标签:function 涂鸦 Signature canvas here js HTML5 signature Save
插件地址
http://bencentra.github.io/jq-signature/
采用技术
- jq-signature.min.js
- Developed using jQuery 2.1.4.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="jquery.min.js"></script>
<script src="jq-signature.min.js"></script>
<script>
$(function(){
$('.js-signature').jqSignature();
})
function clearCanvas() {
$('#signature').html('<p><em>Your signature will appear here when you click "Save Signature"</em></p>');
$('.js-signature').eq(1).jqSignature('clearCanvas');
$('#saveBtn').attr('disabled', true);
}
function saveSignature() {
$('#signature').empty();
var dataUrl = $('.js-signature').jqSignature('getDataURL');
var img = $('<img>').attr('src', dataUrl);
$('#signature').append($('<p>').text("Here's your signature:"));
$('#signature').append(img);
}
$('.js-signature').eq(1).on('jq.signature.changed', function() {
$('#saveBtn').attr('disabled', false);
});
</script>
</head>
<body>
<div class="js-signature" data-width="600" data-height="200" data-border="1px solid black" data-line-color="#bc0000" data-auto-fit="true"></div>
<p><button id="clearBtn" class="btn btn-default" onclick="clearCanvas();">Clear Canvas</button>
<button id="saveBtn" class="btn btn-default" onclick="saveSignature();" >Save Signature</button></p>
<div id="signature">
<p><em>Your signature will appear here when you click "Save Signature"</em></p>
</div>
</body>
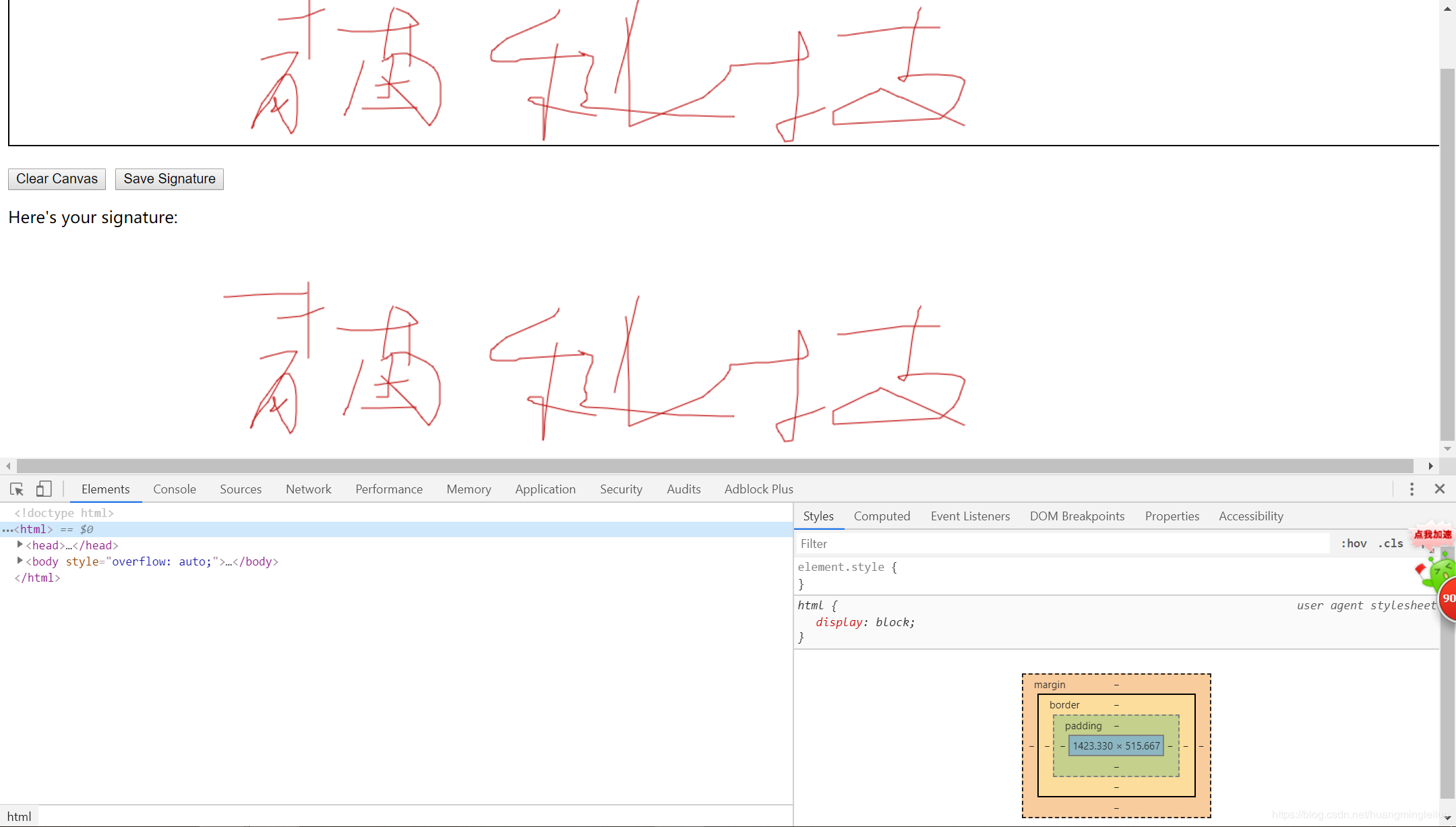
</html>截图
标签:function,涂鸦,Signature,canvas,here,js,HTML5,signature,Save 来源: https://www.cnblogs.com/qingmiaokeji/p/10988911.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。