标签:分辨率 知识 独立 像素 window 屏幕 移动 设备
卡颂 什么是三倍图?——移动端尺寸知识入门
https://zhuanlan.zhihu.com/p/34988701
设备像素、设备独立像素、CSS像素、分辨率、PPI、devicePixelRatio 的区别
转载 https://zhuanlan.zhihu.com/p/68563760
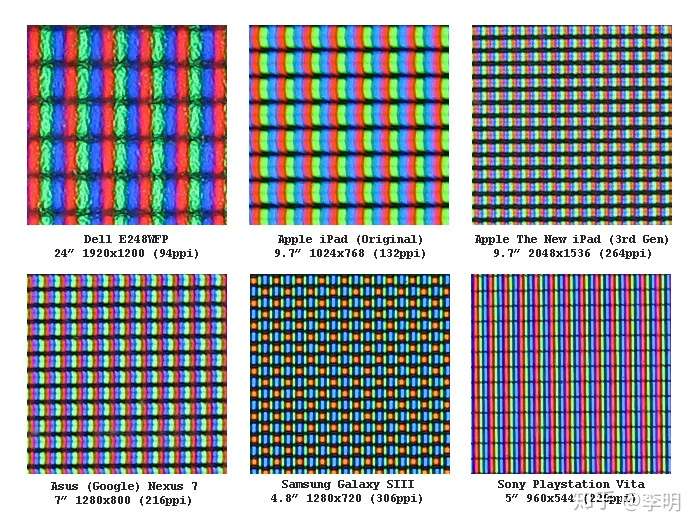
设备像素 (device pixels)
也称为物理像素,显示器的最小物理单位。这里需要注意,一个像素并不一定是一个小正方形区块,也没有标准的宽高,只是用于显示丰富色彩的一个“点”而已。可以参考公园里的景观变色彩灯,一个彩灯(物理像素)由红、蓝、绿小灯组成,三盏小灯不同的亮度混合出各种色彩。

设备独立像素(device independent pixels)
独立于设备的像素。比如我们偶尔会说“电脑屏幕在 2560x1600分辨率下不适合玩游戏,我们把它调为 1440x900”,这里的“分辨率”(非严谨说法)指的就是设备独立像素。可以通过 window.screen.width/ window.screen.height 查看。 另外,平时我们所说的 iphoneX的逻辑分辨率375 x 812指的就是设备独立像素。chrome检查元素模拟调试手机设备时显示如375x667和 320x480都是设备独立像素。
一个设备独立像素里可能包含1个或者多个物理像素点,包含的越多则屏幕看起来越清晰。
像素分辨率
以手机屏幕为例,iphonex像素分辨率为1125x2436,是指屏幕横向能显示1125个物理像素点,纵向能显示2436个物理像素点。通常说的4K显示屏指的是 4096x2160。
PPI (pix per inch)
每英寸的物理像素数。以尺寸为5.8英寸(屏幕对角线长度)、分辨率为1125x2436的iphonex为例, ppi = Math.sqrt(1125*1125 + 2436*2436) / 5.8 ,值为 463ppi
CSS像素
浏览器使用的单位,用来精确度量网页上的内容,比如 div { width: 100px; }。 在一般情况下(页面缩放比为1),1个CSS像素 等于 1个设备独立像素。比如,假设把屏幕独立像素分辨率设置为1440x900,给页面元素设置为宽度720px,则视觉上元素的宽度是屏幕宽度的一半。这也解释了为什么当我们把独立像素分辨率调高后网页的文字感觉变小了。
当页面缩放比不为1时,CSS像素和设备独立像素不再对应。比如当页面放大200%,则1个CSS像素等于4个设备独立像素。
devicePixelRatio
window.devicePixelRatio指的是设备物理像素和设备独立像素(device-independent pixels, dips)的比例。window.devicePixelRatio = 物理像素 / 设备独立像素(dips) 。经计算, iphone x的 devicePixelRatio 是3。
尺寸的区别
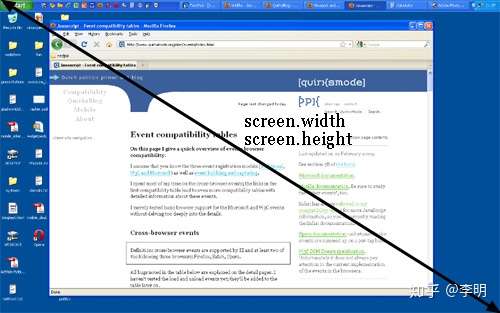
获取屏幕尺寸(设备独立像素值):
screen.width
screen.height
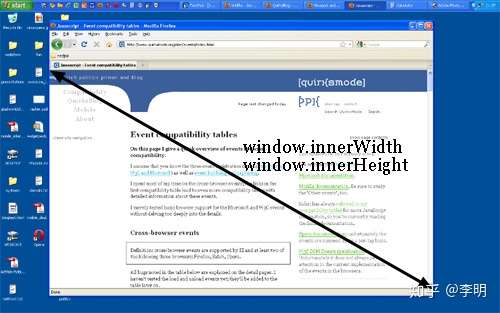
获取窗口尺寸(css像素):
包含滚动条
window.innerWidth
window.innerHeight

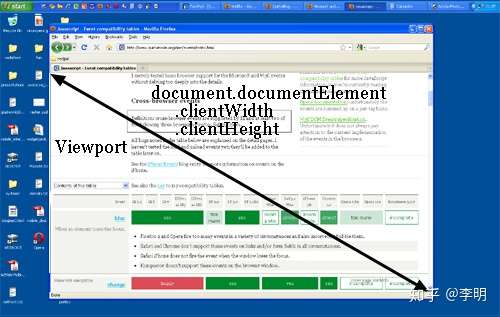
不包含滚动条
document.documentElement.clientWidth
document.documentElement.clientHeight 
获取html元素尺寸(内容):
document.documentElement.offsetWidth
document.documentElement.offsetHight
标签:分辨率,知识,独立,像素,window,屏幕,移动,设备 来源: https://www.cnblogs.com/dhjy123/p/15698992.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
