标签:Picker Control 控件 DevExpress Image 图标
【DevExpress WinForms v18.2下载】每个新版本都在几个新控件中引入了矢量图标支持。 对于v18.2,这是列表:
- BackstageViewControl及其项目
- RecentItemControl及其项目
- Context Buttons
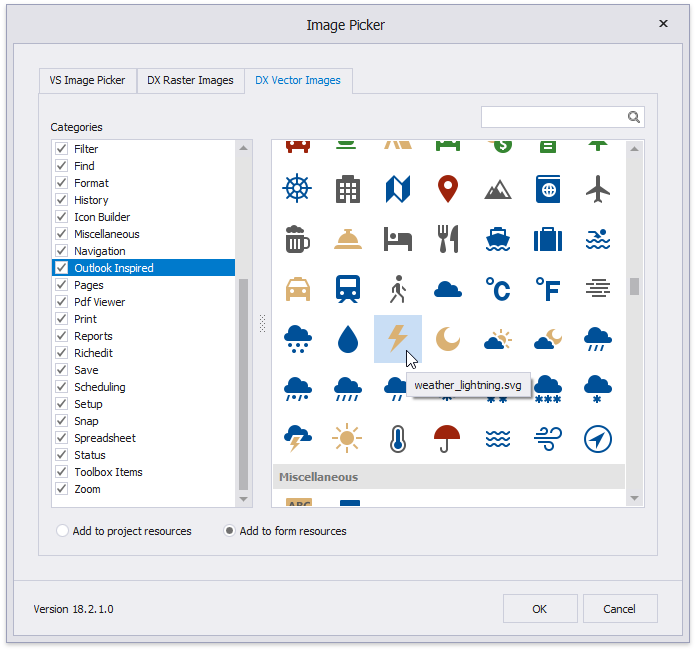
随着矢量图标的相关性不断增长,研发团队收到了许多关于丰富图像集需求。在v18.2中发布了一个包含32个类别的SVG图像库:

另外请注意,您还可以使用Icon Builder创建自己的图像!
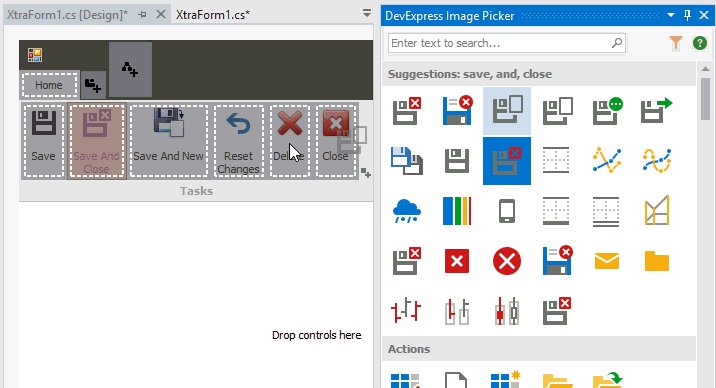
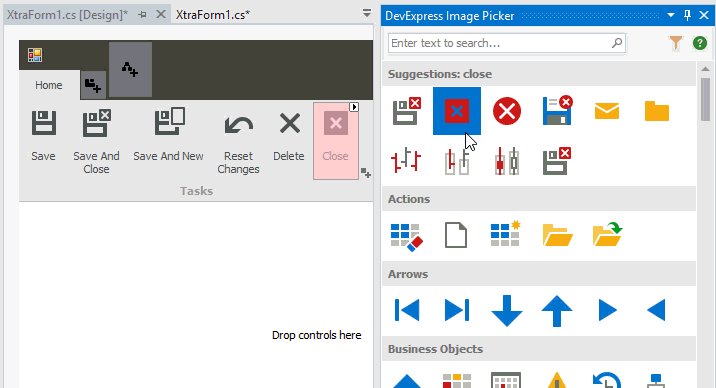
Vector Image Picker
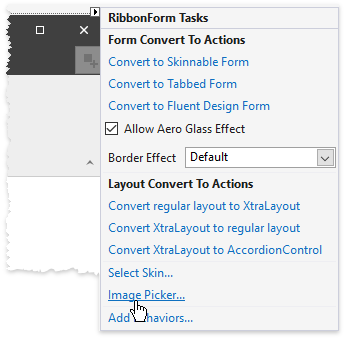
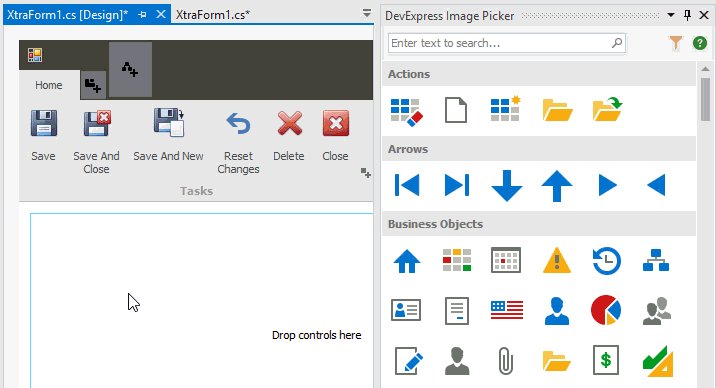
无论这些矢量图标技术先进、图形漂亮,为所有控件配置它们仍然是一个耗时的过程。新版本使用新的Vector Image Picker对其进行精简,它可以作为面板停靠在Visual Studio中的任何位置。 要调出面板,请使用表单的Smart Tag菜单中的Image Picker。

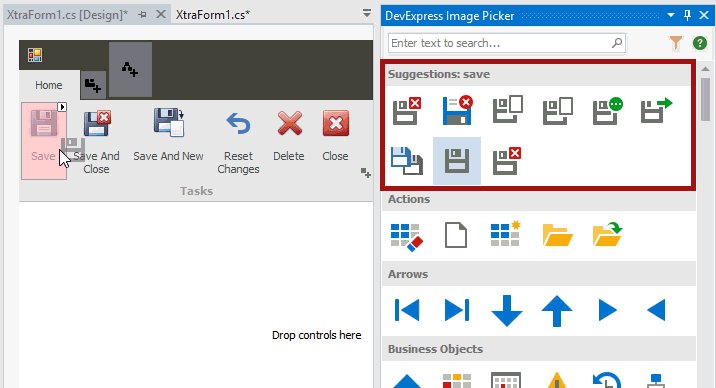
对接Image Picker,您可以将图标直接拖到控件上,或通过双击激活它们。值得一提的是,Image Picker跟踪设计器中的选择、分析元素标题在Suggestions类别中显示最可能的图标。

目前,您可以将图标拖到以下控件:
- Bars
- Ribbon
- Simple Button
- Office Navigation Bar
- Windows UI Button Panel
- Accordion Control
- NavBar Control
- Group Control
- Label Control
DevExpress 2019全新出发,多套购买享更低优惠!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

标签:Picker,Control,控件,DevExpress,Image,图标 来源: https://www.cnblogs.com/AABBbaby/p/10536549.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
