标签:FlutterFragment Fragment FlutterEngine FLUTTER TAG Android super Flutter flutter
一 概述
- Android原生开发中,Fragment可以作为Activity页面的一部分(Activity的一部分或者ViewPager的一个页面)
- Flutter可以作为FlutterFragment集成到原生页面中呈现
二 FlutterFragment开发的一般步骤
- 初始化Flutter路由
- 设置Dart执行入口
- 背景是否透明
- 使用是否FlutterEngine或者带缓存的FlutterEngine
三 界面布局(activity与Fragment的关系)
3.1 界面(TextView+RelativeLayout)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Activity原生页面"
android:textSize="20dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<RelativeLayout
android:id="@+id/fragment_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@+id/textView"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
3.2 将activity中的一部分替换为Fragment
fragmentManager
.beginTransaction()
.add(
R.id.fragment_container,
flutterFragment,
TAG_FLUTTER_FRAGMENT
)
.commit();
说明:将相对布局替换为Fragment显示
四 不使用带缓存的FlutterEngine和路由
4.1 代码
class MainActivity : AppCompatActivity() {
private val TAG_FLUTTER_FRAGMENT = "flutter_fragment"
private var flutterFragment: FlutterFragment? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val fragmentManager: FragmentManager = supportFragmentManager
flutterFragment = fragmentManager
.findFragmentByTag(TAG_FLUTTER_FRAGMENT) as FlutterFragment?
if (flutterFragment == null) {
flutterFragment = FlutterFragment.createDefault();
fragmentManager
.beginTransaction()
.add(
R.id.fragment_container,
flutterFragment!!,
TAG_FLUTTER_FRAGMENT
)
.commit();
}
}
override fun onPostResume() {
super.onPostResume()
//flutterFragment?.onPostResume()
}
override fun onNewIntent(intent: Intent) {
super.onNewIntent(intent)
flutterFragment?.onNewIntent(intent)
}
override fun onBackPressed() {
super.onBackPressed()
flutterFragment?.onBackPressed()
}
override fun onRequestPermissionsResult(
requestCode: Int,
permissions: Array<out String>,
grantResults: IntArray
) {
flutterFragment?.onRequestPermissionsResult(requestCode, permissions, grantResults)
}
override fun onUserLeaveHint() {
super.onUserLeaveHint()
flutterFragment?.onUserLeaveHint()
}
override fun onTrimMemory(level: Int) {
super.onTrimMemory(level)
flutterFragment?.onTrimMemory(level)
}
}
4.2 效果图

五 使用带缓存不带路由的Fragment
5.1 代码
MyApplication
public class MyApplication extends Application {
public FlutterEngine flutterEngine;
@Override
public void onCreate() {
super.onCreate();
// Instantiate a FlutterEngine.
flutterEngine = new FlutterEngine(this);
// Start executing Dart code to pre-warm the FlutterEngine.
flutterEngine.getDartExecutor().executeDartEntrypoint(
DartExecutor.DartEntrypoint.createDefault()
);
// Cache the FlutterEngine to be used by FlutterActivity.
FlutterEngineCache
.getInstance()
.put("my_engine_id", flutterEngine);
}
}
MainActivity
class MainActivity : AppCompatActivity() {
private val TAG_FLUTTER_FRAGMENT = "flutter_fragment"
private var flutterFragment: FlutterFragment? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val fragmentManager: FragmentManager = supportFragmentManager
flutterFragment = fragmentManager
.findFragmentByTag(TAG_FLUTTER_FRAGMENT) as FlutterFragment?
if (flutterFragment == null) {
flutterFragment= FlutterFragment.withCachedEngine("my_engine_id").build()
fragmentManager
.beginTransaction()
.add(
R.id.fragment_container,
flutterFragment!!,
TAG_FLUTTER_FRAGMENT
)
.commit();
}
}
}
5.2 效果图

六 既带缓存又有路由(b页面)的Fragment
6.1 代码
MyApplication
public class MyApplication extends Application {
public FlutterEngine flutterEngine;
@Override
public void onCreate() {
super.onCreate();
// Instantiate a FlutterEngine.
flutterEngine = new FlutterEngine(this);
flutterEngine.getNavigationChannel().setInitialRoute("/b");
// Start executing Dart code to pre-warm the FlutterEngine.
flutterEngine.getDartExecutor().executeDartEntrypoint(
DartExecutor.DartEntrypoint.createDefault()
);
// Cache the FlutterEngine to be used by FlutterActivity.
FlutterEngineCache
.getInstance()
.put("my_engine_id", flutterEngine);
}
}
MainActivity
class MainActivity : AppCompatActivity() {
private val TAG_FLUTTER_FRAGMENT = "flutter_fragment"
private var flutterFragment: FlutterFragment? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val fragmentManager: FragmentManager = supportFragmentManager
flutterFragment = fragmentManager
.findFragmentByTag(TAG_FLUTTER_FRAGMENT) as FlutterFragment?
if (flutterFragment == null) {
flutterFragment=FlutterFragment.withNewEngine().initialRoute("/b").build()
fragmentManager
.beginTransaction()
.add(
R.id.fragment_container,
flutterFragment!!,
TAG_FLUTTER_FRAGMENT
)
.commit();
}
}
}
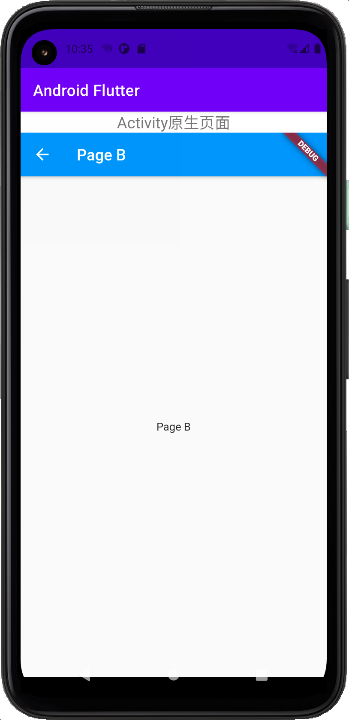
6.2 效果图

七 参考
标签:FlutterFragment,Fragment,FlutterEngine,FLUTTER,TAG,Android,super,Flutter,flutter 来源: https://blog.csdn.net/Calvin_zhou/article/details/118888006
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
