标签:动画 执行 ease animation day11 过渡 默认值 小米
- 图和图之间的缝隙可以用vertical-align: top;
- width设置100%,说明本身宽度是包含块的100%,如果包含块开启绝对定位,就要考虑给包含块父元素开启相对定位
- clearfix是清除float导致的塌陷
- 垂直居中
- top: 0;
- bottom: 0;
- margin: auto;
- top: 0;
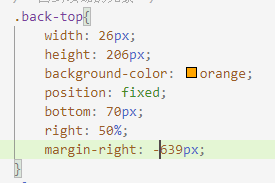
- 回到顶部的元素back-top
- 页面中固定部分:固定定位
- position: fixed; bottom: 70px;距离底部70个像素
- 布局等式
- left+margin left+margin right+right=视口的宽度
- auto+0+26+0+60=视口宽度
- right=50%表示将right设置为视口宽度的50%

- auto+0+26+ -639 +50%=视口宽度
- left+margin left+margin right+right=视口的宽度
- position: fixed; bottom: 70px;距离底部70个像素
- 页面中固定部分:固定定位
- 设置网站的图标(在标题栏和收藏栏)
- 网站图片一般都储存在网站的根目录下,名字一般都叫做 favicon.icon

- 想自己制作的话,就搜 制作icon
- 或者直接右键 查看网页的源代码
- 网站图片一般都储存在网站的根目录下,名字一般都叫做 favicon.icon
- 加速 :删除注释 换行 空格

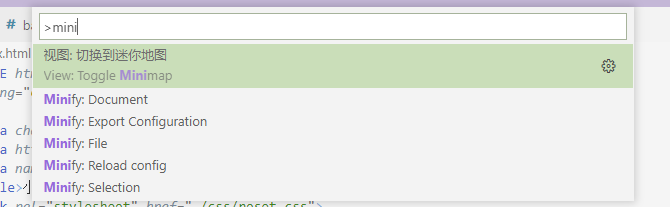
- 使用方法
- 摁住键盘F1键 输入minify

- 选择minify:document
- 然后文件夹会多出一个.min文件夹
- 摁住键盘F1键 输入minify
- 使用方法
- 动画
- 过渡transition: height 2s;时序函数
- 通过过渡可以指定当一个属性发生变化时的切换方式
- 通过过渡可以创建一些非常好的效果,提升用户体验
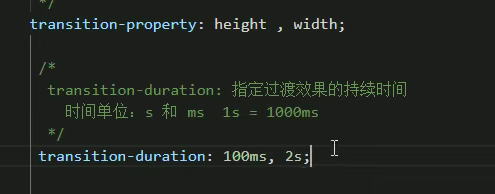
- transition-property: 指定要执行过渡的属性,多个属性间使用逗号隔开。如果所有属性都要隔开,使用all,大部分属性都支持过渡效果
- width height all
- width height all
- transition-duration: ; 指定过渡效果的时间
- 2s,和property一起用
- 单位s和ms
- 1s=1000ms

- 可以分别指定时间
- 2s,和property一起用
- transition-timing-function: ease;
- ease默认值,慢速开始,先加速,再减速
- linear 匀速运动
- ease-in 加速运动
- ease-out 减速运动
- ease-in-out 先加速 再减速
- cubic-bezier()来指定时序函数 ,在cubic-bezier网站上可以生成
- steps() 分步执行过渡效果
- ease默认值,慢速开始,先加速,再减速
- 通过过渡可以指定当一个属性发生变化时的切换方式
- 过渡transition: height 2s;时序函数
- 动画
- 动画和过渡类似,都可以实现一些动态效果
- 不同的是过渡需要在某个属性发生变化时才被触发
- 动画可以自动触发动态效果
- 不同的是过渡需要在某个属性发生变化时才被触发
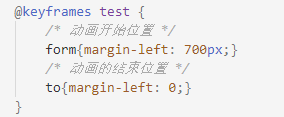
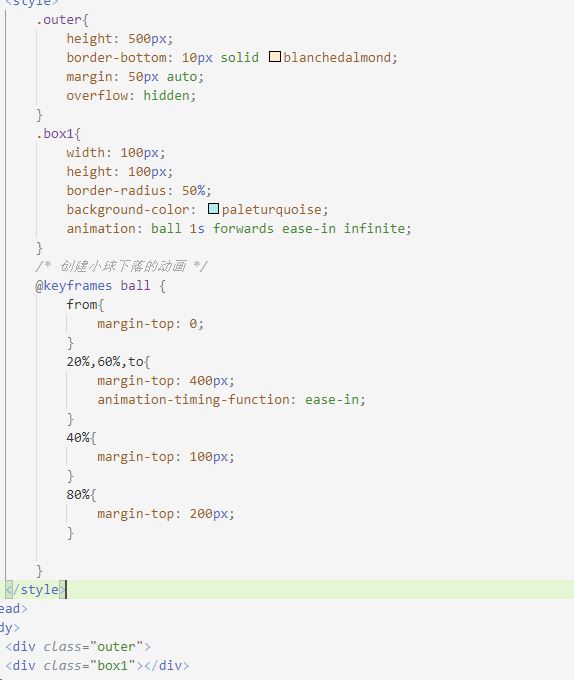
- 设置动画效果必须先设置一个关键帧
- 关键帧就是设置了动画执行的每一步骤
- identifier就是一个名字,我们可以自己修改 animation-name: test;
- animation-iteration-count: infinite;无限次
- animation-direction: ;指定动画运行的方向
- 默认值normal从from到 to
- reverse 从to到from
- alternate 从from到 to,重复执行时反向执行,就是来回
- alternate-reverse
- 默认值normal从from到 to
- animation-play-state: ;设置动画的执行状态
- running 默认值 动画执行
- paused 动画暂停
- running 默认值 动画执行
- animation-fill-mode: ;动画的填充模式
- 默认值none ,动画执行完毕,元素回到原来的位置
- forwards 动画执行完毕,元素停止在动画结束位置
- backwards 动画延时等待时,元素就会处于开始位置
- both 动画开始就会处于开始位置,结束就会停止在结束位置
- 默认值none ,动画执行完毕,元素回到原来的位置
- 关键帧就是设置了动画执行的每一步骤
- 动画和过渡类似,都可以实现一些动态效果
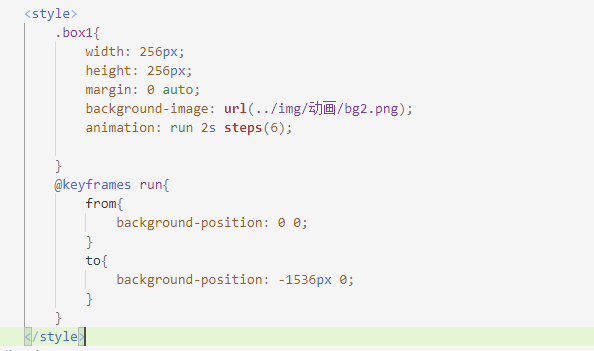
- 奔跑的少年

- 这边的animation: run 2s steps(6);

- 这边的animation: run 2s steps(6);
标签:动画,执行,ease,animation,day11,过渡,默认值,小米 来源: https://www.cnblogs.com/tanyahuang/p/15624965.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。