标签:路径 自定义 Gitea 然后 custom 源代码 页面
Gitea 安装成功后,我们希望在部署 Gitea 网站上使用访问跟踪代码,或者其他的一些 JS 脚本的话,这个只能通过自定义模板来实现。
配置路径
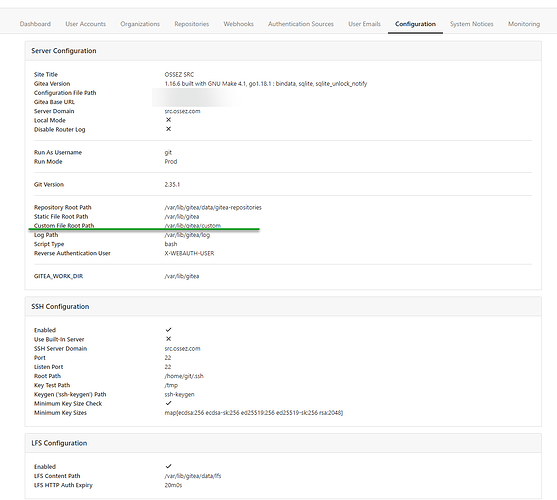
首先需要访问 Gitea 的站点管理界面,然后找到 Custom File Root Path 配置属性。

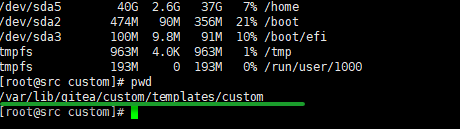
然后的路径就是你需要设置模板的路径,然后在这个路径下面新建 2 个文件夹 templates/custom。
所以完整的路径为: /var/lib/gitea/custom/templates/custom

文件
创建一个 vi header.tmpl 一个文件,然后将需要使用的 JS 跟踪代码放置到这个文件中。
重启
然后重启 Gitea 服务就可以完成针对所有页面的跟踪代码插入了。
校验安装
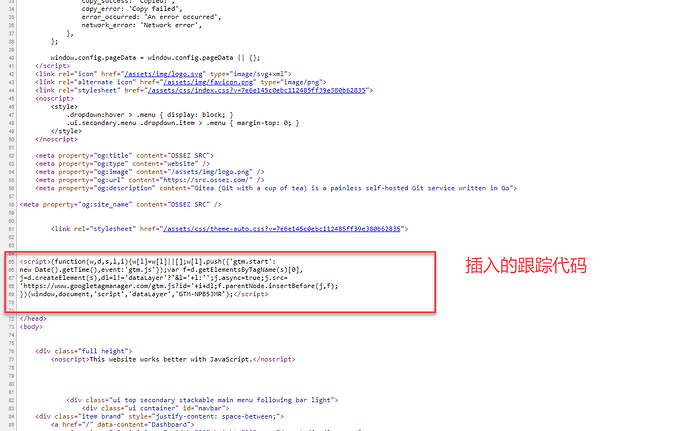
在完成上面的步骤后,单击右键查看网站源代码。

如果能够看到插入的源代码,那就说明配置已经成功了。
https://www.ossez.com/t/gitea/13944
标签:路径,自定义,Gitea,然后,custom,源代码,页面 来源: https://www.cnblogs.com/huyuchengus/p/16214995.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
