标签:特效 样式 微信 chunk js redbutton css shake red
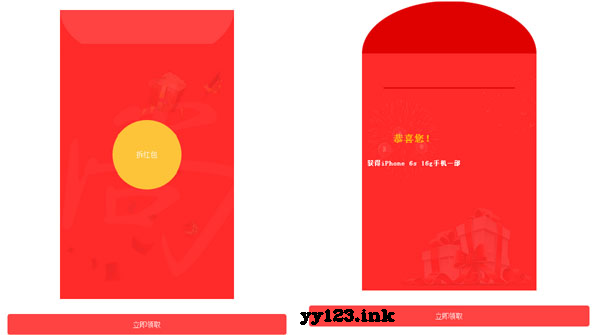
适合移动手机客户端浏览器的一款拆红包特效点击后会有个抖动特效 // 点击redbutton按钮时执行以下全部 $(".redbutton").click(function(){ // 在带有red样式的div中添加shake-chunk样式 $(".red").addClass("shake-chunk"); // 点击按钮2000毫秒后执行以下操作 setTimeout(function(){ // 在带有red样式的div中删除shake-chunk样式 $(".red").removeClass("shake-chunk"); // 将redbutton按钮隐藏 $(".redbutton").css("display" , "none"); // 修改red 下 span 背景图 $(".red >span").css("background-image" , "url(img/red-y.png)"); // 修改red-jg的css显示方式为块 $(".red-jg").css("display" , "block"); },2000); });

dd:
标签:特效,样式,微信,chunk,js,redbutton,css,shake,red 来源: https://blog.csdn.net/amohan/article/details/122152035
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
