标签:MacOs github 网页 hugo 文件夹 git 根目录
本文将介绍利用hugo搭建个人博客的关键点以及踩过的坑。
一、准备工作
本人所有的步骤都是基于mac os进行的
1.brew安装(网上有很多安装教程)
2.github上创建一个仓库,仓库的名称格式一定是:username.github.io
二、安装步骤
1.本地测试
-
打开终端
-
输入命令
brew install hugo,此命令可直接安装hugo(当然,前提是将brew安装好),hugo version可查看是否已经安装好。 -
输入命令
hugo new site myblog,最后一个单词为在当前目录下生成文件夹名,也是你的网站的大本营,后续大部分的操作都在这个文件夹下进行,此目录在下文中我统称为根目录。 -
可在hugo官网主题进行下载主题,可以使用git命令对主题进行克隆,注意,下载的主题要放在博客根目录的themes目录下。
-
在根目录下执行命令
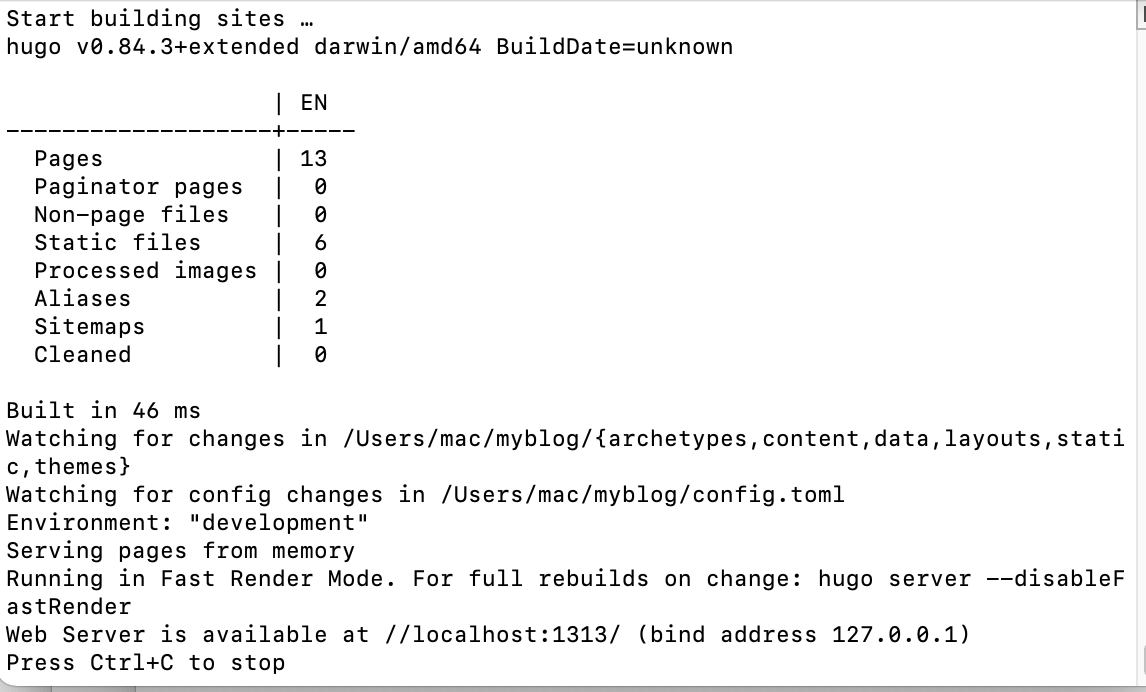
hugo server -t hugo-tranquilpeak-theme --buildDrafts,其中hugo-tranquilpeak-theme为你下载的主题名称,如果没问题就会提示下面信息,此时在浏览器中输入:localhost:1313,如果能正常显示,说明在本地服务器运行已经没问题。

- 如要在网页上显示文章,使用命令
hugo new post/filename.md会在根目录下的content–>post中生成一个filename.md文件,此时将写好的文章copy至此文件中,可再按照上一条命令进行测试。
2.在github上测试
-
首先在github上创建好仓库,注意事项见“准备工作”。
-
在根目录下输入命令
hugo --theme=hugo-tranquilpeak-theme --baseUrl="https://whyzzd.github.io/" --buildDrafts,此命令会在根目录下生成一public的文件夹,里面存放的就是生成的网页的代码。 -
接下来需要将这个目录上传至建好的仓库中,在public目录下依次使用命令:
git init git add . git commit -m "随便" git remote add origin https://github.com/whyzzd/whyzzd.github.io.git git push -u origin master最后一个命令输完后可能需要github密码
-
经过以上操作后,在网页中访问https://whyzzd.github.io/即可看到搭建后的网页
三、在此过程中踩过的坑
1.第一次访问的时候发现啥都没有,网页特别空,和例子上的完全不一样
后来发现是没有设置配置文件,配置文件位于根目录下的config.toml中(也有其它格式的后缀),对于新手来说,一开始肯定不会配,别担心,直接去下载的主题的文件夹下,发现那里一般有个exampleSite的文件夹,在其中也有个config.toml文件,可直接将此文件的内容copy至根目录的config.toml中,这是效果就有了,具体的效果可以去README文件中去了解。
2.关于无法识别html标签的问题
hugo当中不知是bug还是什么情况,默认情况下无法md中原本的html元素生成新的html,这就导致了,在md文件中使用img标签时,在网页中无法加载,遇到这种情况需要在配置文件中添加代码即可解决。
[markup.goldmark.renderer]
unsafe = true
3.关于图片加载的问题
在根目录下,存在一个static的文件夹,此文件夹用来存放一些静态文件,网站所用的图片可放在此文件夹下,例如在static中创建一个images的文件夹,在里面存放一张aaa.png的图片,那么如果要在blog的文章中访问这张图片的话路径应该是“/images/aaa.png”,因为当网页push到github中后,会发现static中所有内容也到了github的目录下。
标签:MacOs,github,网页,hugo,文件夹,git,根目录 来源: https://blog.csdn.net/qq_39618959/article/details/118443054
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
