标签:定位 层级 day7 前端 元素 绝对 开启 笔记 auto
- 绝对定位:当元素的position设置为absolute时,开启了元素的绝对定位
- position:absolute;
- 特点:开启绝对定位后,如果不设置偏移量,元素位置不会变化
- 开启绝对定位后,元素会从文档流中脱离
- 绝对定位会改变元素性质,行内变成块,块的宽高被内容撑开
- 绝对定位会使元素提升一个层级
- 绝对定位元素是相对于其包含块进行定位的
- 开启绝对定位后,元素会从文档流中脱离
- 包含块:包含块就是离当前元素最近的祖先元素
- 绝对定位的包含块:就是离他最近的开启了定位的祖先元素。(position值不是static)
- 如果所有祖先元素都没有开启定位,则相对于根元素进行定位
- html(根元素,初试包含块)
- 绝对定位的包含块:就是离他最近的开启了定位的祖先元素。(position值不是static)
- span是行内元素不是包含块,div是块元素
- 块元素脱离文档流以后会变成块元素,开启相对位置不会脱离文档流。
- (子绝对父相对)
- 固定定位
- 将元素的position属性设置为fixed则开启元素的固定定位
- 固定定位也是一种绝对定位,所以固定定位的大部分特点都和绝对定位一样
- 唯一不同的是,固定定位永远参照于浏览器的视口进行定位(视口,固定不动)
- 所以如果使用fixed然后body长度够长,拉动滚动条,我们的2位置是不会变化的,
- 固定定位的元素不会随网页的滚动条滚动
- 唯一不同的是,固定定位永远参照于浏览器的视口进行定位(视口,固定不动)
- 将元素的position属性设置为fixed则开启元素的固定定位
- 粘滞定位
- 当元素position属性设置为sticky则开启了元素的粘滞定位
- 粘滞定位和相对定位的特点基本一致
- 不同的是粘滞定位可以在元素到达 某个位置时将其固定
- 不同的是粘滞定位可以在元素到达 某个位置时将其固定
- 当元素position属性设置为sticky则开启了元素的粘滞定位
- 绝对定位元素的位置
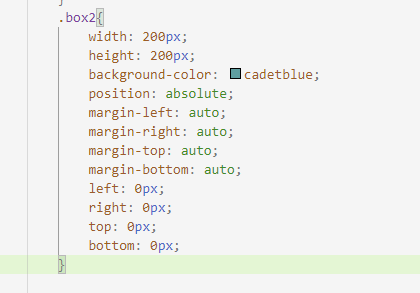
- 我们开启绝对定位之后,水平方向布局的等式就需要添加left和right两个值,此时规则和之前一样只是多了两个值
- 如果9个值中没有auto则自动调整right值以使得等式满足。如果有auto就调整auto的值来满足等式
- 可设置auto的值:margin width left right
- left right默认auto,所以不指定时会自动调整
- 如果9个值中没有auto则自动调整right值以使得等式满足。如果有auto就调整auto的值来满足等式
- 垂直方向布局的等式也必须要满足
- top+margin-top/bottom+padding-top/bottom+border-top/bottom+height+bottom= 包含块的高度,

- left right top bottom默认为auto所以要先设置为0,可以写为margin:auto;
- top+margin-top/bottom+padding-top/bottom+border-top/bottom+height+bottom= 包含块的高度,
- 我们开启绝对定位之后,水平方向布局的等式就需要添加left和right两个值,此时规则和之前一样只是多了两个值
- 元素的层级
- 对于开启了定位元素,可以通过z-index属性来指定元素的层级
- z-index需要一个整数作为参数,值越大,元素是层级越高,元素层级越高,越优先显示。z-index:3;
- 如果元素层级一样,优先选择靠下的元素
- 祖先元素层级再高也不会盖住后代元素
- z-index需要一个整数作为参数,值越大,元素是层级越高,元素层级越高,越优先显示。z-index:3;
- 对于开启了定位元素,可以通过z-index属性来指定元素的层级
- 京东轮播图案例
- 为ul开启相对定位目的是使ul中的pointer可以相对于ul定位而不是相对于初始包含块。
- background-clip: content-box; 将背景颜色设置到内容区,边框和内边距不再有背景颜色,
- 为ul开启相对定位目的是使ul中的pointer可以相对于ul定位而不是相对于初始包含块。
标签:定位,层级,day7,前端,元素,绝对,开启,笔记,auto 来源: https://www.cnblogs.com/tanyahuang/p/15594574.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
