标签:style cl widts 案例 随机 var div Math
随机圆案例
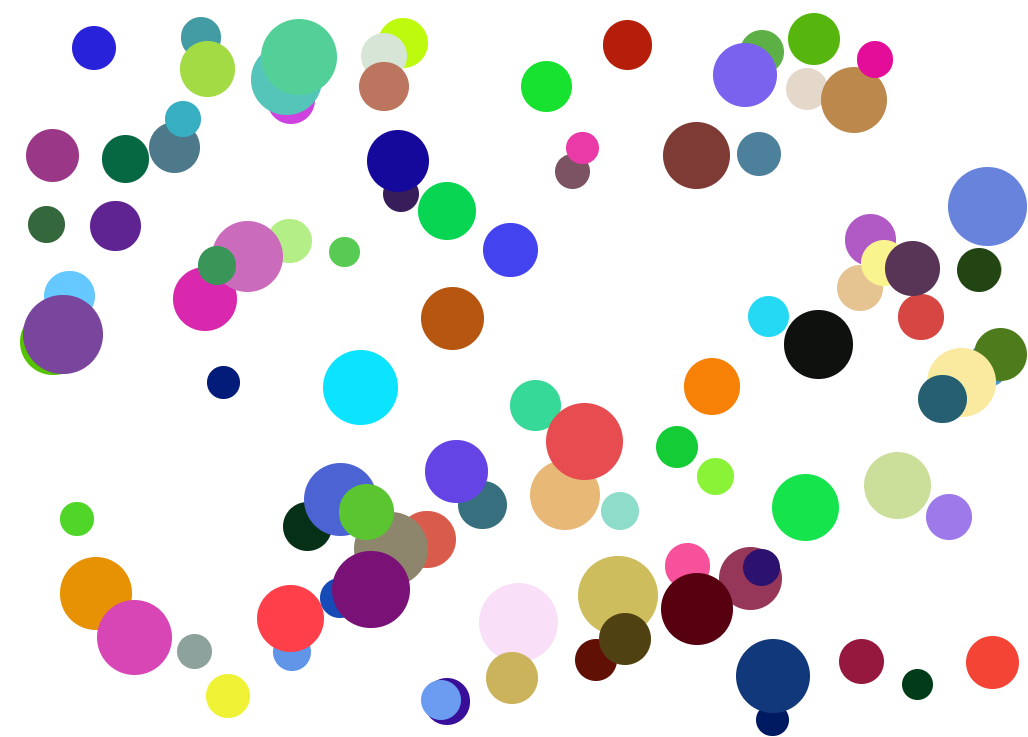
每次刷新默认生成一百个随机⚪,大小,颜色,位置随机。
- 效果图

源码
- css
<style>
div {
position: fixed;
border-radius: 50%;
}
</style>
- js
<script>
for (var i = 0; i < 100; i++) {
//创建元素
var div = document.createElement("div")
div.classList.add("div")
//
var widts = Math.random() * 50 + 30
var tops = Math.random() * (innerHeight - widts)
var lefts = Math.random() * (innerWidth - widts)
console.log(tops);
console.log(lefts);
div.style.width = widts + "px"
div.style.height = widts + "px"
div.style.left = lefts + "px"
div.style.top = tops + "px"
//0-255
function cl() {
return col1 = Math.floor(Math.random() * 256)
}
var r = cl()
var g = cl()
var b = cl()
div.style.backgroundColor = `rgb(${r},${g},${b})`
document.body.append(div)
}
</script>
- html
<body>
</body>
标签:style,cl,widts,案例,随机,var,div,Math 来源: https://www.cnblogs.com/liyublogs/p/16383180.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
