标签:封装 mobile 插槽 复用 React 标签 组件 Antd
前言
面试遇到一道题,使用 React 实现移动端物流单据列表查询功能。
好家伙,React 咱已经快两年没碰过了(主要是项目都是用的 vue ,只能额外找时间学习 React )。
既然挑战来了,刚好也可以复习一下 React ,所以咱花了一天时间将它实现,并封装成了复用组件。
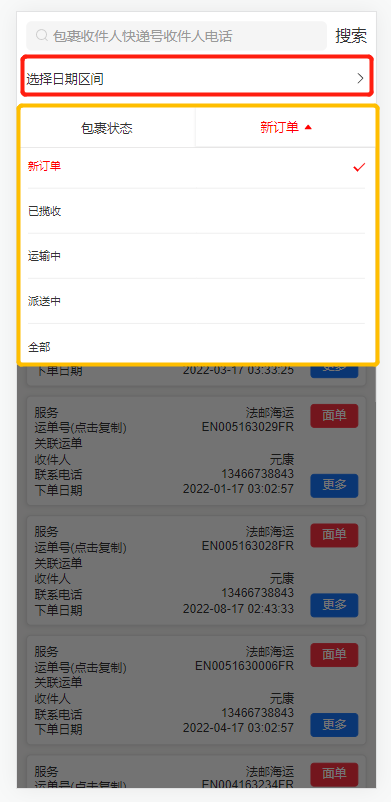
这里使用到了 Antd-mobile 组件库(毕竟人生苦短,该偷懒还是得偷懒的)废话不多说,先来看效果:

可以看到,只要数据够多,列表可以无限下拉加载,可以通过搜索,模糊匹配对应的数据,也可结合日期区间检索。
gitee地址:https://gitee.com/react-project_2/logistics-bill-list
封装思路
这里不教怎么实现,只讲思路,如果对代码感兴趣的话,可以到我的 gitee 上拉取查看。
1、将可能会复用的块提取出来,单独封装
我们先来看下设计图:

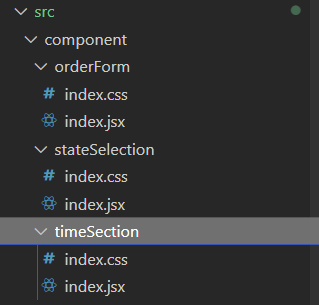
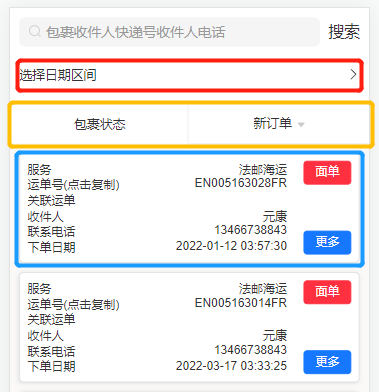
我们可以看到设计图中,除了整个大框架可能被复用之外,圈起来的部分,其实也是有可能会被复用的,那为了防止在其他地方也用到时,再重新写一遍,封装起来就很有必要了,我们将这两块提取出来进行单独的封装,所以一共就需要封装三个组件,目录结构如下:

orderForm是整体框架,stateSelection是状态选择组件,timeSection是选择日期区间组件。
2、使用插槽,让页面布局更灵活

每个表单页上除了字眼不同外,所需要的控件,可能也会不同,但是整体的布局不变,所以我们可以将上面这三块区域均设置为插槽,在需要使用的页面中,灵活组合。
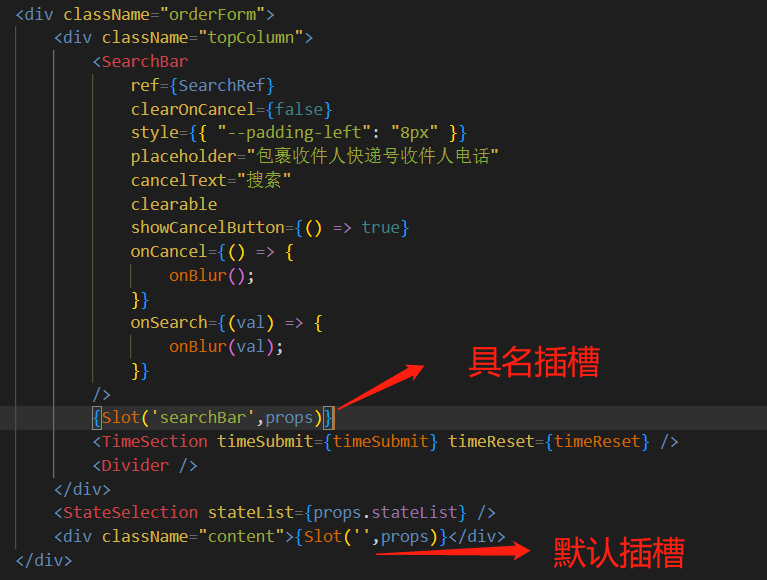
注意:在该项目里,我只设置了蓝色部分的插槽,也就是表单部分,其他部分可以自行添加,我们来看下核心代码:
(orderForm组件)

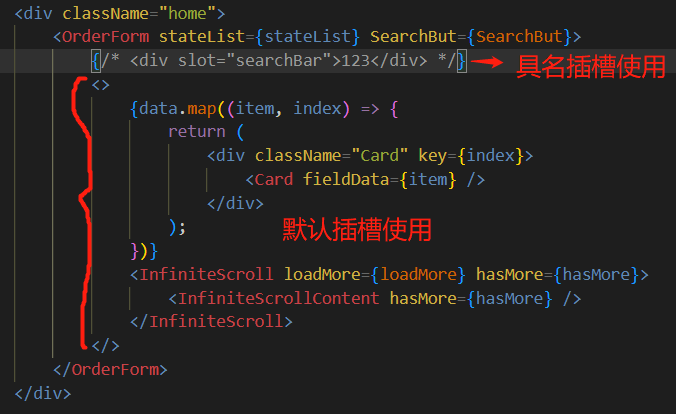
那么有了插槽以后,我们怎么使用呢?我们可以看 views/home 页面的使用样例:

可以看到注释部分,只要在标签上加入 slot 属性,名称与具名插槽名称一致,那该标签下的内容就会出现在该具名插槽中。
值得注意的是:使用默认插槽时,内容需要用 <></> 或其他标签包裹起来,不然只会显示第一个没有 slot 属性标签内的内容。
最后
实例很简单,但是涉及到的点点面面还是很多的,如果对 React 不熟悉又想了解的话,不妨下载下来看一下,看会了相信你对 Racte 也有自己的见解了
标签:封装,mobile,插槽,复用,React,标签,组件,Antd 来源: https://www.cnblogs.com/da-tong/p/16585279.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
