标签:slot vue name 插槽 默认 --- attribute 组件
当需要多个插槽时,为了区别不同的插槽,需要给每个插槽一个名字,<slot> 元素有一个特殊的属性name,没有加name属性的插槽是默认插槽(默认name值为default)。
子组件模板

父组件中使用子组件
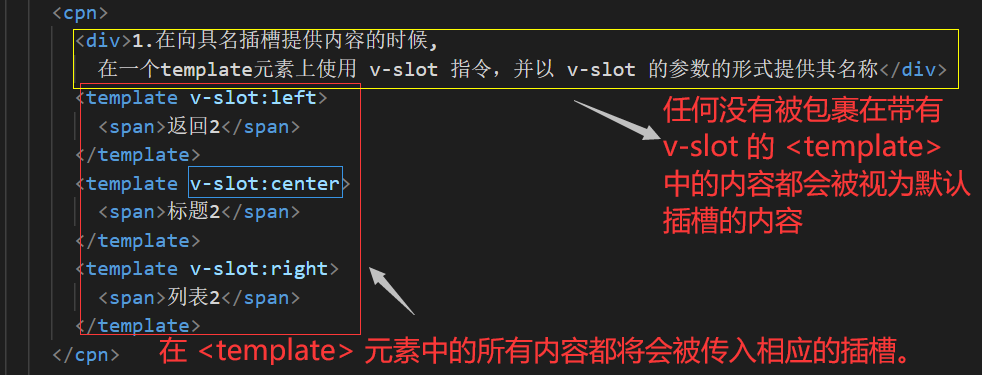
Vue2.6.0之后的更新写法
在template标签上使用v-slot指令,并以v-slot的参数的形式提供其名称(v-slot:定义插槽时的name值)

语法糖形式:v-slot: ===》 #
注意:v-slot 只能添加在 <template> 上(独占默认插槽的缩写语法除外) 和已经废弃的 slot attribute 不同
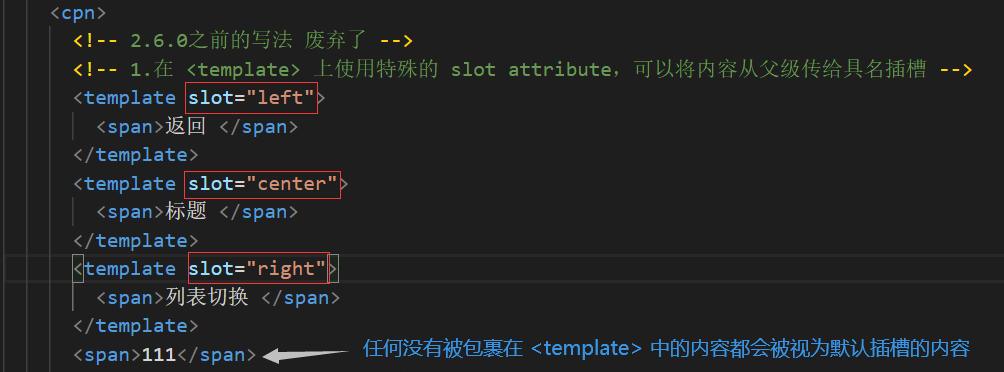
Vue2.6.0之前的写法
在 <template> 上使用 "slot = '定义插槽时的name值' "attribute,可以将内容从父级传给对应name的插槽

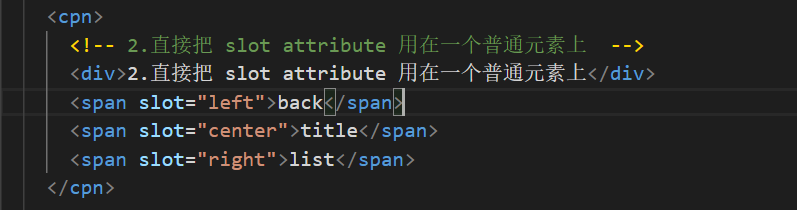
直接把slot属性用在普通元素上

标签:slot,vue,name,插槽,默认,---,attribute,组件 来源: https://www.cnblogs.com/jxweber/p/16693614.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
