标签:Web console log url JS msg 网页内容 center
在我们的日常开发中,经常会遇到加载网页的场景,今天我们来介绍一下如何用web组件展示网页内容。
参考网址:
https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-web-0000001135254399
代码实现:
config.json
"deviceConfig": {
"default": {
"network": {
"cleartextTraffic": true
}
}
},
"reqPermissions": [
{
"name": "ohos.permission.INTERNET"
},
],
html
<div class="container">
<web src="https://www.baidu.com/"
></web>
</div>
css
.container {
display: flex;
justify-content: center;
align-items: center;
left: 0px;
top: 0px;
width: 454px;
height: 454px;
}
.title {
font-size: 30px;
text-align: center;
width: 200px;
height: 100px;
}
js
export default {
data: {
title: 'World'
},
pagestart(msg){
console.log("pagestart===>>"+msg.url)
},
pagefinish(msg){
console.log("pagefinish===>>"+msg.url)
},
error(msg){
console.log("error=url==>>"+msg.url+"==errorCode==>"+msg.errorCode+"==description==>"+msg.description)
}
}
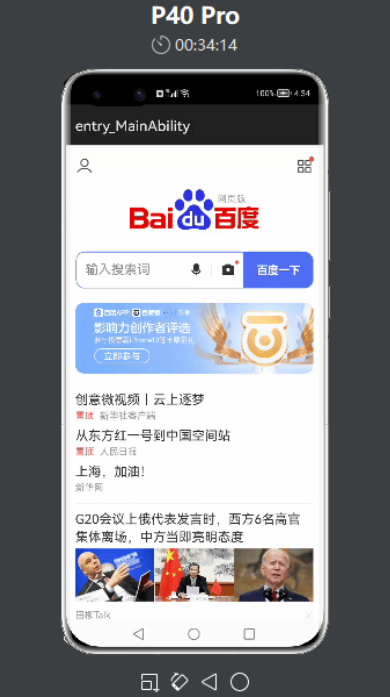
运行效果:

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:Web,console,log,url,JS,msg,网页内容,center 来源: https://www.cnblogs.com/developer-huawei/p/16553200.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
