标签:W3C DOM 模型 学习 标准 HTML 文档 历程
HTML DOM是HTML Document Object Model(文档对象模型)的缩写,定义了访问和操作 HTML 文档的标准方法。
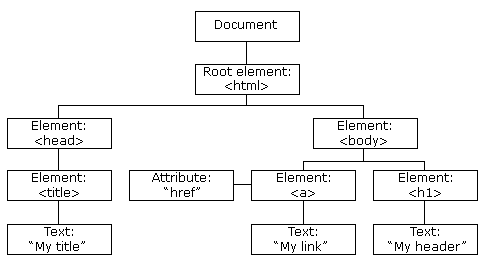
DOM 以树结构表达 HTML 文档。
HTML DOM 树形结构:

什么是DOM?
DOM是W3C(万维网联盟)的标准
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
什么是 HTML DOM?
HTML DOM 是:
- HTML 的标准对象模型
- HTML 的标准编程接口
- W3C 标准
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
标签:W3C,DOM,模型,学习,标准,HTML,文档,历程 来源: https://www.cnblogs.com/Galesaur-wcy/p/15065531.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
