前言:临下班了产品找到我,要满足甲方爸爸需求「vue打包的静态资源需要相对路,绝对路径会报错」。时间紧,催的急(半小时问一次),导致我顾此失彼,配置好了这个没配好那个,所以借此反省一下自己,顺带记录一下配置问题。
配置起来也简单,无非就3个地方需要注意,vue.config.js、router、request
1.vue.config.js
右键 显示网页源代码 , 默认它是绝对路径,打包出来的效果如下图,src后面是带「/」的

然后相对路径我们只需要配置, outputDir、assetsDir查看文档
// vue.config.js
module.exports = {
// 输出文件目录 默认就是dist, 可以不用配置
// outputDir: './dist',
// 打包生成的静态资源 (js、css、img、fonts) 的目录
assetsDir: './assets',
// 基本路径
publicPath: './',
}
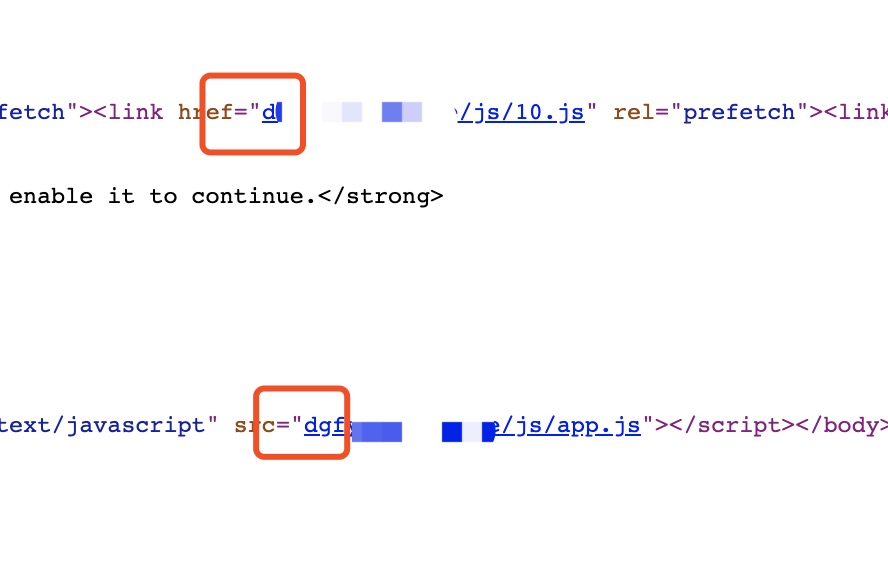
打包出来的效果如下图,src后面是没有带「/」的

这是我们的相对路径就配置成功了。接下来就是调试,看你的请求拦截的baseUrl,router的base是否一致,配置成一致即可。
值得一提的是,publicPath设置「./」好像只在路由模式为hash才有效,如果是history模式页面就不显示了。
完、
标签:vue,配置,js,相对路径,config,打包 来源: https://www.cnblogs.com/Jorec/p/16611944.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
