标签:menu 单向 ts 传递 html component template angular
原文链接:这里
0.前言
前面一篇我们简单介绍了ngOnInit函数和constructor函数,然后对angular中的数据绑定进行了简单介绍。这篇文章中简单介绍一下数据的渲染与双向传递,这里主要是单向传递(渲染)(ts—>html)和数据的双向传递(html—>ts)
本文为了便于展示用的是template模板,前文已经介绍过了在很多情况下template和html中的标签可以通用,但是像html、body、script、base标签没有太大意义,不建议使用。
1.数据的单向传递与显示
比较简单,根据上一篇文章讲的,主要有三种方式。
{{expression}}
[target]="expression"
bind-target="expression"本文为了演示简单,本文用的template模板来代替html (效果基本一样)。沿着上面几篇的思路,我们继续在menu.component.ts中
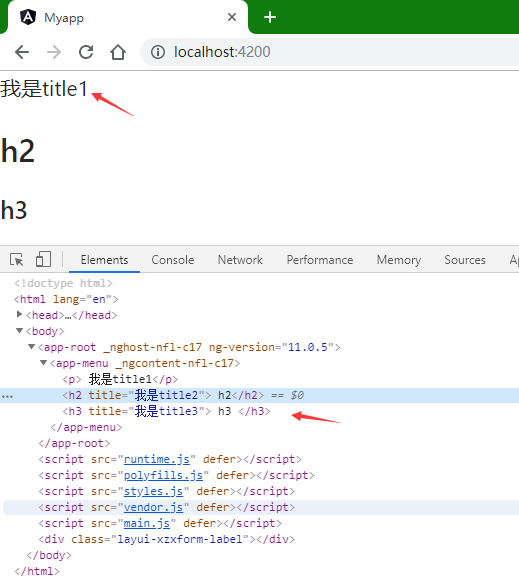
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-menu', // templateUrl: './menu.component.html', // styleUrls: ['./menu.component.scss'] template: ` <p> {{ title1}}</p> <h2 [title]="title2"> h2</h2> <h3 bind-title= "title3"> h3 </h3> `, }) export class MenuComponent implements OnInit { title1="我是title1" title2="我是title2" title3="我是title3" constructor() { } ngOnInit(): void { } }实现的效果如下:

对上面这个现象简单解释一下,一般用“{{差值}}”的方式来传递数据,后面h标签中,title是h标签默认的属性,我们只要用“[ ]”或者加上 “bind”就可以从ts文件中读取内容了。
2.数据的双向绑定
有的时候我们需要从前台传数据到后台,以前的做法是写一个函数用来触发事件,然后根据事件把值保存到变量中,angular给我们提供了数据的双向绑定方法,即可以从ts中传递数据到html,又可以从html中传递数据到ts。可以用于事件和属性。数据的双向绑定主要使用ngModel。参考代码如下:
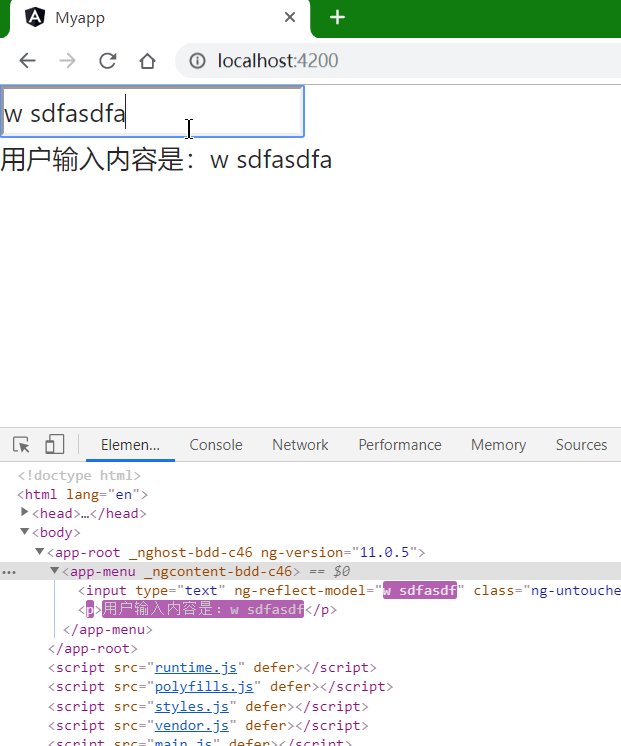
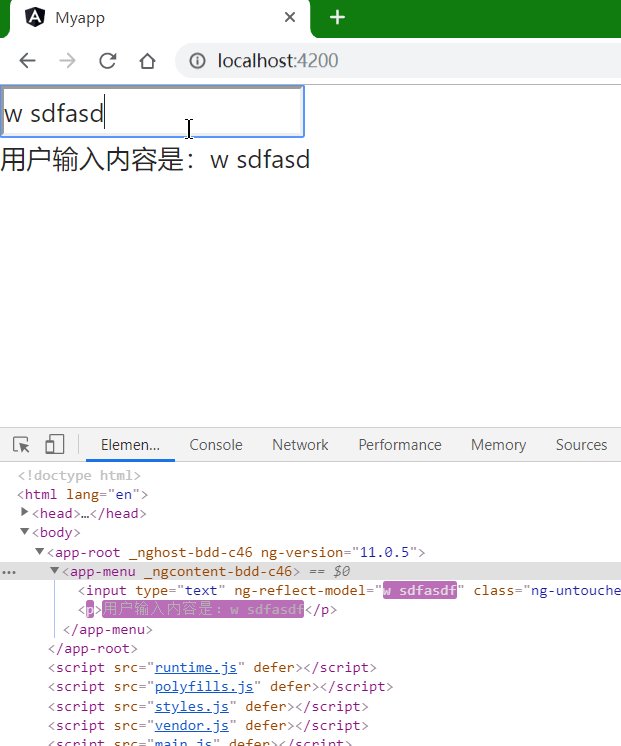
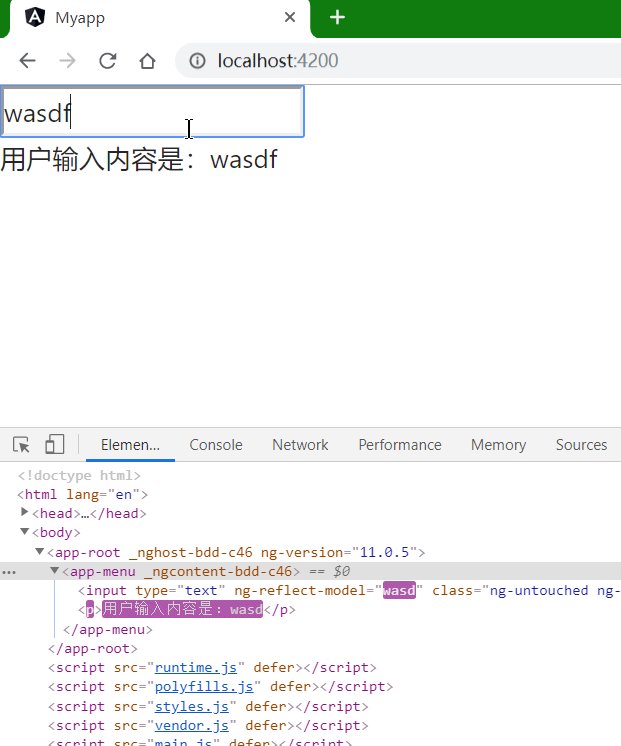
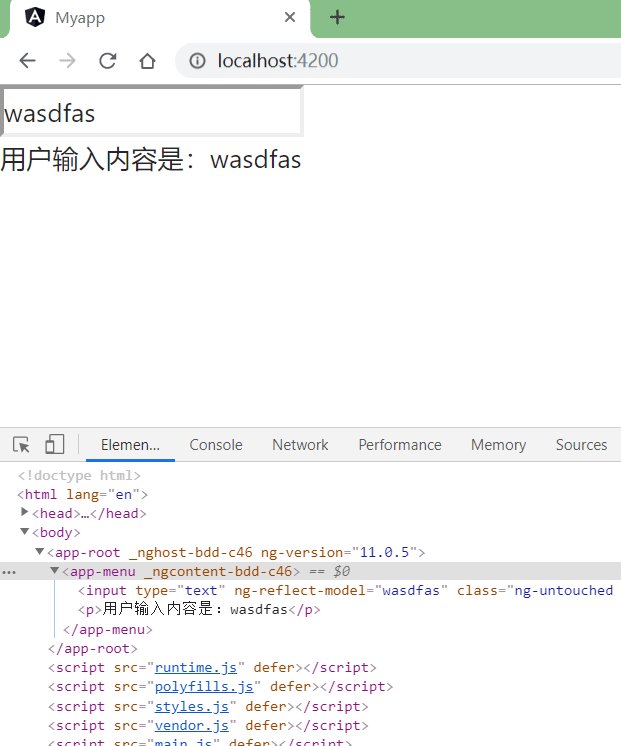
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-menu', // templateUrl: './menu.component.html', // styleUrls: ['./menu.component.scss'] template: ` <input type="text" [(ngModel)]="name" > <p>用户输入内容是:{{name}}</p> `, }) export class MenuComponent implements OnInit { name="我是input" constructor() { } ngOnInit(): void { } }运行后的效果是:

可以看出,当我们修改input框里的内容是ts里面的变量值同步进行改变,这就是数据的双向绑定。
标签:menu,单向,ts,传递,html,component,template,angular 来源: https://www.cnblogs.com/longkui-site/p/15858181.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
