|
Themes are a powerful feature in Microsoft Office FrontPage 2003. Themes are professional coordinated collections of design elements like buttons, hover buttons, bullets, backgrounds, horizontal rules, page banners, and font and formatting choices. FrontPage 2003 includes many ready-made Themes that can be applied to Web sites created in FrontPage, Web sites created with Microsoft Windows SharePoint Services, and even documents created with Microsoft Word.
 |
 |
 |
|
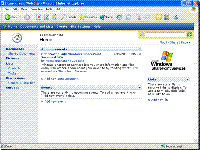
Default Site Created with Windows SharePoint Services
|
|
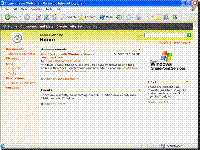
Default Site Created with Windows SharePoint Services with Spring Theme Applied
|
Applying a Theme to a site changes all of the specified elements at one time — from fonts to formatting to background colors to button styles. Therefore, Themes are a great way to enforce consistency across your site and ultimately save time because you do not need to change each page individually.
Additionally, you can take any Theme and customize the elements to give you exactly the look you want. This capability is made even more powerful when you take a custom site design, add Windows SharePoint Services elements like lists and document libraries to it, and then use Themes to give your entire site, including the Windows SharePoint Services elements, a look and feel that is professional and consistent. This article discusses how to apply create a custom Theme for a Web site based on Windows SharePoint Services.
You never really create a custom theme, you modify an existing theme to make it your own. Therefore, you should look at your design and then chose one of the existing themes that most closely matches your desired color, font, and formatting choices. The more closely you match an existing theme to your desired output, the more time you will ultimately save.
Here is how you can copy an existing theme to start your custom Theme:
- Open the Web site based on Windows SharePoint Services in FrontPage 2003 (select Open Site from the File menu, then type in the URL for your site; you will need to be able to supply the user name and password for the site).
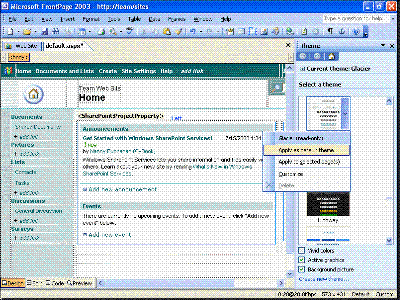
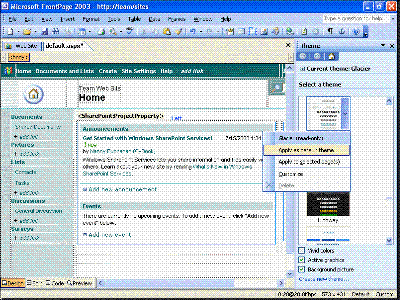
- Click Theme on the Format menu. The Theme task pane opens.
- Click the Theme you want to start with, and then select Apply as default theme. Click Yes when asked if you want to apply the Theme to your entire site.

- Click the Create new theme... link at the bottom of the Theme task pane. The Customize Theme dialog box opens.

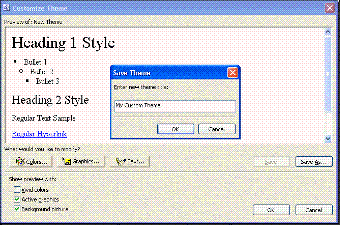
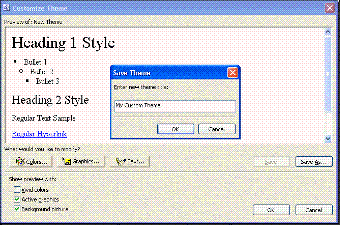
- Click the Save As button.
- Type a name for your new Theme in the Save Theme dialog box, and then click OK.
Now that you have saved your own Theme you can begin to customize it fully.
One of the most common reasons for a custom Theme is to change default colors on key elements in a site. Here is how to change many of the colors used in Themes:
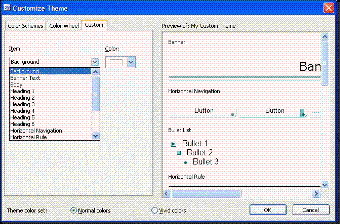
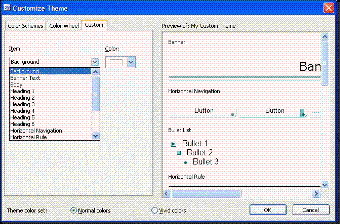
- Click the Colors button on the Customize Theme dialog box. The Customize Theme dialog opens to color options. You can change the colors of hyperlinks, horizontal rules, headings, body color, banner text, button text, and background colors here. Simply select any of the elements listed, then change the color, and then click OK.

FrontPage 2003 Themes include graphical elements like background images, button graphics, bullets, and more. To replace one of the graphical elements with your own, first import the graphics into your Web site. From there, specifying new graphics to use for key Theme components is easy:
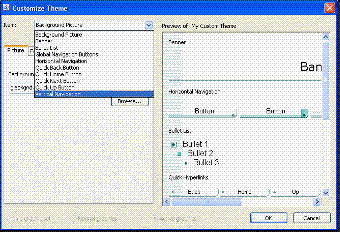
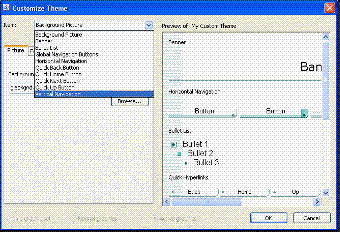
- Click the Graphics button on the Customize Theme dialog box. The Customize Theme dialog box opens to graphics options. Simply click the element you would like to replace, such as the background picture, banner image, and navigation buttons, and then specify the location of the new graphics in your Web site. Click OK when you are finished.

Tip: If you have created custom interactive buttons, you can use them as well in your Theme to serve as the buttons for link bars and navigation buttons in your site.
Changing the fonts used for body text and headings is easy:
- Click the Text button on the Customize Theme dialog box. The Customize Theme dialog box opens to text options. Here you can change the font used for body text and headings. Simply click the element you would like to change, then click the font you would like to change it to, and then click OK.
Tip: To specify multiple fonts, select the first font, and then type a comma after, and then the next font. For example, if you want to try to use the Andy font first, and if the user doesn't have it on their system default to Arial, then type Andy, Arial in the Font field.
The finance, human resources, and sales & marketing sample sites were created with custom Themes. The rules for fonts, backgrounds, buttons, and other elements are specified in the custom Themes.
Here are some articles that could help you in designing and implementing a great-looking Web site.
|