标签:中文 layui sum value 输入框 asciiNumber && var ayui
layui输入框只允许输入中文且判断长度的例子
今天小编就为大家分享一篇layui输入框只允许输入中文且判断长度的例子,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧 今天写项目遇到一个问题,在输入老师昵称的时候需要控制input输入框不能为空,且字符的长度有限制,英文字符不能超过20,中文不能超过10。输入课程简介的时候,textarea只能输入中文和中文标点,且长度不超过100。使用框架为:Thymeleaf + layui + shiro。搜了很多资料没找到全的,现将具体实现展示如下:
[不为空的要求:]

这个好解决,只要在代码中加入 lay-verify="required" 即可,这个在layui官方文档中就有,参考https://www.layui.com/doc/element/form.html
下面,咱们主要说长度的问题:
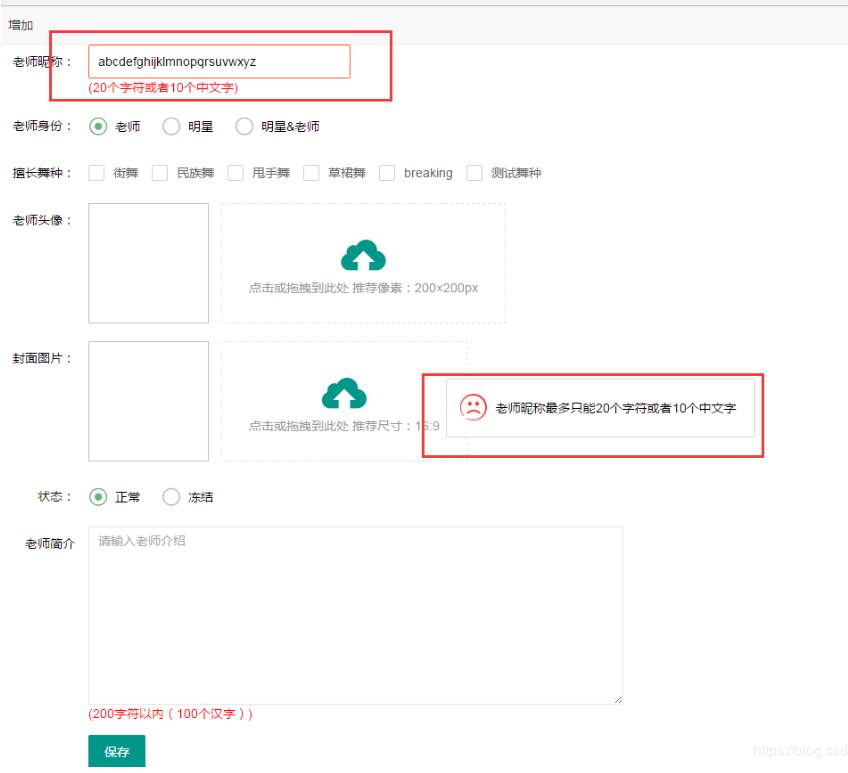
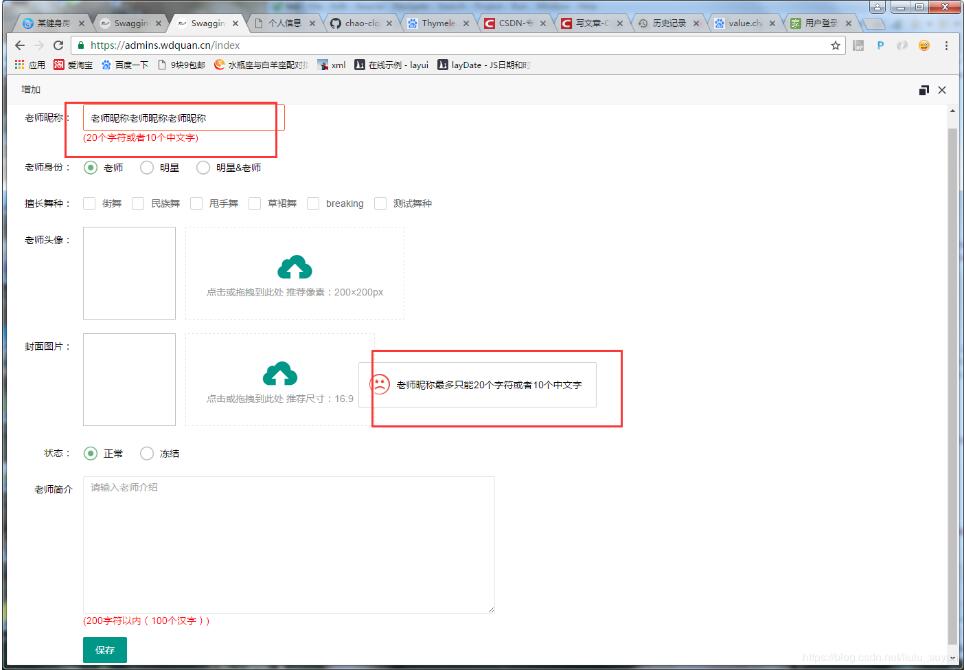
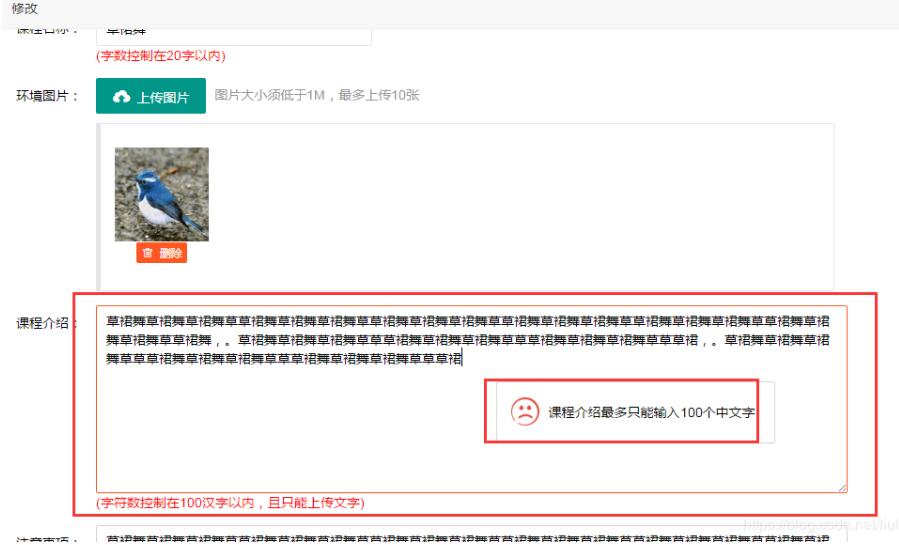
[效果]


解决方式:需要自己写自定义form.verify。因为layui中lay-verify:是表单验证的关键字
有以下值供选择:
required (必填项)
phone(手机号)
email(邮箱)
url(网址)
number(数字)
date(日期)
identity(身份证)
自定义值
没有符合要求的值,所以需要我们使用自定义值的方法
[代码如下:]
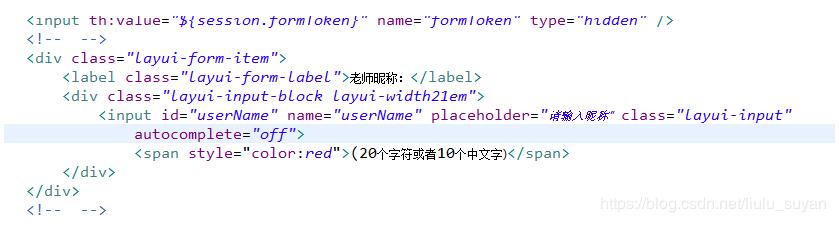
html代码如下:
| 1 2 3 4 5 6 |
<label class="layui-form-label">老师昵称:</label>
<div class="layui-input-block layui-width21em">
<input id="userName" name="userName" placeholder="请输入昵称" class="layui-input"
autocomplete="off">
<span style="color:red">(20个字符或者10个中文字)</span>
</div>
|

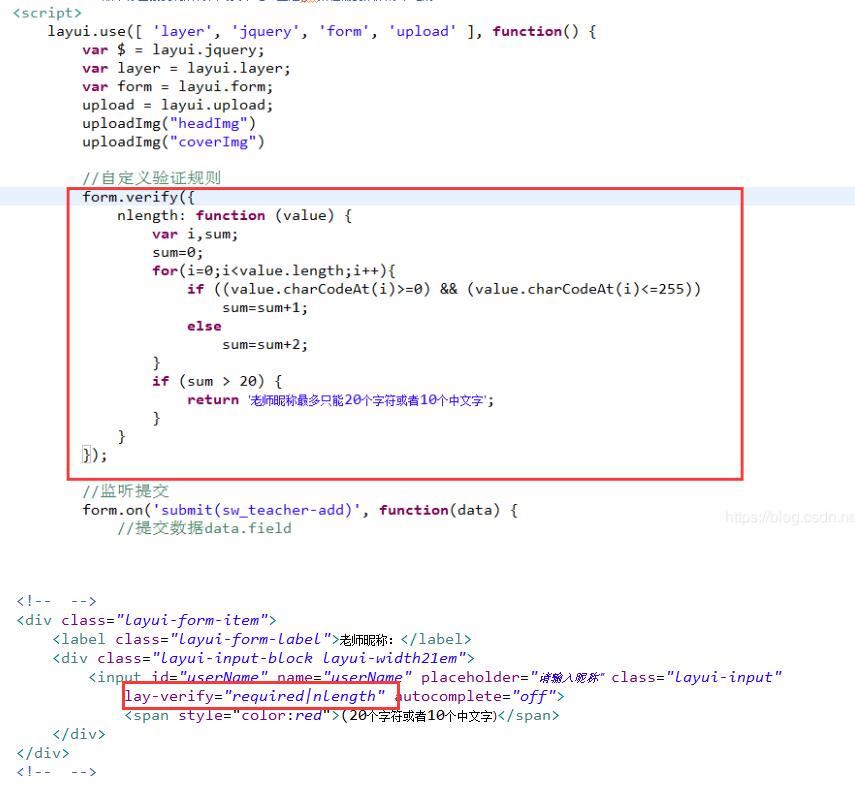
js代码:
//自定义验证规则
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
form.verify({
clength: function (value) {
var i,sum;
sum=0;
for(i=0;i<value.length;i++){
if ((value.charCodeAt(i)>=0) && (value.charCodeAt(i)<=255))
sum=sum+1;
else
sum=sum+2;
}
if (sum > 200) {
return '老师简介最多只能200个字符或者100个中文字';
}
},
nlength: function (value) {
var i,sum;
sum=0;
for(i=0;i<value.length;i++){
if ((value.charCodeAt(i)>=0) && (value.charCodeAt(i)<=255))
sum=sum+1;
else
sum=sum+2;
}
if (sum > 20) {
return '老师昵称最多只能20个字符或者10个中文字';
}
}
});
});|
|

注意:一定要写在form表单提交之前,否则不会起作用。
思路:计算文本内容每个字符的unicode编码和,中文是双字符,英文是单字符。计算出来后判断总和,然后将函数名付给input即lay-verify=“required|nlength”(nlength为自己编写的名字) 。
下面,咱们解决下一个问题,填写课程简介的时候,判断长度不能超200且只能好似中文和中文标点。
[效果要求:]

html代码:
| 1 2 3 4 5 6 |
<label class="layui-form-label">课程介绍:</label>
<div class="layui-input-block">
<textarea class="layui-textarea" style="height:200px;width:800px" lay-verify="required" name="content" placeholder="请输入课程介绍"
th:text="${swCourse.content}"></textarea><span style="color:red">(字符数控制在100汉字以内,且只能上传文字)</span>
</div>
</div>|
|
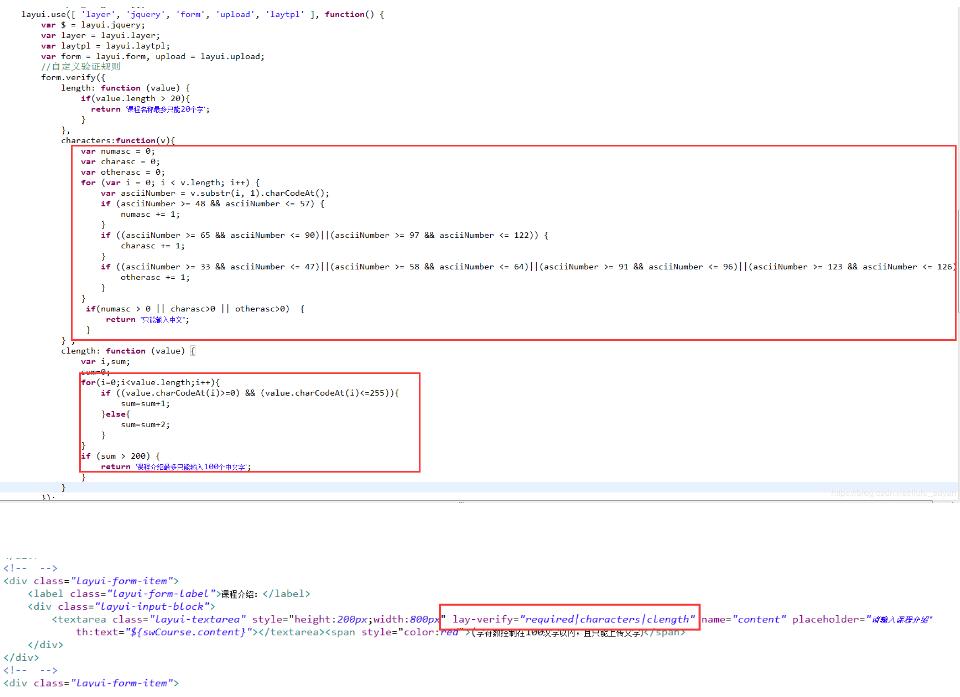
js代码
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
layui.use([ ‘layer', ‘jquery', ‘form', ‘upload', ‘laytpl' ], function() {
var $ = layui.jquery;
var layer = layui.layer;
var laytpl = layui.laytpl;
var form = layui.form, upload = layui.upload;
//自定义验证规则
form.verify({
length: function (value) {
if(value.length > 20){
return '课程名称最多只能20个字';
}
},
characters:function(v){
var numasc = 0;
var charasc = 0;
var otherasc = 0;
for (var i = 0; i < v.length; i++) {
var asciiNumber = v.substr(i, 1).charCodeAt();
if (asciiNumber >= 48 && asciiNumber <= 57) {
numasc += 1;
}
if ((asciiNumber >= 65 && asciiNumber <= 90)||(asciiNumber >= 97 && asciiNumber <= 122)) {
charasc += 1;
}
if ((asciiNumber >= 33 && asciiNumber <= 47)||(asciiNumber >= 58 && asciiNumber <= 64)||(asciiNumber >= 91 && asciiNumber <= 96)||(asciiNumber >= 123 && asciiNumber <= 126)) {
otherasc += 1;
}
}
if(numasc > 0 || charasc>0 || otherasc>0) {
return "只能输入中文";
}
} ,
clength: function (value) {
var i,sum;
sum=0;
for(i=0;i<value.length;i++){
if ((value.charCodeAt(i)>=0) && (value.charCodeAt(i)<=255)){
sum=sum+1;
}else{
sum=sum+2;
}
}
if (sum > 200) {
return '课程介绍最多只能输入100个中文字';
}
}
});|
|

最后将值付给textarea,即lay-verify=“required|characters|clength”。
好的,现在就可以了(格式好难调,尴尬尴尬,,)
各位如果有其他更好的方式,欢迎追加哦,小妹在此多谢了,有问题之处,还望能提出来!
以上这篇layui输入框只允许输入中文且判断长度的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
标签:中文,layui,sum,value,输入框,asciiNumber,&&,var,ayui 来源: https://www.cnblogs.com/webSnow/p/15730343.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
