标签:npm mylib package js 仓储 test 包源 加载
随着前后端分离技术的发展成熟,越来越来越多的后台系统甚至前端系统采用前后端分离方式,在大型前后端分离系统中,前端往往包含大量的第三方js 包的引用,各个第三方包又可能依赖另外一个第三方包,因此急需要一个用于管理项目包之间的依赖关系的一个工具,此时npm就出现了,npm 通常随nodejs 安装的时候一起安装。
项目上经常会出现这么一种情况,就是有一些js包可能是公司内部封装的,而这些包又可能涉及到了一些私密信息,不能被上传到npm的公共仓储上去,那么此时一个好的办法就是将这些公司内部封装的js 包放到公司内部搭建的仓储上去,这样就可以保证安全性,通常我们可以通过安装 verdaccio 来搭建公司内部的npm包仓储源,在搭建完毕后,我们将我们公司内部封装的js包上创到公司内部的私有仓储源中,然后再设置npm初始化加载包时从多个仓储源查找包,从而实现npm同时从多个仓储源加载包的功能。
一、搭建本地仓储
首先输入命令:
npm install -g verdaccio --save来安装用于搭建私有npm包仓储的工具,注意:需要先安装nodejs才能执行此命令。
安装成功后,如下图所示:

安装成功后,如果是在windows 系统上,那么可以在%APPDATA%/Roaming/verdaccio 目录下找到verdaccio的配置文件:config.yaml,同时可以在命令行窗口中
输入verdaccio 命令来启动verdaccio,启动成功后,浏览器中输入:http://127.0.0.1:4873/ 可以看到如下效果:

因为目前我们还没有上传任何私有包到上面,因此显示空列表,下面讲解如何发布私有包到verdaccio.
二、创建npm包,并上传到私有仓储
首先我们创建一个测试的npm包,然后上传到私有仓储上去。
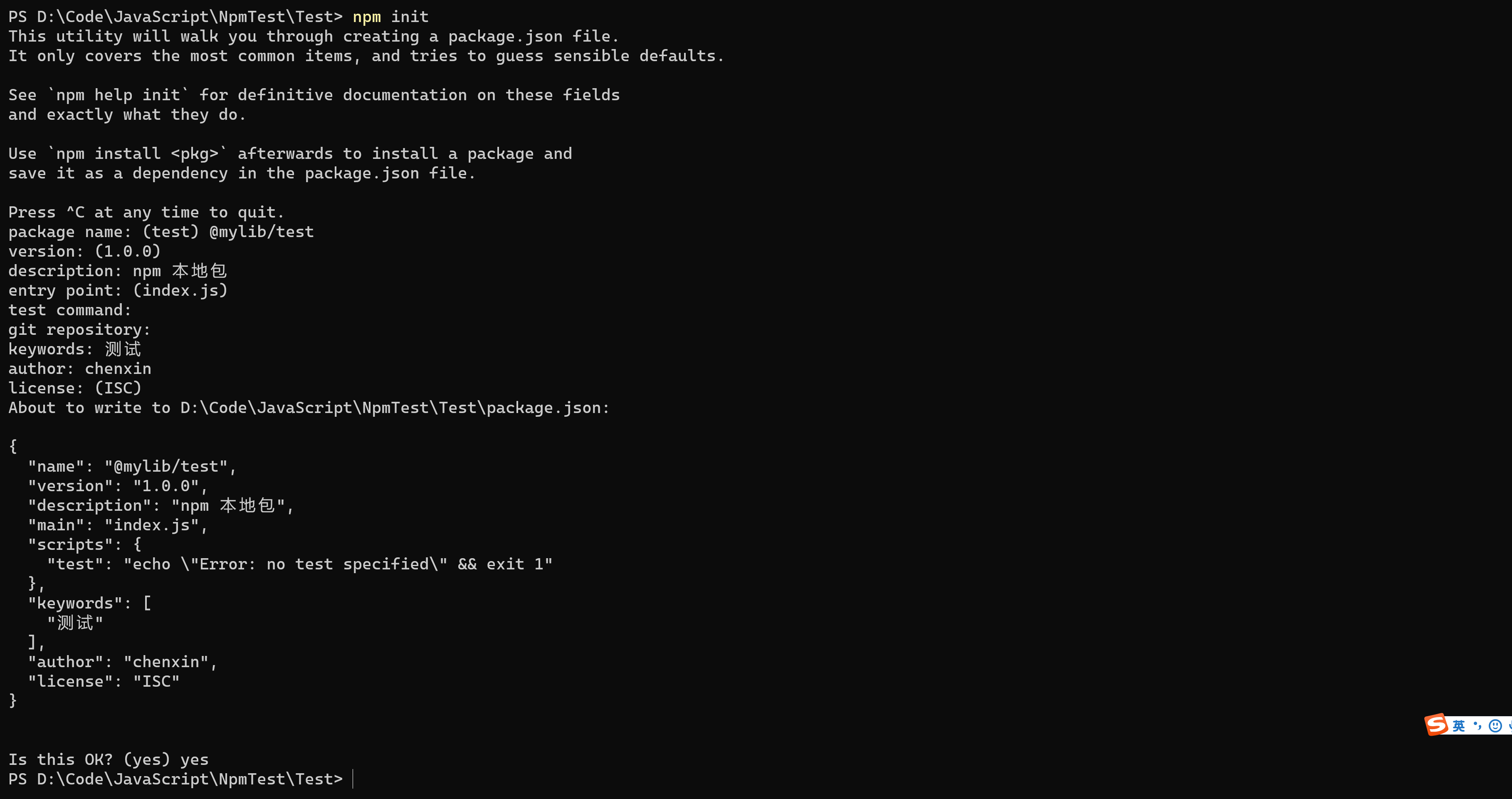
使用 npm init 命令来创建一个包。

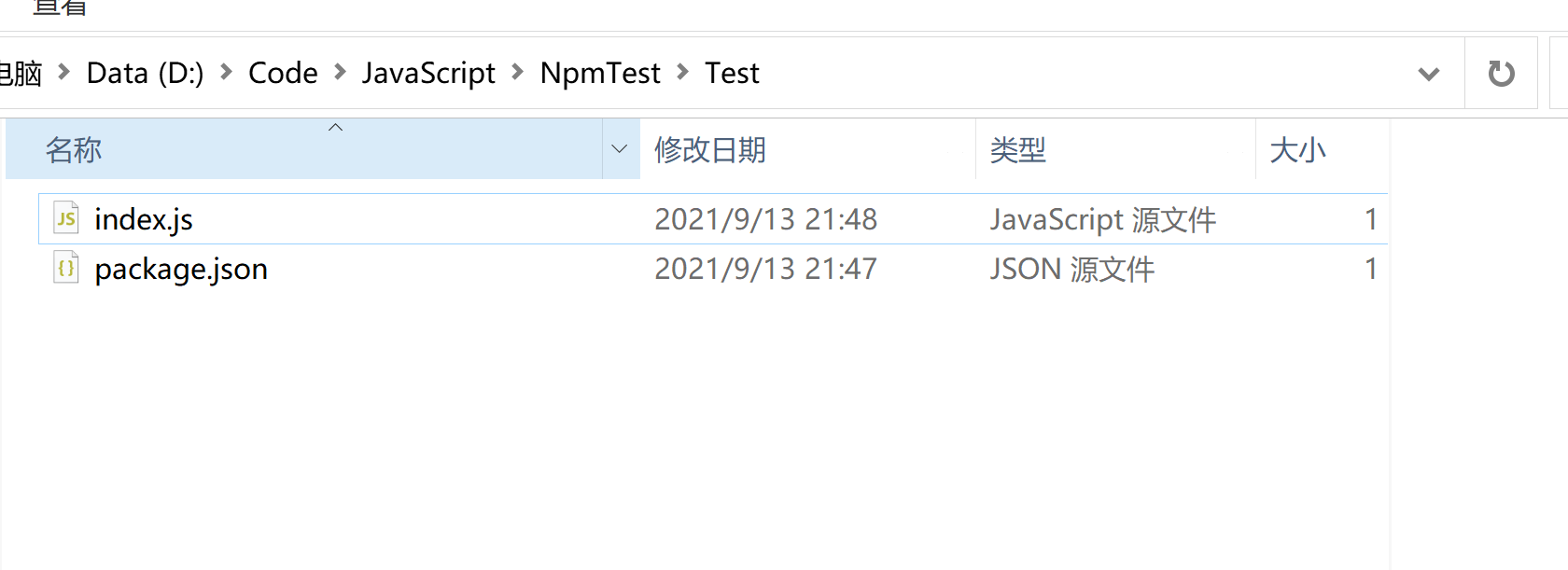
创建成功后,我们打开Test目录,我们可以看到生成了一个package.json的文件,打开新增publishConfig节点,表示将此包发布到http://127.0.0.1:4873这个地址:
{
"name": "@mylib/test",
"version": "1.0.0",
"description": "npm 本地包",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"测试"
],
"author": "chenxin",
"license": "ISC",
"publishConfig": {
"registry": "http://127.0.0.1:4873"
}
}
在package.json所在目录下新建index.js 文件,因为上面的main属性中指定的是index.js作为包的入口执行文件,因此名称必须命名为:index.js

因为我们在verdaccio 配置文件中指定的是发布和取消发布包需要登录,因此我们输入以下命令注册一个用户。

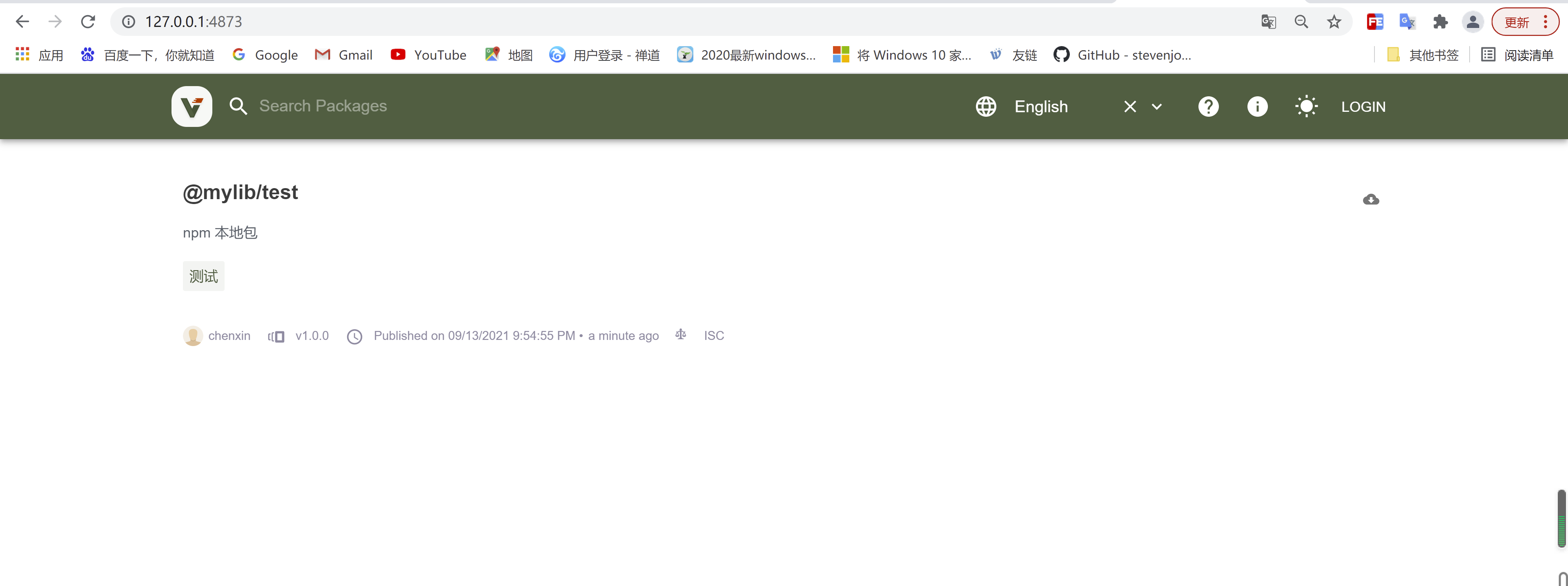
以上表示注册成功,并且已经登录,因为当前目录刚好处于@mylib/test包的package.json文件所在的目录,并且package.json文件中已经指定了该包要发布到的仓储地址,因此我们可以直接使用npm publish 命令发布@mylib/test包到私有仓储上去,发布成功后如下图所示:


三、设置npm 安装包时从多个仓储源查找
通过输入命令:
npm config set @mylib:registry=http://127.0.0.1:4873以上命令告诉npm ,当遇到包名为@mylib开头的包时全部从http://127.0.0.1:4873这个地址加载。
四、测试npm是否能同时从多个仓储源加载包
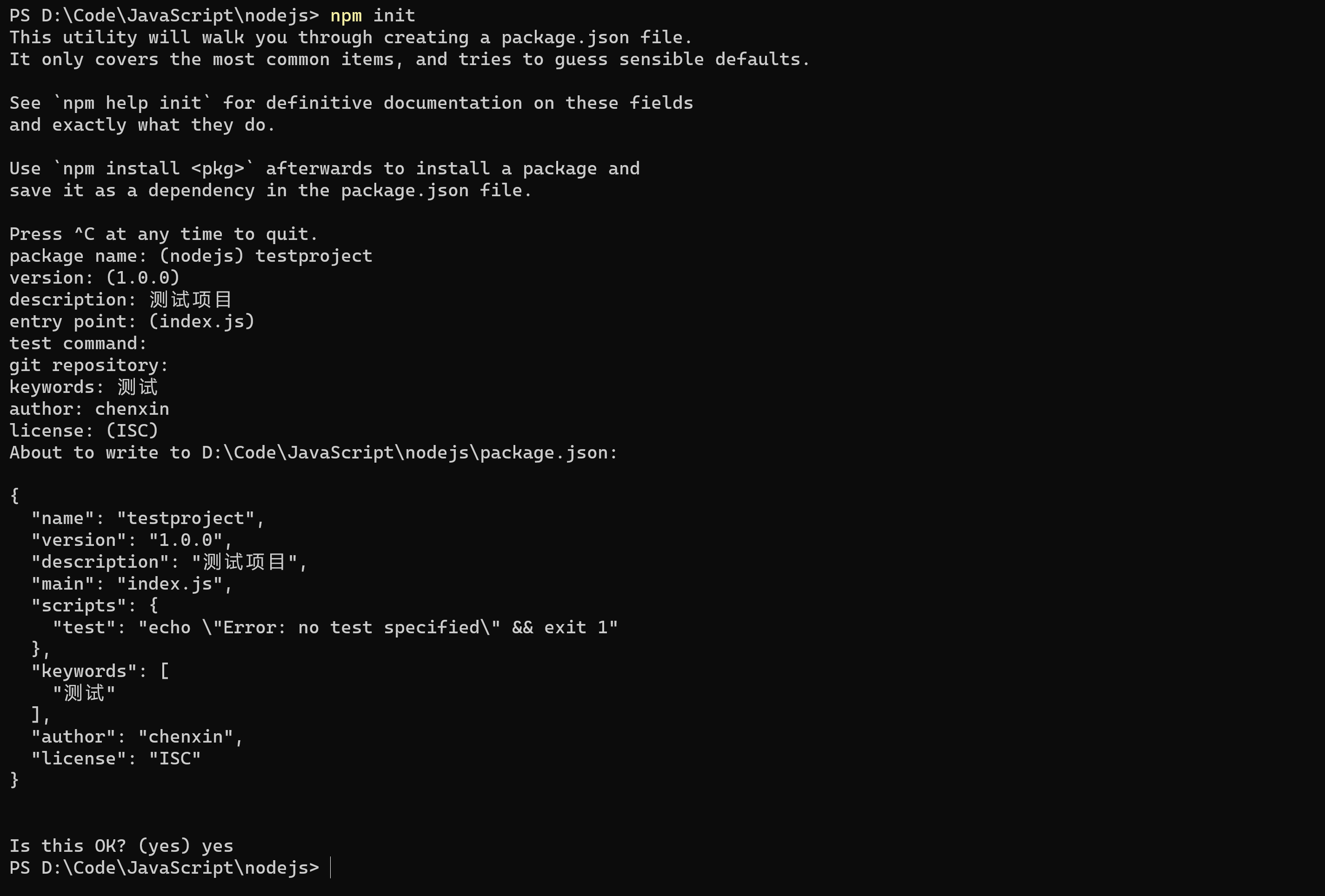
输入命令:npm init 创建一个项目的package.json 文件

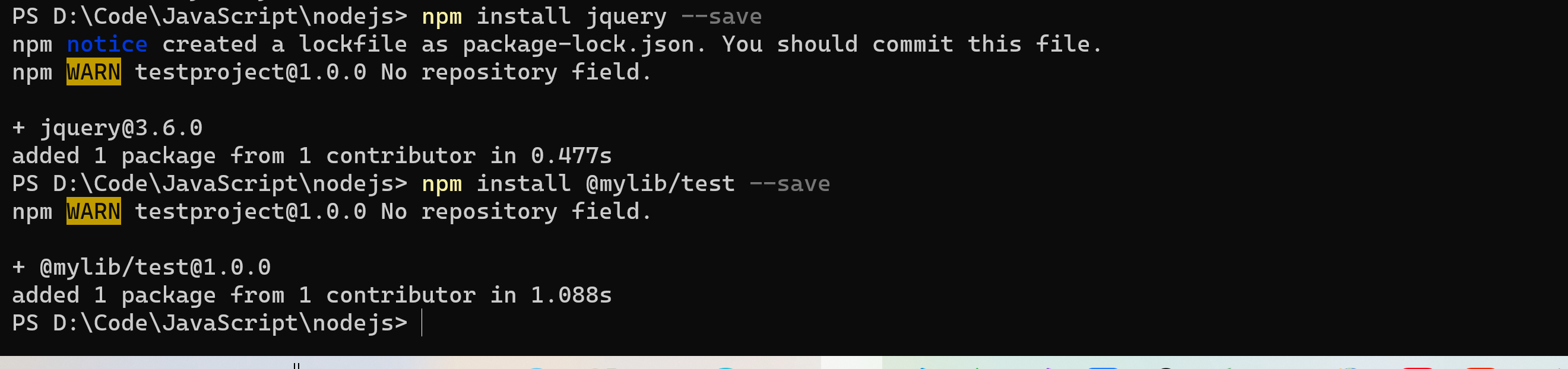
分别输入以下两条命令安装jquery 包 和 @mylib/test 包,其中jquery包时外部仓储源中加载的。
npm install jquery --save
npm install @mylib/test --save
此时可以看到node_modules 中已经包含上面安装的这两个包

package.json 中也包含了以上两个包的依赖
{
"name": "testproject",
"version": "1.0.0",
"description": "测试项目",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"测试"
],
"author": "chenxin",
"license": "ISC",
"dependencies": {
"@mylib/test": "^1.0.0",
"jquery": "^3.6.0"
}
}
这个时候,我们再删除:node_modules 目录,然后命令行输入(该命令要在package.json所在目录下执行):
npm init观察node_modules 目录是否重新生成,并且包含package.json中包含的两个包,如果都包含,则表示npm 已经同时支持从多个仓储源加载包了

标签:npm,mylib,package,js,仓储,test,包源,加载 来源: https://www.cnblogs.com/chenxinblogs/p/15265194.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
