标签:ETS 状态栏 err statusBarHeight 高度 js window data
在Harmony OS项目怎么获取状态高度?
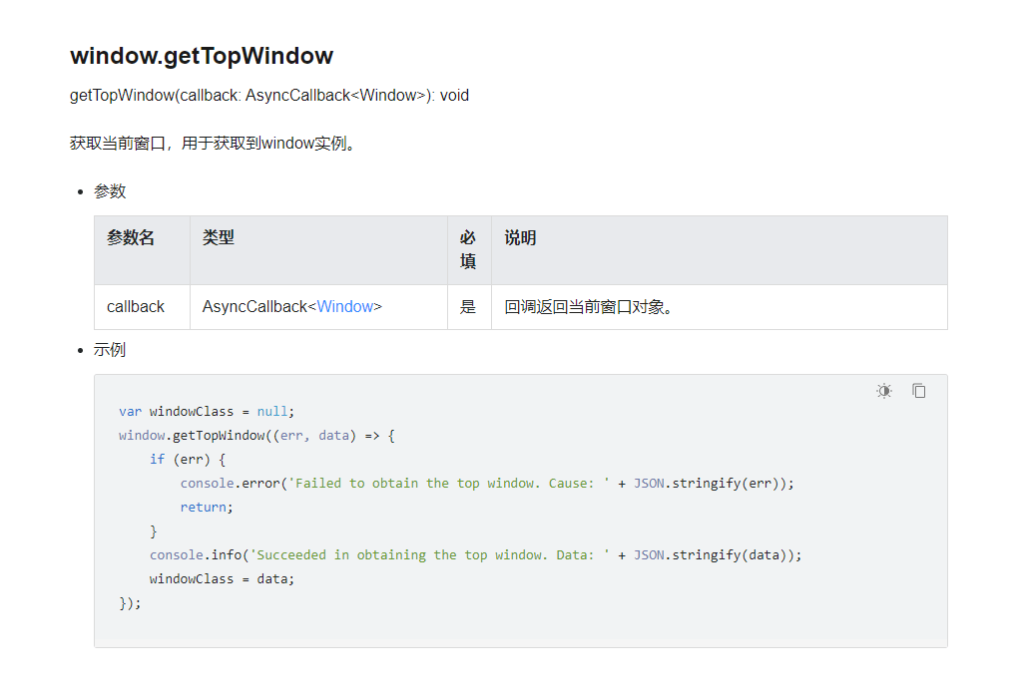
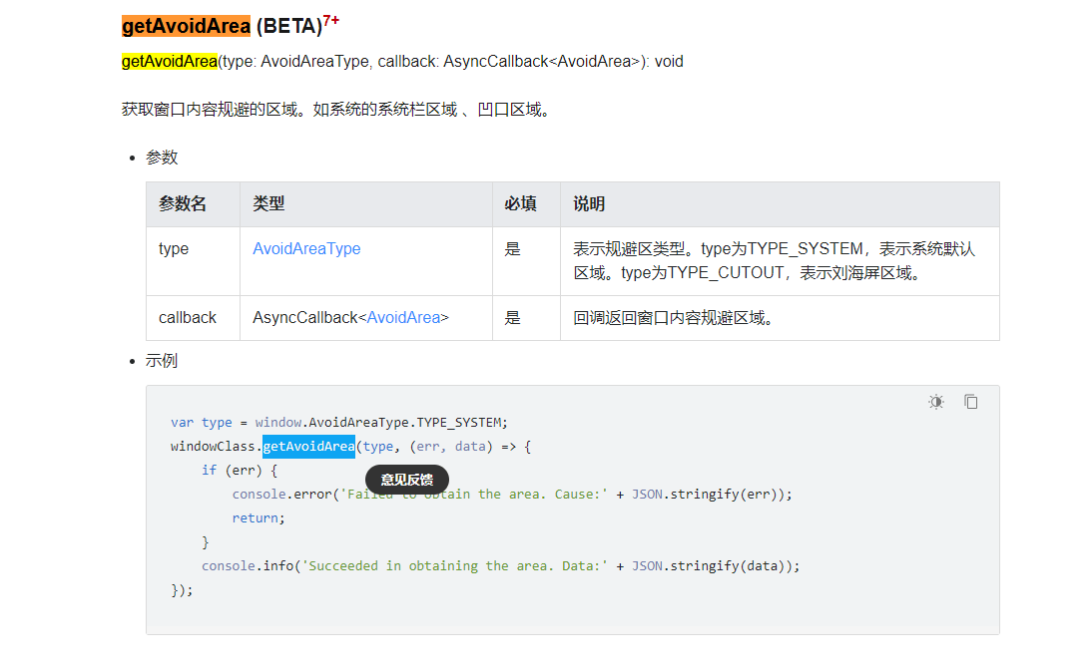
在开发中我们可以参考窗口的getAvoidArea和getTopWindow的api,分为“代码实现”,“运行效果”两个步骤进行实现


- 代码实现
全部代码如下import window from '@ohos.window'; @Entry @Component struct Index { @State statusBarHeight:number=-1 public click(){ window.getTopWindow((err, data) => { var windowClass = data; var type = window.AvoidAreaType.TYPE_SYSTEM; windowClass.getAvoidArea(type, (err, data) => { if (err) { console.error('Failed to obtain the area. Cause:' + JSON.stringify(err)); return; } this. statusBarHeight = data.topRect.height; console.log("statusBarHeight====>>>>"+this.statusBarHeight); }); }); } build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Text('获取状态栏高度') .fontSize(50) .fontWeight(FontWeight.Bold) .onClick(this.click.bind(this)) Text('状态栏高度'+this.statusBarHeight) .fontSize(50) .margin(10) .fontColor(Color.Red) } .width('100%') .height('100%') } }
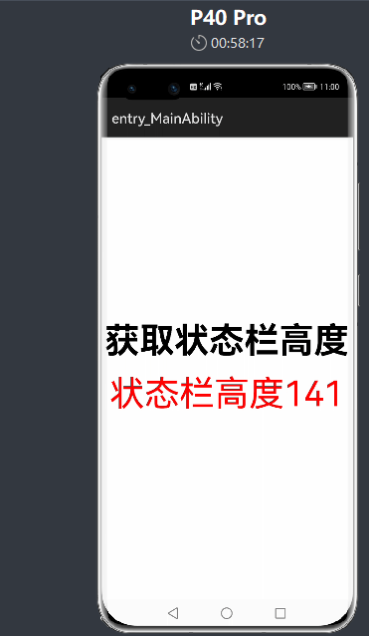
2.运行效果
效果如下


标签:ETS,状态栏,err,statusBarHeight,高度,js,window,data 来源: https://www.cnblogs.com/developer-huawei/p/16532810.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
