标签:hash 浅谈 渲染 前端 模式 浏览器 history 路由 页面
在前端开发初期,最开始设计模式并不清晰,到后来总结经验后,逐步完善,有了目前的前端开发方式。本文也顺着时间线,给大家讲解相关概念。
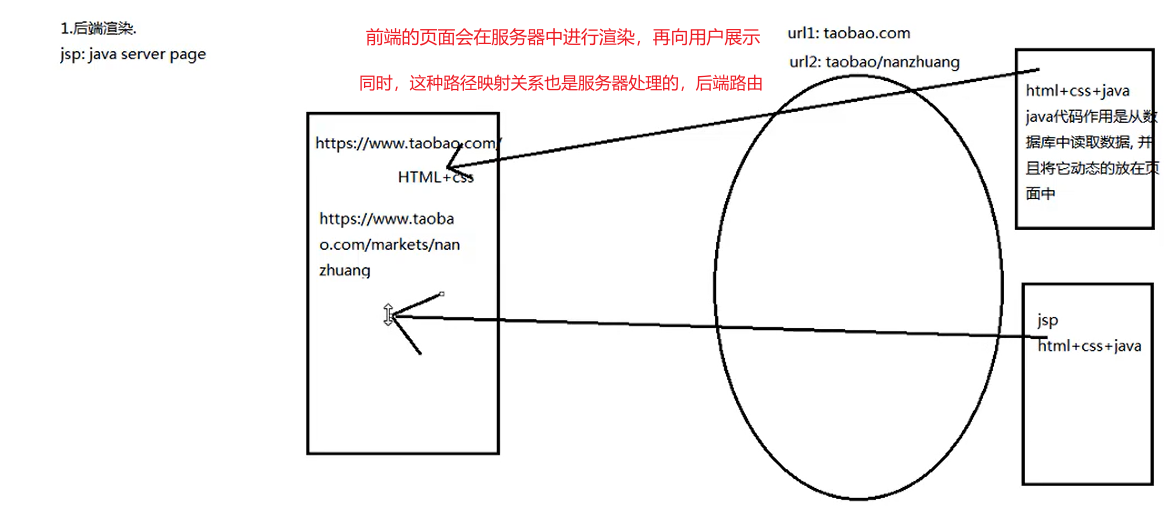
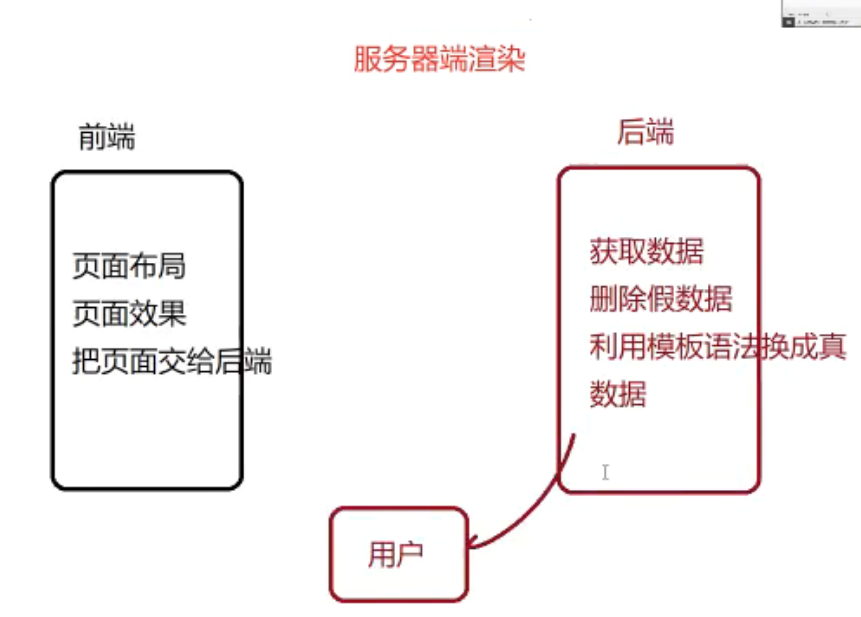
前端渲染,什么是后端渲染(重要)
后端渲染(SSR):类似JSP,网页直接从后端进行渲染(服务端),再向客户展示


前端渲染(BSR):浏览器中显示的网页中的大部分内容,都是由前端写的js代码在浏览器中执行,最终渲染出来的网页。
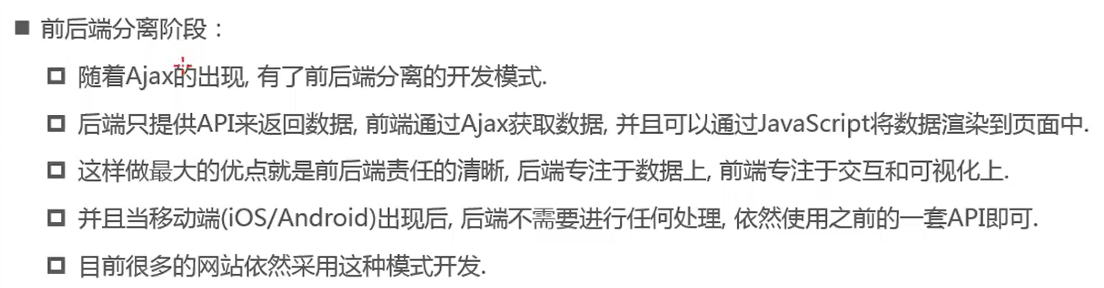
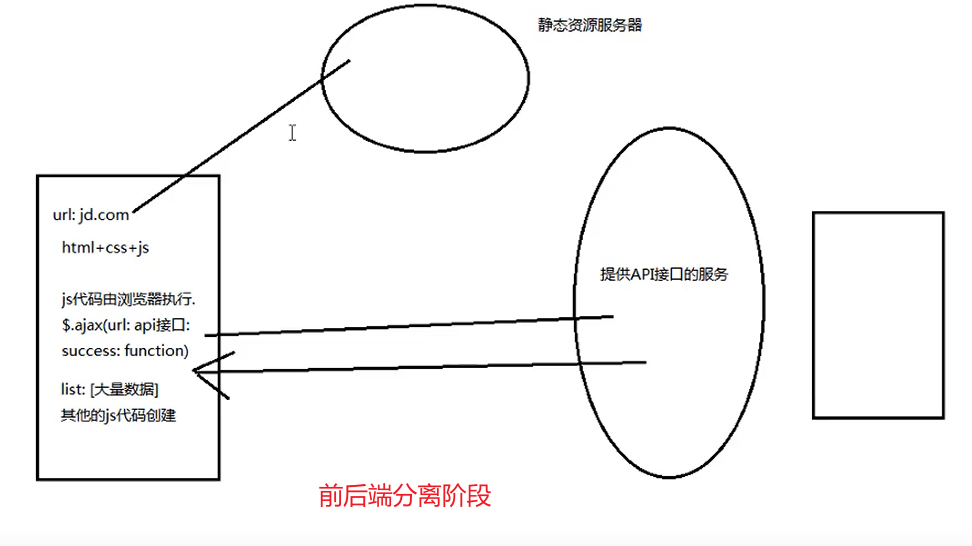
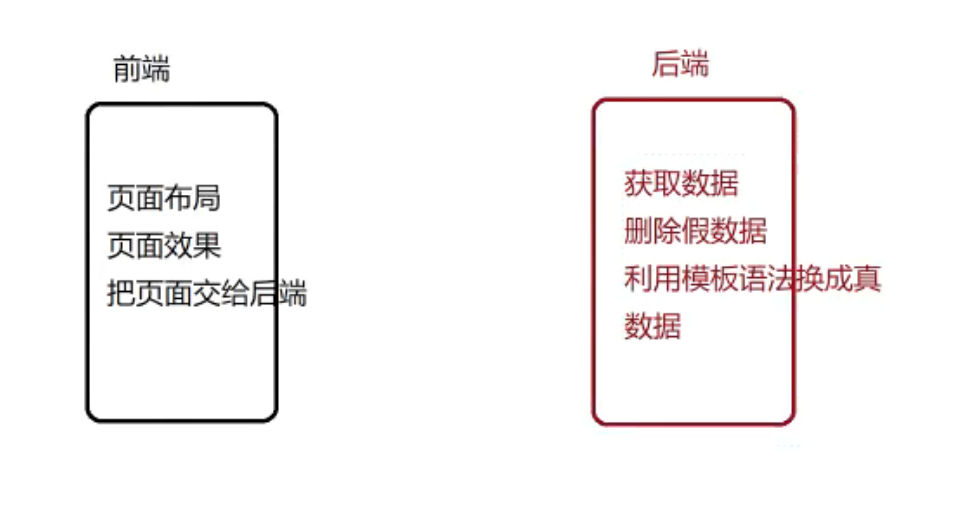
前后端分离阶段



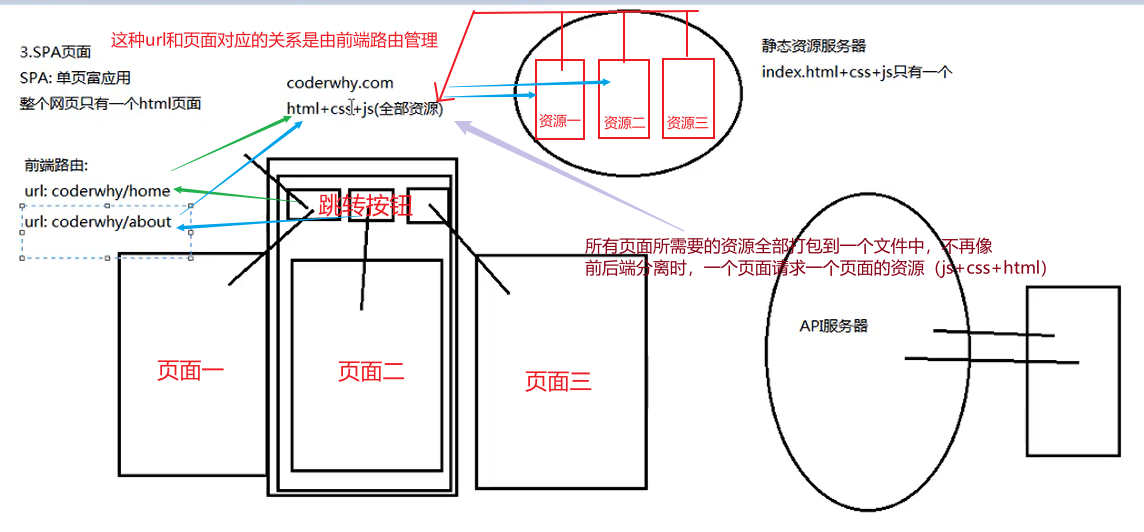
单页面富应用阶段(SPA页面)
- 其实SPA最主要的特点就是在
前后端分离的基础上加了一层前端路由,也就是前端来维护一套路由规则。 - 整个网页只有一个html页面。

前端路由,什么是后端路由
后端路由:URL会发送到服务器,服务器会通过正则对该URL进行匹配,并且交给一个Controller进行处理。
总体优缺点:
后端路由:
优点:渲染好的页面不需要加载任何的js和css,可以直接交给浏览器进行展示,有利于SEO的优化。
缺点:整个页面的模块由后端人员来开发和维护的,前端人员要是想要开发页面,需要通过PHP和Java等编程语言来编写代码。
通常情况下,HTML代码和数据以及对应的逻辑会混在一起,编写和维护都是非常糟糕的事情。
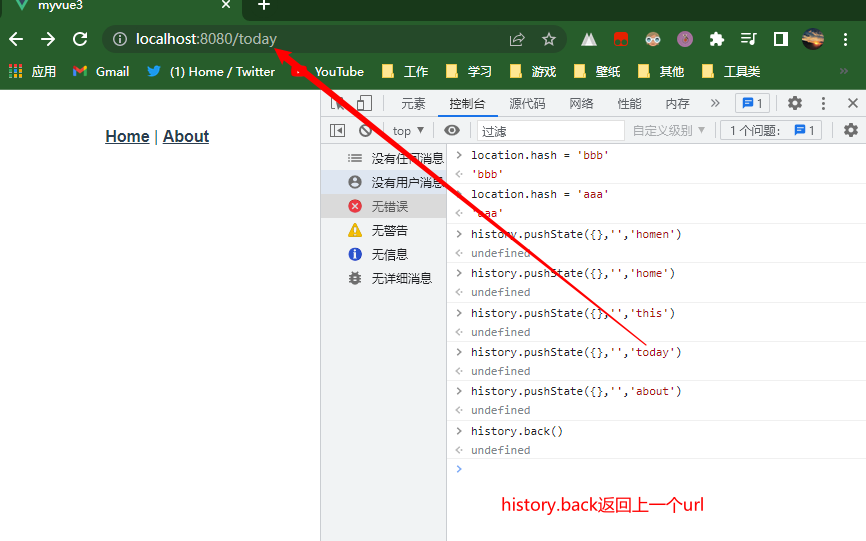
url的hash模式
可以更改页面指向,同时也不会请求资源
location.hash='bbb'

history.pushState({},'','home')

将url压入栈(先进后出)中

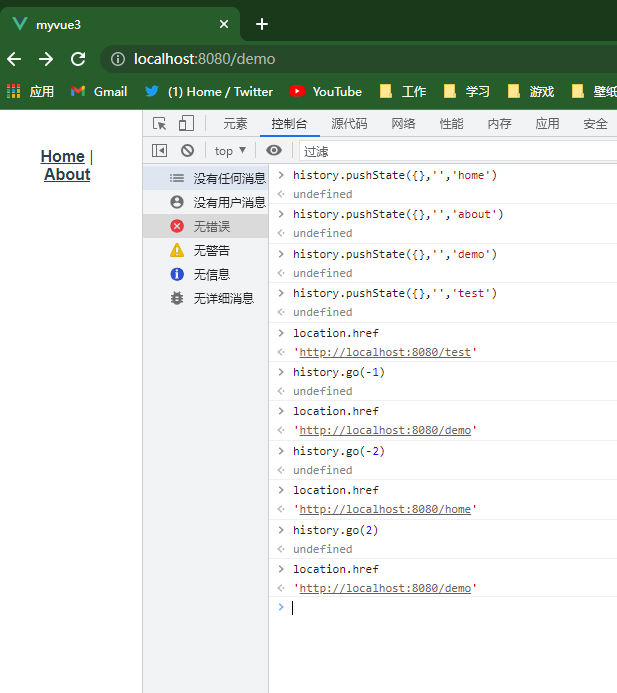
HTML5 的history模式
go

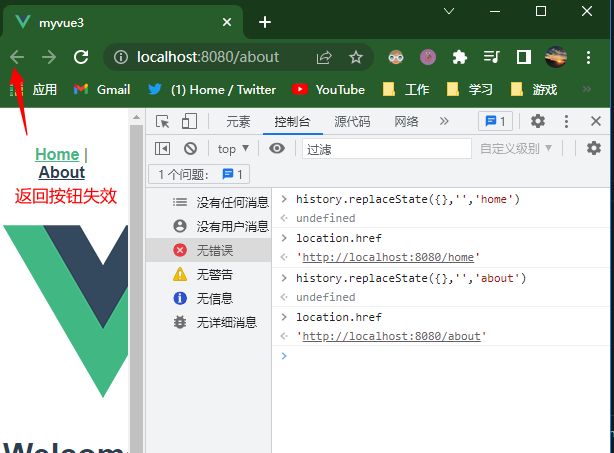
replaceState

补充说明:
- history.back () 等价于 history.go(-1)
- history.forward() 等价于 hisrory.go(1)
- 这三个接口等同于浏览器界面的前进后退
标签:hash,浅谈,渲染,前端,模式,浏览器,history,路由,页面 来源: https://www.cnblogs.com/liyublogs/p/16559635.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
