项目小需求之聊天气泡可展开内容
- 因为某些信息内容太长或者某种原因必须分行输出,这就导致了有时候一个气泡占据了一整个聊天区域
- 所以我打算实现一个在该气泡加载的时候判断其气泡长度,并在长度过长的情况下进行可展开的选择功能
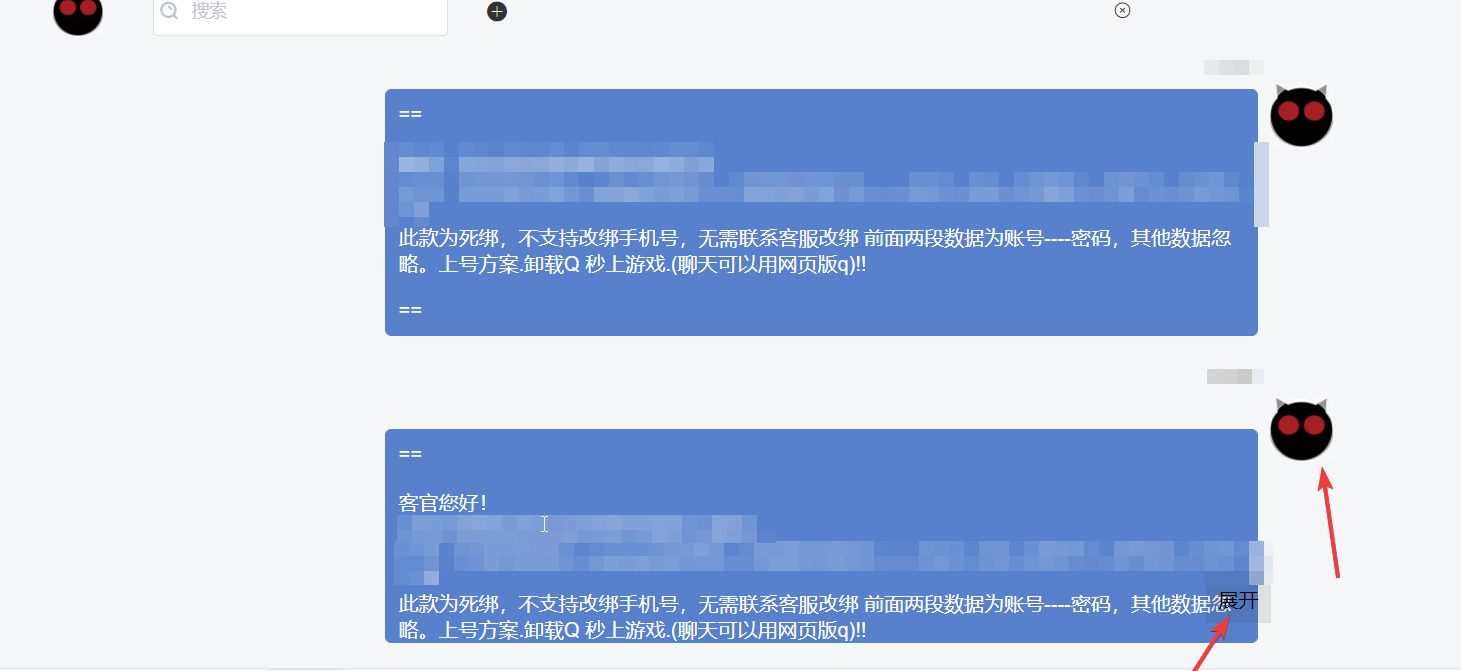
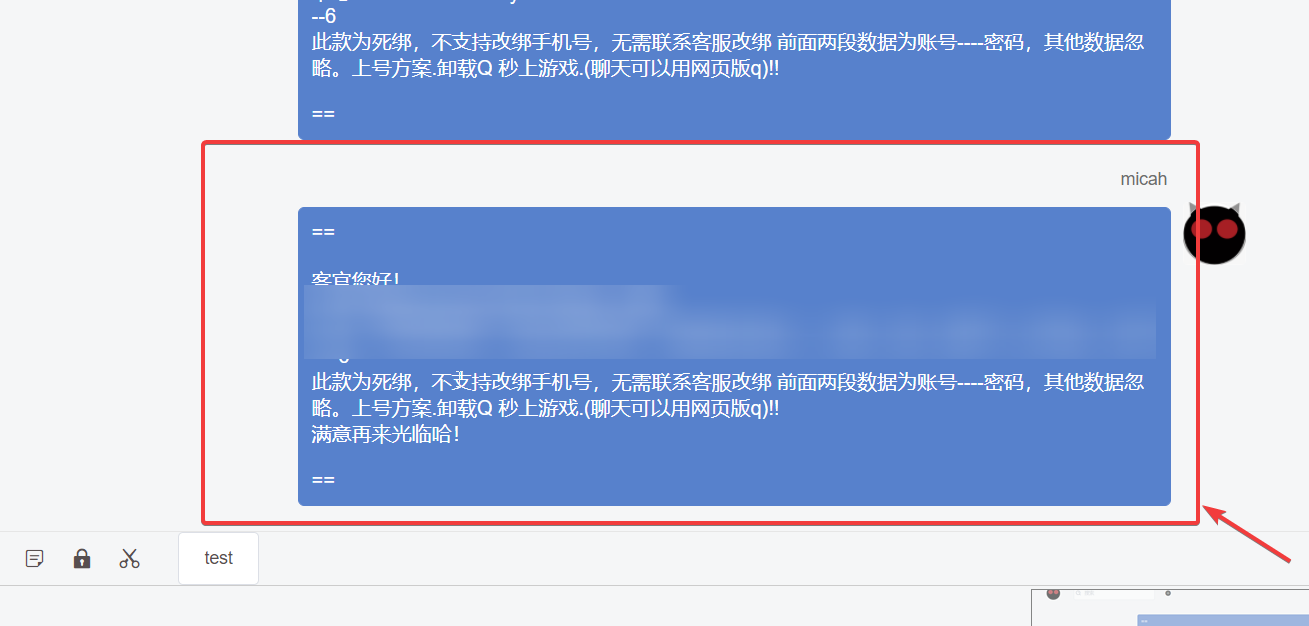
- 下面是实现截图


难点
- 动态获取控件并获得高度
- 动态定位可展开按钮
- 每次获取信息的时候必须循环遍历初始化
过程
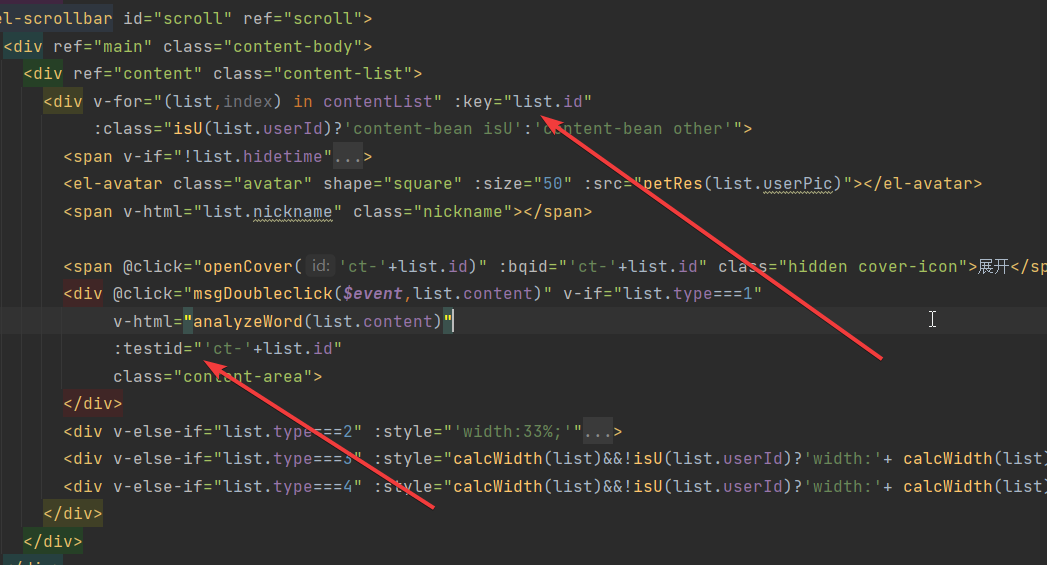
- 先把循环展示的控件的key绑定为唯一值(很重要,后面功能实现不了浪费很多时间就是这个bug,搞得我心态爆炸

- 选择在哪个事件进行循环遍历,这里我选择在了时间信息调整上(这个功能我以后可能会写日记,这是实现效果

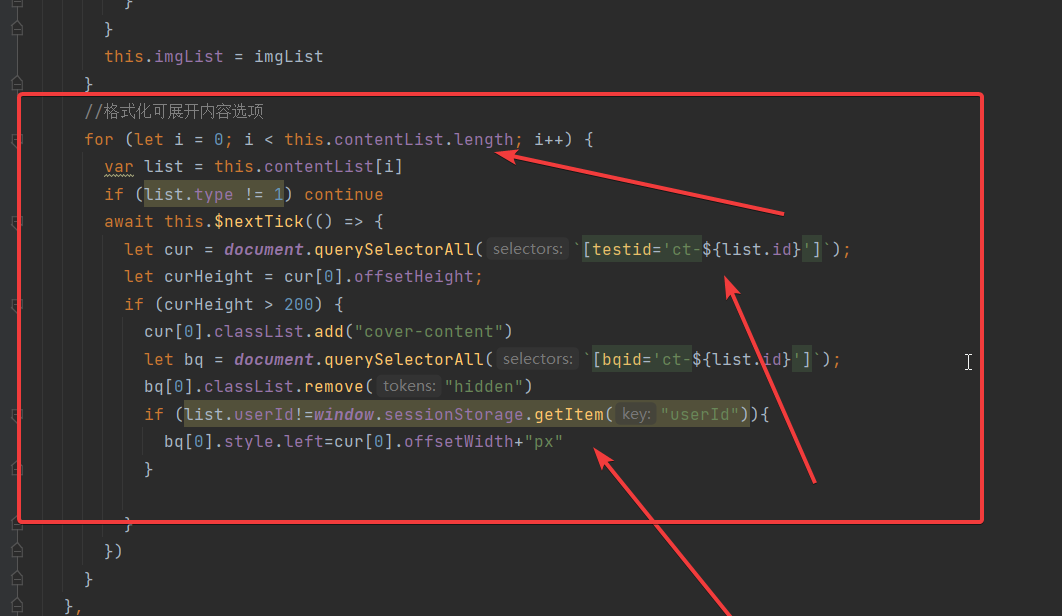
- 给控件绑定个唯一值之后,通过id获取该控件,并且通过offsetHeight属性获取高度,判断过于200px就进行可展开选择

- 写个可展开的标签,并且通过上面控件得到的offsetWidth进行动态定位,并且赋予可展开该标签的功能

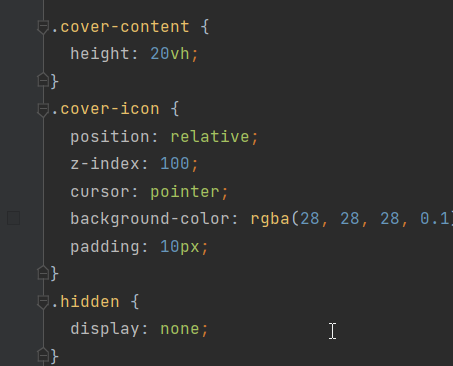
- 进行用户区分动态定位,这里是less样式

收获
- 一个key值没绑定还得我一直扒原理一直调试获取消息过程的代码,头发都要无了,这个小细节特别重要,别像我一样给key值给个index,这点解决了就很好实现这个需求
- 动态绑定的位置不是那么完美,这是因为我的整体样式没设计好,一个用了浮动,一个没用,所以我不好浮动定位,到时候有更好的再说吧
标签:控件,vue,绑定,展开,key,动态,日记,气泡 来源: https://www.cnblogs.com/MxMicah/p/15109996.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
