标签:design zh app ng Ant html UI Design Button
原文链接:这里
0.前言
在上面几篇文章中,我们成功搭建了angular环境并创建了组件。实际开发中,因为需要自己写页面,所以最好引入一个UI框架,这样写出来的页面就好看多了。本文主要是使用Ant Design for angular,文档地址参考:https://ng.ant.design/docs/introduce/zh
注:如果不想使用这个UI,或者暂时不用,本文可以跳过。
1.引入Ant Design
在已创建angular项目的前提下,输入
ng add ng-zorro-antd然后
? Enable icon dynamic loading [ Detail: https://ng.ant.design/components/icon/en ] (y/N)
//不懂就选y
? Set up custom theme file [ Detail: https://ng.ant.design/docs/customize-theme/en ] (y/N)
//不懂就选y
? Choose your locale code: (Use arrow keys)
> en_US
uk_UA
de_DE
fr_FR
zh_CN
zh_TW
ko_KR
//选zh_CN
? Choose template to create project: (Use arrow keys)
> blank
sidemenu
// 不明白就blank,官方推荐sidemenu然后可能会遇到一些报错,这个时候,重新运行 cnpm install 或者yarn。还是报错的话,就删除掉node_modules 再次cnpm install 或者yarn。当然,也不是所有的报错都值得在此时处理,比如下面这个:
Installing packages (npm)...npm WARN deprecated debug@4.2.0: Debug versions >=3.2.0 <3.2.7 || >gression when used in a Node.js environment. It is recommended you upgrade to 3.2.7 or 4.3.1. (htues/797)说这个debug版本的问题,在这个地方没有太多作用,直接忽略掉就行。
然后直接npm start 启动就行。

这个时候启动的主界面就变成NG-ZORRO的主界面了。说明我们引入成功了。
2.使用UI组件
在此小节,我们使用ant design创建一个button,文档地址:https://ng.ant.design/components/button/zh
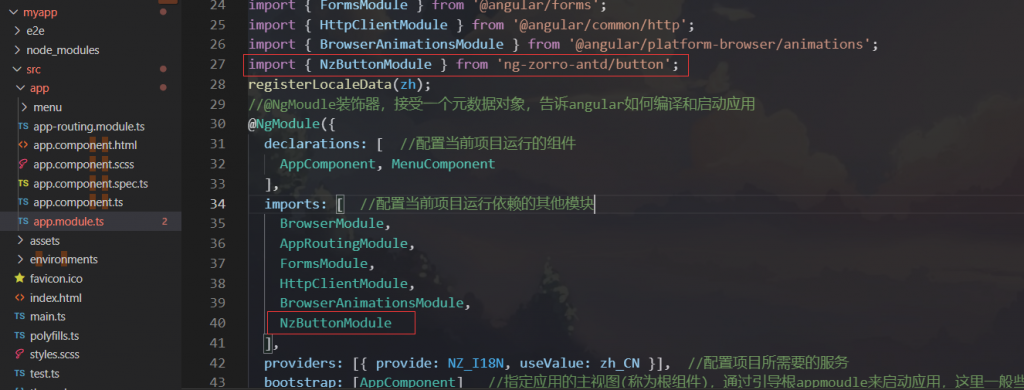
我们打开app.moudules.ts文件,(1)引入Nzbutton (2)配置Nzbutton
import { NzButtonModule } from 'ng-zorro-antd/button';

然后在app.component.html 中直接复制到下面的代码
<button nz-button nzType="primary">Primary Button</button>
<button nz-button nzType="default">Default Button</button>
<button nz-button nzType="dashed">Dashed Button</button>
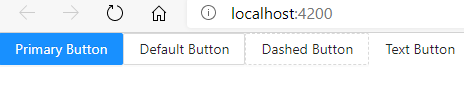
<button nz-button nzType="text">Text Button</button>重新执行npm run start。可以看到我们的样式已经按照文档生成了,正常使用。

3.关于ts文件中template
很多人看我的文章和文档不一样,文档是直接用template的,但是我们在文章中用的html直接写的。这里有个简单关系可以稍微了解一下。我们来看一下根组件app.components.ts
@Component({
selector: 'app-root', //这个组件的名称
templateUrl: './app.component.html', //html
styleUrls: ['./app.component.scss'], //css样式文件
})这个地方出现了三个,一个是组件名,一个是指向html的地址,一个是指向css的地址,这样我们可以在html里面写代码,在css文件里写样式。那么实际也可以把这些文件都写到ts文件中,类似下面这种
@Component({
selector: 'app-root', //这个组件的名称
// templateUrl: './app.component.html', //html
// styleUrls: ['./app.component.scss'], //css样式文件
template:`
<button nz-button nzType="primary">Primary Button</button>
<button nz-button nzType="default">Default Button</button>
<button nz-button nzType="dashed">Dashed Button</button>
<button nz-button nzType="text">Text Button</button>
`,
styles: [
`
[nz-button] {
margin-right: 8px;
margin-bottom: 12px;
}
`
]
})这个运行之后的结果跟上面的是一样的。
标签:design,zh,app,ng,Ant,html,UI,Design,Button 来源: https://www.cnblogs.com/longkui-site/p/15858098.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
