标签:jQuery function 标签 前端 class 言多必失 第三方 d1
计时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<input type="text" id="d1">
<button id="d2">开始</button>
<button id="d3">停止</button>
<script>
let startBtn = document.getElementById('d2')
let stopEle = document.getElementById('d3')
let inputEle = document.getElementById('d1')
function showTime(){
let cTimeObj = new Date()
inputEle.value = cTimeObj.toLocaleString()
}
let timeObj = null;
startBtn.onclick = function (){
if(!timeObj){
timeObj = setInterval(showTime, 1000)
}
}
stopEle.onclick = function (){
clearInterval(timeObj)
timeObj = null
}
</script>
</body>
</html>
jQuery操作标签
# class操作
jQuery操作 DOM操作
addClass();// 添加指定的CSS类名。 classList.add()
removeClass();// 移除指定的CSS类名。 classList.remove()
hasClass();// 判断样式存不存在 classList.contains()
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。 classList.toggle()
# 样式操作
$divEle.css('border','5px solid black')
# 位置操作
$(window).scrollTop() 获取左侧滚动条距离顶端的位移量
"""
实时监测距离
$(window).scroll(function () {
if($(window).scrollTop() > 600){
alert('超过600了 架不住了')
}
})
""
文本值操作
jQuery DOM
text() 取得所有匹配元素的内容 innerText
html() 取得第一个匹配元素的html内容 innerHTML
val() 取得第一个匹配元素的当前值 value
转js对象 files
属性操作
$('div').attr('style') # 获取第一个标签的style属性值
$('div').attr('class','c1') # 批量设置单个
$('div').attr({'name':'jason','pwd':123}) # 批量设置多个
$('div').removeAttr('class') # 批量移除
"""
获取标签属性的时候 针对动态属性 尤其是复选框 不建议使用attr()
prop('checked') 结果是布尔值
prop('checked',false) 动态设置
"""
文档处理
# 内部添加
$(A).append(B)// 把B追加到A
$(A).prepend(B)// 把B前置到A
# 外部添加
$(A).after(B)// 把B放到A的后面
$(A).before(B)// 把B放到A的前面
# 清空内容
$('body').empty()
事件操作
'''js绑定'''
标签对象.onclick = function(){}
标签对象.onchange = function(){}
...
'''jQuery绑定'''
jQuery对象.click(function(){})
jQuery对象.change(function(){})
...
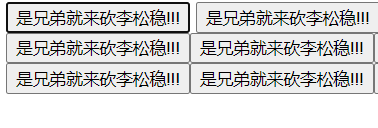
# 克隆操作
<button id="d1">是兄弟就来砍李松稳!!!</button>
<script>
$('#d1').click(function () {
// $('body').append($(this).clone()) // 不克隆事件
$('body').append($(this).clone(true)) // 克隆事件
})
</script>

悬浮事件
$('#d1').hover(function () {alert(123)})
鼠标悬浮上去和移开各自触发一次
如果想要将悬浮和移开分开执行不同的操作 需要写两个函数
$('#d1').hover(
function () {alert(123)}, # 悬浮触发
function () {alert(123)} # 移走触发

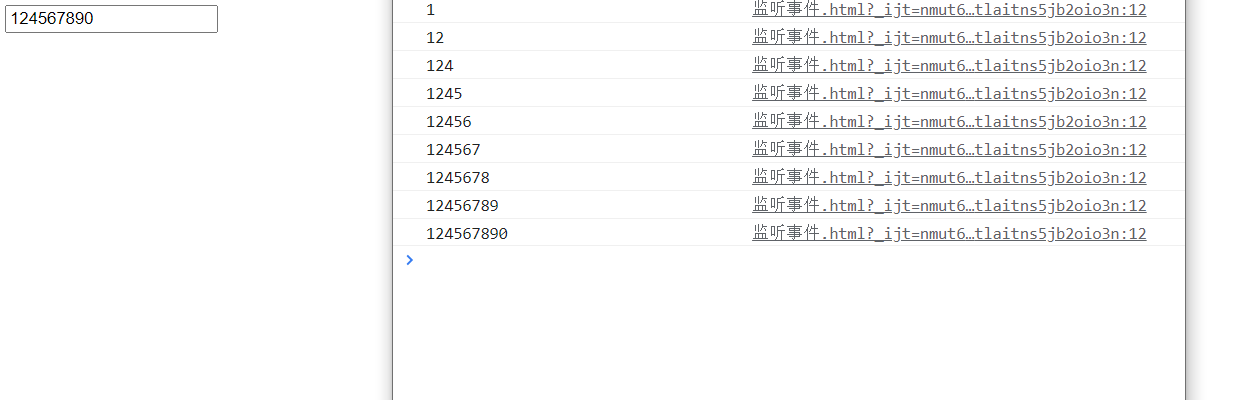
值监听事件
"""
jQuery绑定事件有两种方式
$('#d1').click(function(){})
$('#d1').on('click',function(){})
有时候第一种绑定事件的方式无法生效 那么就使用第二种
"""
<input type="text" id="d1">
<script>
$('#d1').on('input',function () {
console.log($(this).val())
})
</script>

阻止后续事件
"""
如果给已经有事件的标签绑定事件 那么会依次执行
如果想要取消后续时间的执行 可以使用两种方式阻止
"""
1.方式1(推荐使用)
$('#d1').click(function () {
alert(123)
return false // 取消当前标签对象后续事件的执行
})
2.方式2(自带关键字)
$('#d1').click(function (e) {
alert(123)
e.preventDefault()
})
事件冒泡
"""
在多个标签嵌套的并且都有相同事件的情况下 会出现逐级汇报的现象
"""
方式1
return false
方式2
e.stopPropagation()
事件委托
"""
针对动态创建的标签 提前写好的事件默认是无法生效的
"""
$('body').on('事件类型','选择器',function(){})
# 将body内所有的点击事件交给button标签处理
$('body').on('click','button',function(){})
动画效果
hide
show
slideUp 滑动
slideDown
fadeIn 淡入淡出
fadeOut
animate
前端框架
# bootstrap框架
内部提供了很多漂亮的标签样式和功能 我们只需要CV使用即可
# bootstrap版本
推荐使用v3版本
# 基本使用
必须先导入后使用
1.本地导入
2.cdn导入
bootcdn
bootstrap需要使用jQuery来实现动态效果
# 文件组成
bootstrap需要导入两个文件
一个是css文件
一个是js文件
"""使用前端框架 几乎不需要自己写css 只需要写class即可"""
布局容器
class = 'container' 两边有留白
class = 'container-fluid' 没有留白
栅格系统
class = 'row' 默认开设一行均分12份
class = 'col-md-n' 指定需要几份(电脑屏幕)
# 栅格参数可以做到响应式布局xs sm md lg...
如果一行十二份用不完 可以调整位置
col-md-offset-3
表单样式
.pull-left 左浮
.pull-right 右浮
class='form-control'
针对radio和checkbox不能加!!!
按钮与图片
# 按钮样式
class = 'btn'
# 按钮颜色
<a href="" class="btn btn-info">言多必失</a>
<a href="" class="btn btn-danger">言多必失</a>
<a href="" class="btn btn-warning">言多必失</a>
<a href="" class="btn btn-primary">言多必失</a>
<a href="" class="btn btn-success">言多必失</a>
# 按钮尺寸
<a href="" class="btn btn-success btn-sm">言多必失</a>
<a href="" class="btn btn-success btn-lg">言多必失</a>
<a href="" class="btn btn-success btn-block">言多必失</a>
图标样式
<span class="glyphicon glyphicon-user"></span>
# 更多图标
http://www.fontawesome.com.cn
全局 CSS 样式网址:https://v3.bootcss.com/css/
标签:jQuery,function,标签,前端,class,言多必失,第三方,d1 来源: https://www.cnblogs.com/wcc98/p/16217241.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
