标签:VUE 格式化 数字 moment date 格式 定义
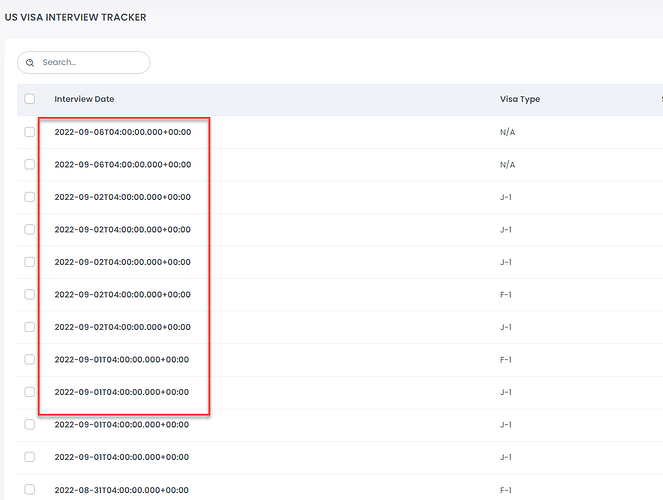
在一个 VUE 的项目中,前端数字被显示为下面的长格式。

这个格式显然不是我们想要的。
我们需要将这一串数组进行格式化。
问题和解决
我们可以使用函数来进行解决。
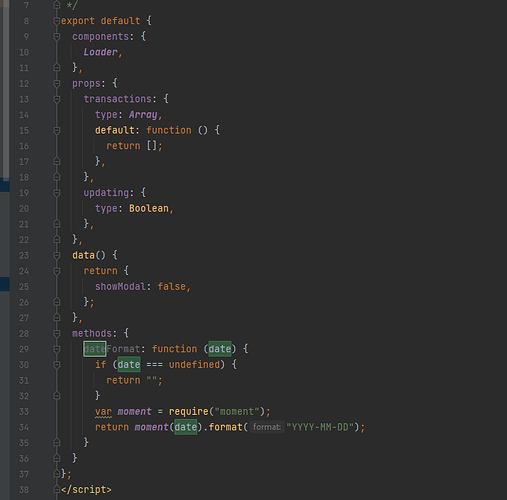
定义一个方法。
dateFormat: function (date) {
if (date === undefined) {
return "";
}
var moment = require("moment");
return moment(date).format("YYYY-MM-DD");
}
在这个方法是被用来进行格式化的,我们使用了 moment 这个组件。
完整的定义为下面的格式。

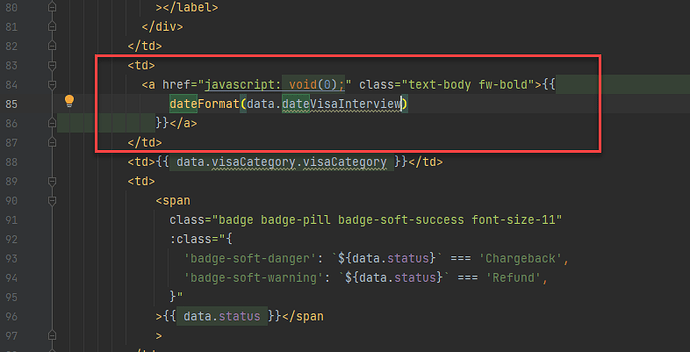
然后在数据中直接用这个方法就可以了。
在表格的数据中直接使用。

这样我们就可以对字段进行格式化了。
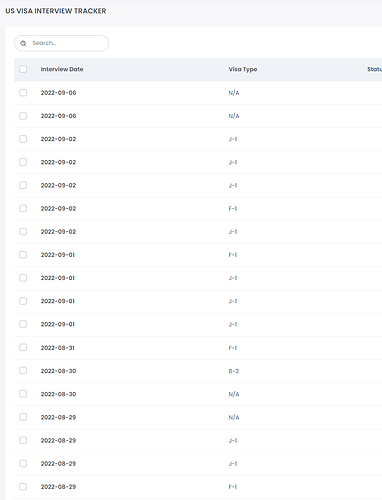
格式化后的界面显示为:

如果希望在 VUE 中定义一些可以使用的方法,直接定义使用就可以了。
https://www.ossez.com/t/vue/14089
标签:VUE,格式化,数字,moment,date,格式,定义 来源: https://www.cnblogs.com/huyuchengus/p/16667940.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
