标签:jQuery function itemid 拖动 list ui var PHP order
PHP+jQuery-ui实现的拖动浮动层排序布局并将拖动后的浮动层位置排序结果保存到数据库实例。

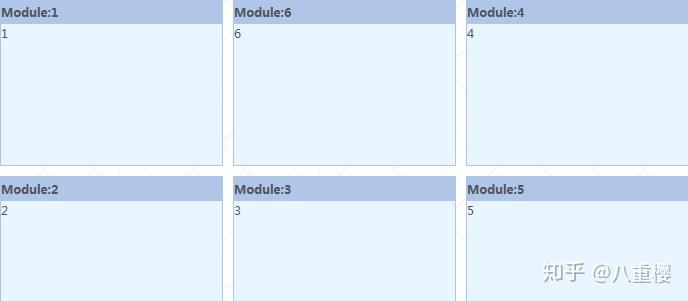
首先引入jQuery库和jquery-ui.min.js,接着放置一个拖动时的加载图片,和从数据库读取出来的多个模块拖动层.modules,及#orderlist用于记录模块的排序值 。
<script type="text/javascript" src="jquery.js"></script>
<script type='text/javascript' src='js/jquery-ui.min.js'></script>
<div id="loader"></div>
<div id="module_list">
<input type="hidden" id="orderlist" value="<?php echo $sort; ?>" />
<!--?php
for ($i = 0; $i < $len; $i++) {
?-->
<div class="modules" title="<?php echo $sort_arr[$i]; ?>">
<h3 class="m_title">Module:
<!--?php echo $sort_arr[$i]; ?--></h3>
<p>
<!--?php echo $sort_arr[$i]; ?--></p>
</div>
<!--?php } ?-->
<div class="cl"></div>
</div>
页面js:
$(function() {
$(".m_title").bind('mouseover',
function() {
$(this).css("cursor", "move")
});
var $show = $("#loader"); //进度条
var $orderlist = $("#orderlist");
var $list = $("#module_list");
$list.sortable({
opacity: 0.6,
revert: true,
cursor: 'move',
handle: '.m_title',
update: function() {
var new_order = [];
$list.children(".modules").each(function() {
new_order.push(this.title);
});
var newid = new_order.join(',');
var oldid = $orderlist.val();
$.ajax({
type: "post",
url: "update.php",
data: {
id: newid,
order: oldid
},
//id:新的排列对应的ID,order:原排列顺序
beforeSend: function() {
$show.html("<img src='images/load.gif' /> 正在更新");
},
success: function(msg) {
$show.html("");
}
});
}
});
});
拖动后保存到数据库,ajax.php中的代码:
$order = $_POST['order'];
$itemid = trim($_POST['id']);
if (!empty($itemid)) {
if ($order != $itemid) {
$query = mysql_query("update sortlist set sort='$itemid' where id=1");
if ($query) {
echo $itemid;
} else {
echo "none";
}
}
}
以上就是关于PHP+jQuery-ui拖动浮动层排序并保存到数据库实例的详细内容
更多内容请访问
八重樱:怎么从一名码农成为架构师的必看知识点:目录大全(持续更新)50W年薪挑战!
标签:jQuery,function,itemid,拖动,list,ui,var,PHP,order 来源: https://www.cnblogs.com/a609251438/p/12517411.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
