标签:控件 GridSpliter 列表 Grid 联动 所示 共享 分割线
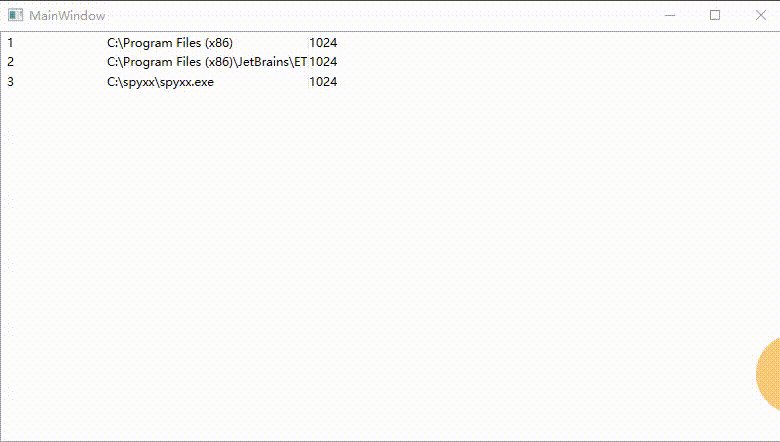
在实际应用中,需要在列表中增加分割线,拉动分割线的时候,所有列能够随着分割线的移动而移动,我们在列表的数据模板中增加GridSplitte控件,主要代码如下所示:
<DataTemplate DataType="{x:Type local:FileInfo}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"></ColumnDefinition>
<ColumnDefinition Width="200"></ColumnDefinition>
<ColumnDefinition Width="2"></ColumnDefinition>
<ColumnDefinition Width="300"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="{Binding Index}"></TextBlock>
<TextBlock Grid.Column="1" Text="{Binding Name}"></TextBlock>
<GridSplitter Grid.Column="2" HorizontalAlignment="Stretch"></GridSplitter>
<TextBlock Grid.Column="3" Text="{Binding Size}"></TextBlock>
</Grid>
</DataTemplate>

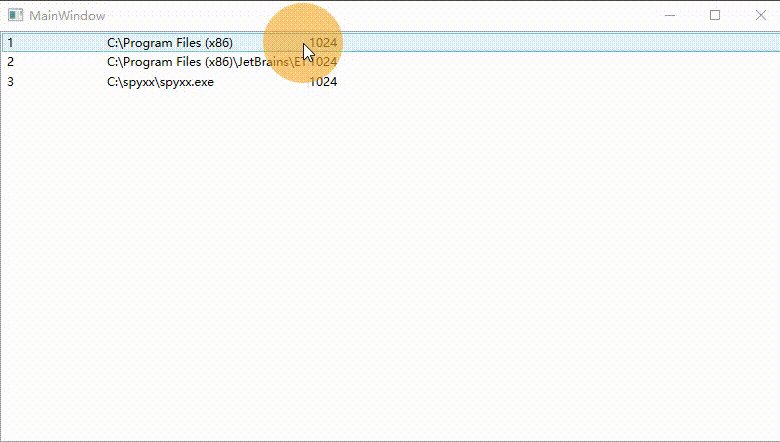
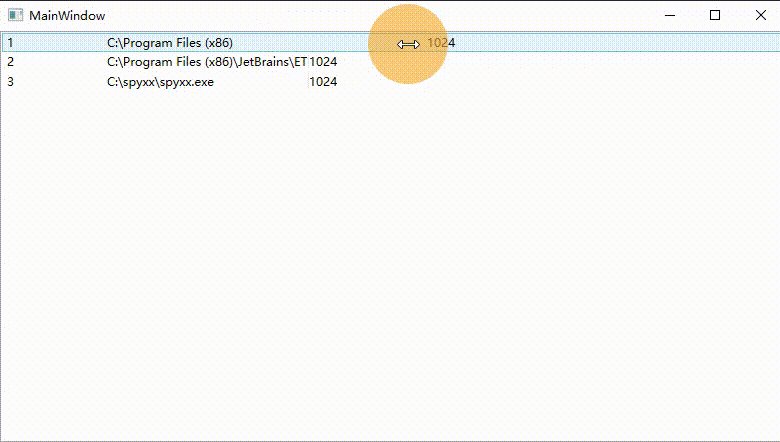
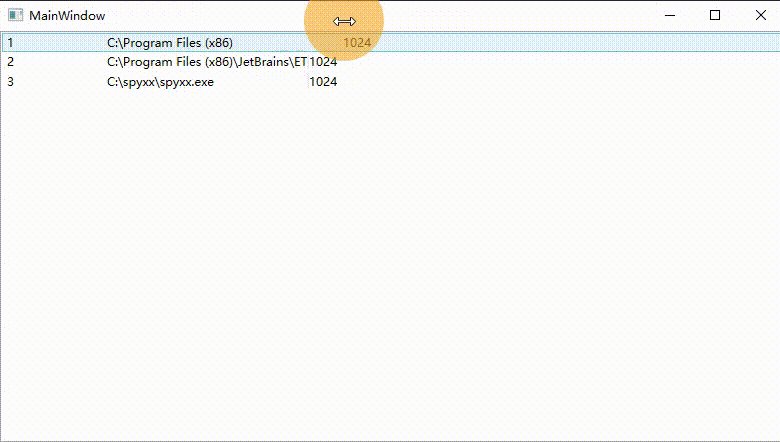
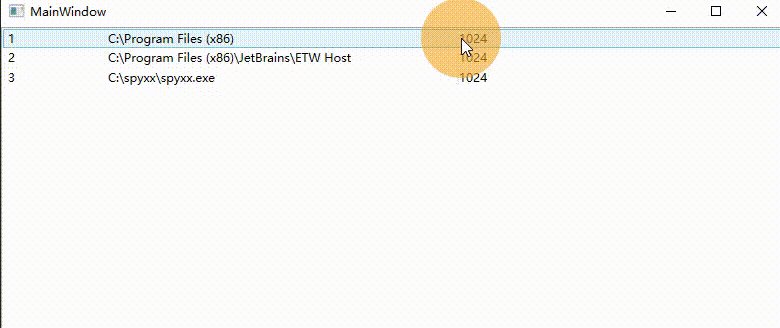
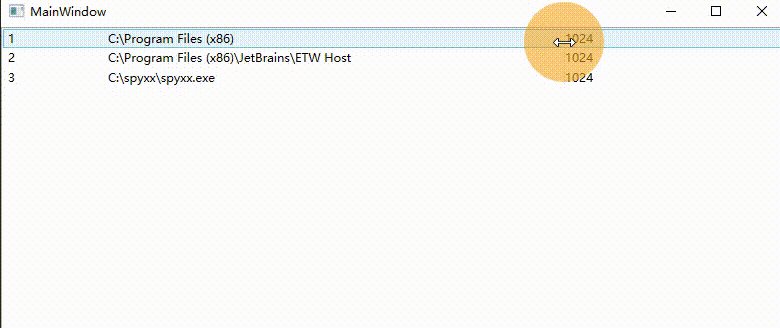
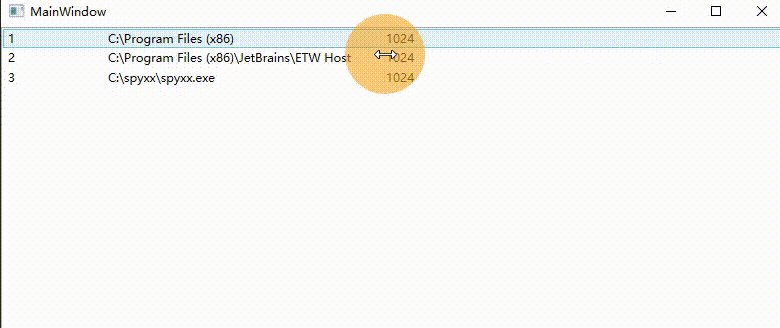
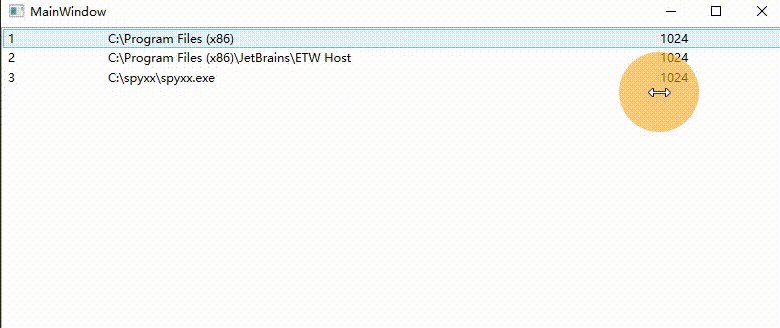
但实际效果如上图所示,每个GridSpliter都是单独的分割线,并没有一起联动。要实现GridSpliter一起联动的效果,需要对所在的列表控件设置Grid.IsSharedSizeScope="True"属性,并将Name所在列的ColumnDefinition设置SharedSizeGroup="GridName",此时实现效果如下图所示:

最终代码如下所示:
<ItemsControl ItemsSource="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=local:MainWindow}, Path=TestList}"
Grid.IsSharedSizeScope="True">
<ItemsControl.ItemTemplate>
<DataTemplate DataType="{x:Type local:FileInfo}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"></ColumnDefinition>
<ColumnDefinition Width="200" SharedSizeGroup="GridName"></ColumnDefinition>
<ColumnDefinition Width="2"></ColumnDefinition>
<ColumnDefinition Width="300"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="{Binding Index}"></TextBlock>
<TextBlock Grid.Column="1" Text="{Binding Name}"></TextBlock>
<GridSplitter Grid.Column="2" HorizontalAlignment="Stretch"></GridSplitter>
<TextBlock Grid.Column="3" Text="{Binding Size}"></TextBlock>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
标签:控件,GridSpliter,列表,Grid,联动,所示,共享,分割线 来源: https://www.cnblogs.com/dongweian/p/16390615.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
