标签:Loading 配置 JS silence 3.0 CSS
部署之前请先确认您的博客园账号已正常登陆,并且已联系管理员成功申请开通了 JS 权限。然后进入博客后台「设置」Tab页中完成下列配置。
获取库文件
因为该主题在 Github 上开源,故可以直接使用 jsDelivr 提供的免费 CDN 服务。
https://cdn.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-beta3/dist/silence.min.css
https://cdn.jsdelivr.net/gh/esofar/cnblogs-theme-silence@3.0.0-beta3/dist/silence.min.js
注意
@3.0.0-beta3是需要使用的版本号,目前发行版本请参见 releases,建议使用最新版本。
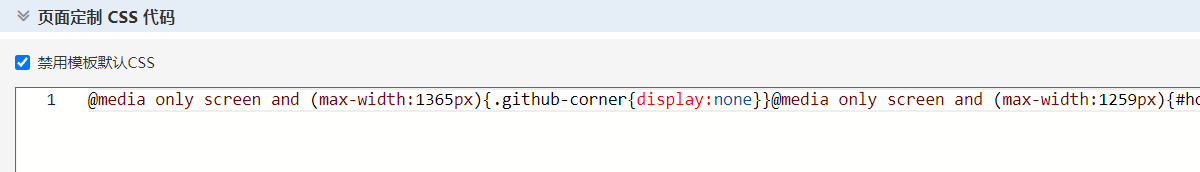
配置 CSS
在「页面定制 CSS 代码」处,将上述获取的 CSS 样式文件外链通过浏览器打开,然后将代码全部粘贴到这里。

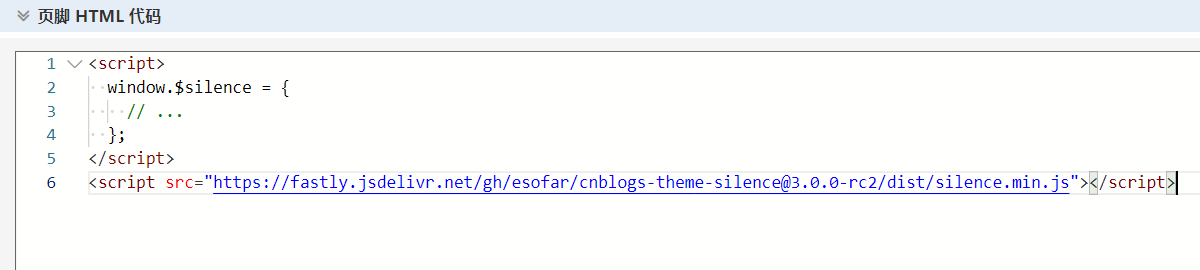
配置 JS
在「博客侧边栏公告」处,配置用户选项并加载 JS 脚本文件。window.$silence取值请参见 配置选项。

配置 Loading
在「页首 HTML 代码」处,从下面选择一种风格的 HTML 代码粘贴到这里。

- 亮色风格
<div class="light-loading">
<div class="box">
<h2>Loading</h2>
<span></span><span></span><span></span><span></span><span></span><span></span><span></span>
</div>
</div>
- 暗色风格
<div class="dark-loading">
<div class="box">
<h2>Loading</h2>
<span></span><span></span><span></span><span></span><span></span><span></span><span></span>
</div>
</div>
为了避免因网络不好等情况导致页面加载卡顿,造成不好的用户体验,给页面添加 Loading 效果还是非常有必要的。
其他配置
- 「标题」处设置博客标题,注意不支持显示「子标题」。

- 「博客皮肤」处选择标准模板
Custom。

- 「禁用模板默认CSS」需要打对勾。

标签:Loading,配置,JS,silence,3.0,CSS 来源: https://www.cnblogs.com/ztkyn/p/15164506.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
