按照订单号查,所以只会有一条
data.sort=params.sort;
data.order=params.order;
data.orderId=parentid;
return data;
},
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortName: 'orderId',
sortOrder: "asc", //排序方式
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: false, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: false, //是否显示所有的列
showRefresh: false, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "orderId", //每一行的唯一标识,一般为主键列
showToggle: false, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: true, //是否显示父子表
responseHandler:function(res){
return{
// "total":res.data.totalElements,
"rows":res.data
}
},
columns: [{
checkbox: false
}, {
field: 'orderId',
title: '订单编号'
}, {
field: 'skuName',
title: '商品名称'
}, {
field: 'purchaseNum',
title: '数量'
}, {
field: 'skuPrice',
title: '价格'
}, {
field: 'venderSku',
title: '商品编码'
}, {
field: 'discount',
title: '优惠'
}],
//无线循环取子表,直到子表里面没有记录
onExpandRow: function (index, row, $Subdetail) {
InitDetail(index, row, $Subdetail);
}
});
};
$('#doSearch').on('click',function () {
var opt={
silent:true
};
$("#orders_table").bootstrapTable('refresh', opt);
})
</script>
<script type="text/javascript">
$.fn.datetimepicker.dates['zh-CN'] = {
days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"],
daysShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六", "周日"],
daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"],
months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
monthsShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
today: "今天",
suffix: [],
meridiem: ["上午", "下午"]
};
$('.form_datetime').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1,
format:'yyyy-mm-dd hh:ii:ss'
});
$(function () {
//给日期控件赋初始值
var endDate = new Date();
var beginDate = endDate.getDate() - 7;
$("#begin_date").attr("value", beginDate);
$("#end_date").attr("value", endDate);
})
</script>
</body>
</html>标签:function,主子,false,title,true,BootStrap,field,Table,data 来源: https://www.cnblogs.com/falcon-fei/p/11061275.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
