标签:hide show 标签 ng menu 组件 hidden angular
原文链接:这里
0.前言
前面介绍了ngIf的基本用法。这篇文章中简单介绍下angular中组件和标签的显示与隐藏,主要介绍ngIf、ng-show、ng-hide、hidden。注,本文和网上其他测试结果不一定一样,我查询了很多文章,但是没有效果没有正常实现,不确定是版本问题还是写法问题。
1.用法对比
<div *ngIf="isShow1"> 这是ngIf </div> <div ng-show="isShow2"> 这是ng-show </div> <div ng-hide="isShow3"> 这是ng-hide </div> <div [hidden]="isShow4"> 这是hidden </div> <button (click)="change()">显示/隐藏</button>TS文件
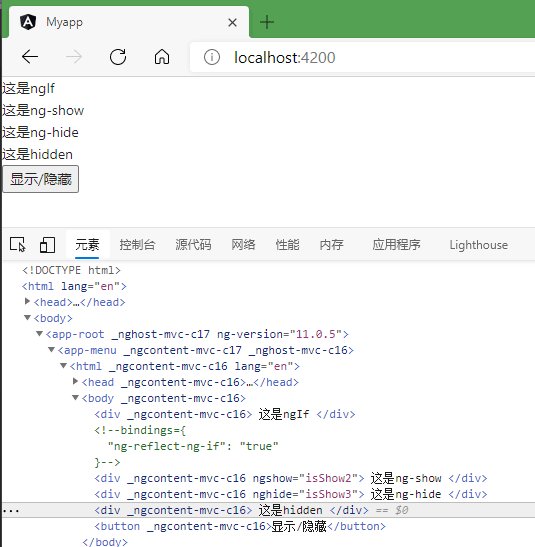
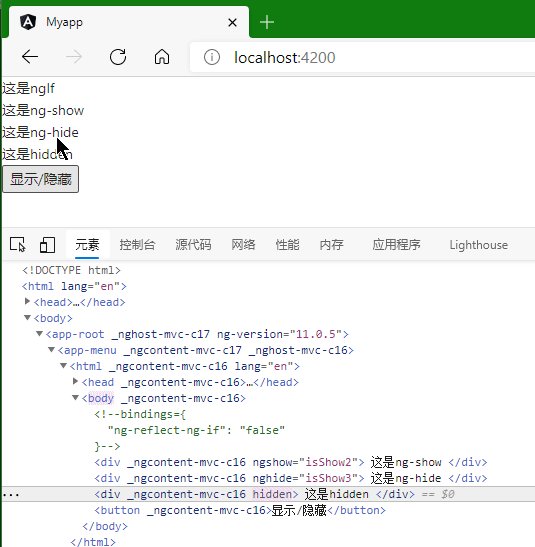
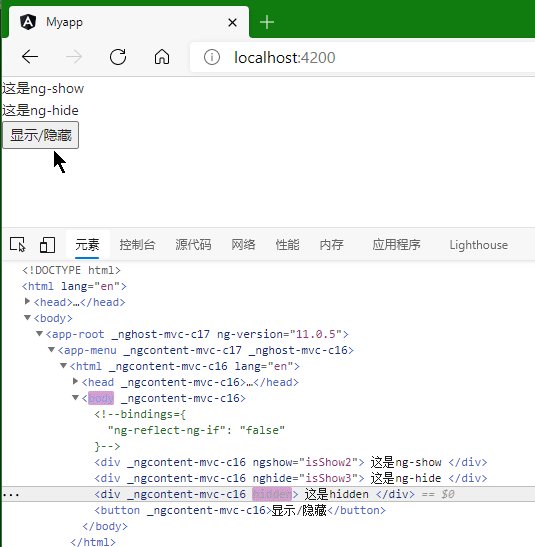
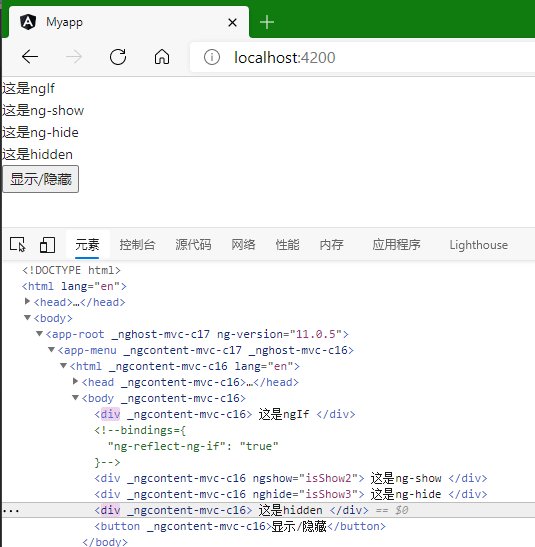
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-menu', templateUrl: './menu.component.html', styleUrls: ['./menu.component.scss'] }) export class MenuComponent implements OnInit { isShow1=true isShow2=false isShow3=true isShow4=false constructor() { } ngOnInit(): void { } change(){ this.isShow1=!this.isShow1 this.isShow2=!this.isShow2 this.isShow3=!this.isShow3 this.isShow4=!this.isShow4 } }效果

结论:
在这次测试中,ng-show和ng-hide没有任何反应,这是angularJS的语法,在新版本中的angular不再支持。ng-if和hidden的区别在于,ng-if会删除掉整个DOM节点,而hidden只会隐藏DOM节点,而不会真正的删除掉。
标签:hide,show,标签,ng,menu,组件,hidden,angular 来源: https://www.cnblogs.com/longkui-site/p/15858377.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
