标签:case obj api 统计图 js 源码 id css
前言
关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类的介绍,还有就是在线例子:esri 官网在线例子,这个也是学习 arcgis api 4.x 的好素材。
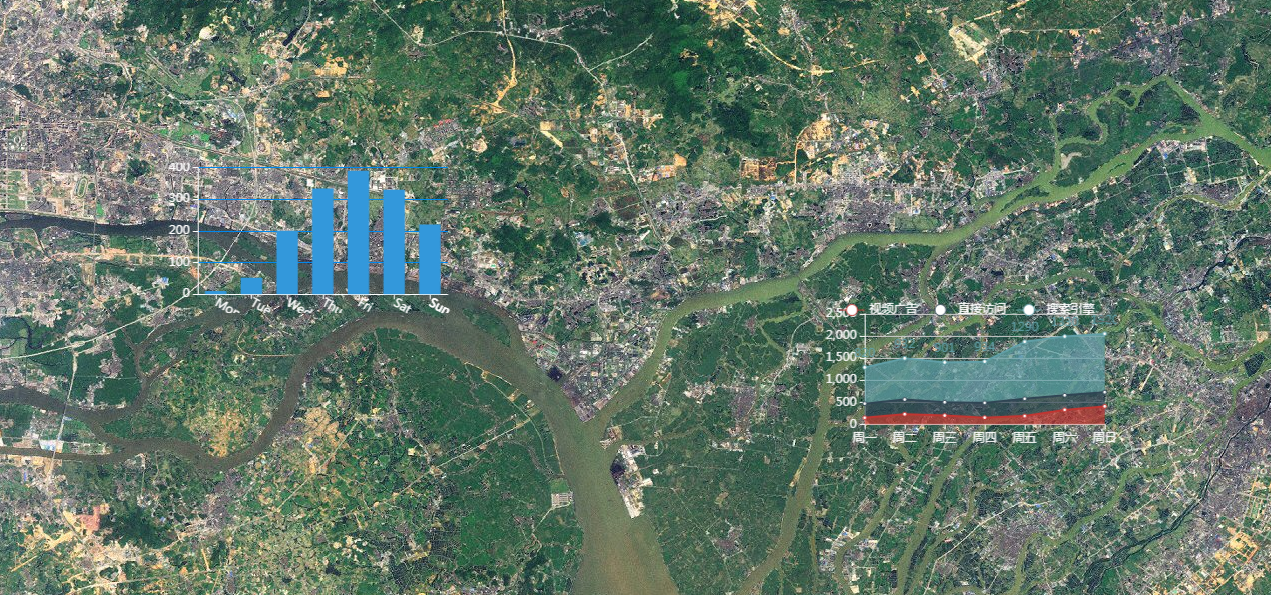
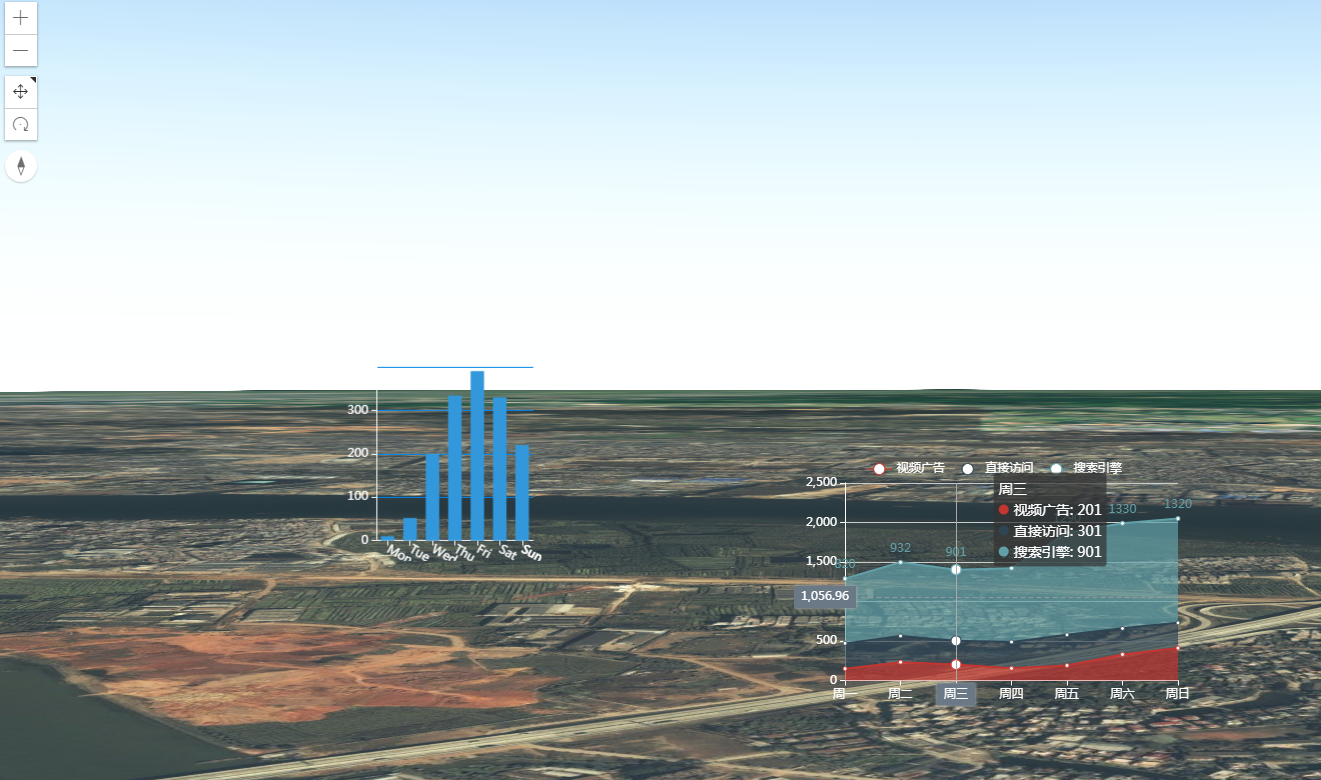
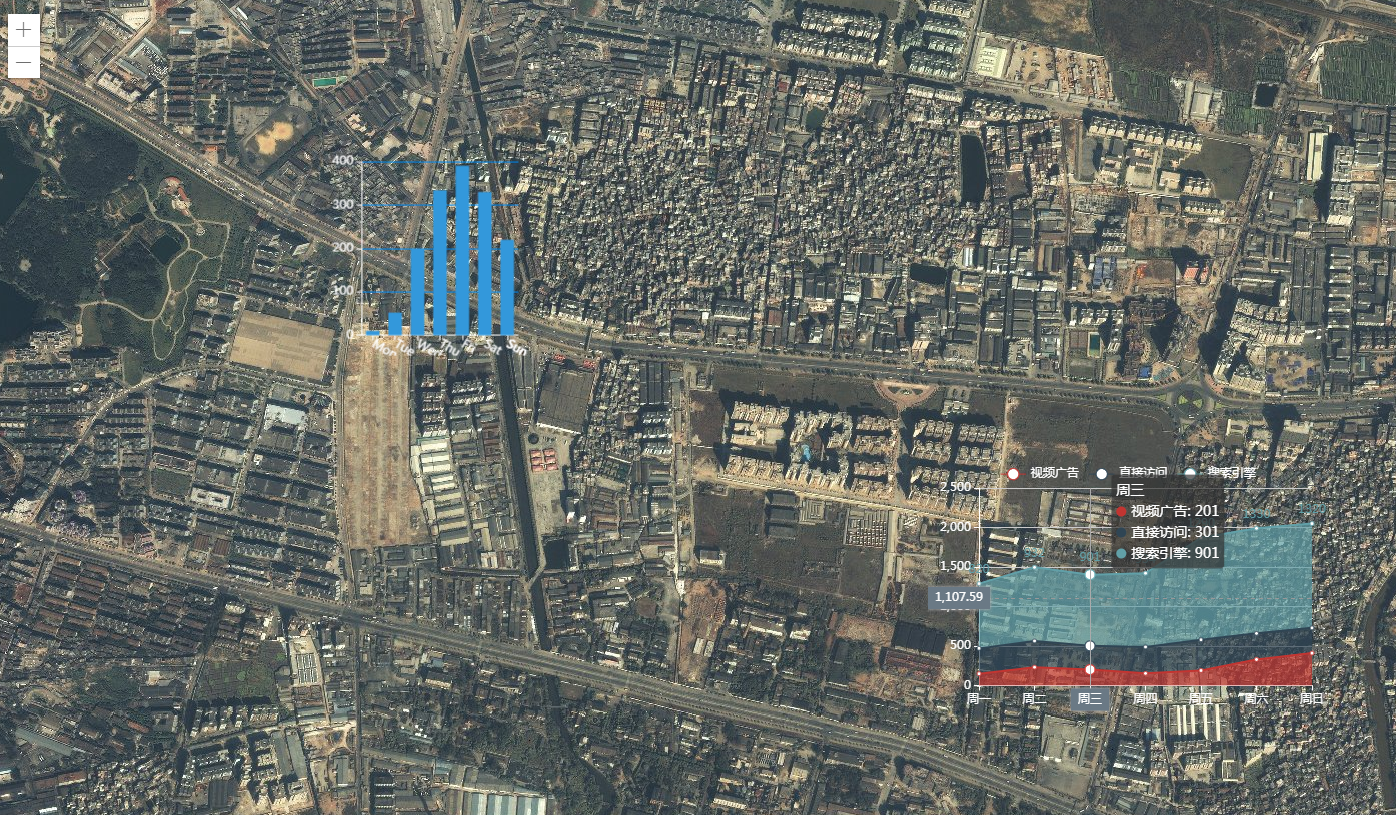
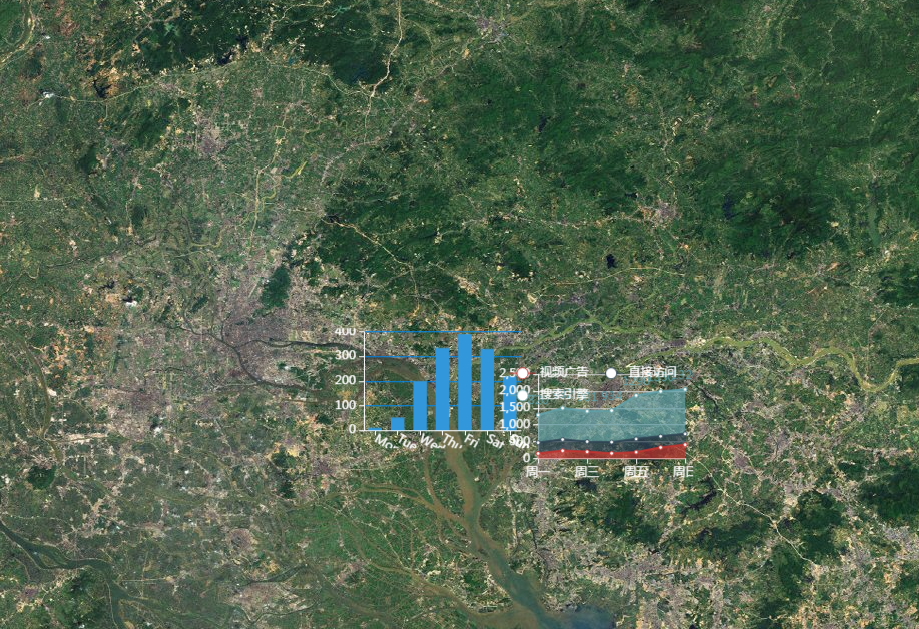
参照 arcgis api 4.x for js 地图加载多个气泡窗口展示的基础上,实现 arcgis api 4.x for js 结合 Echarts4 实现统计图,核心思路地图叠加自定义 div 容器,通过监听地图的变化事件,从而动态刷新 div 窗口的位置变化,div 容器渲染 echarts4 统计图即可,额外体验效果稍微优化的是,在地图监听事件,根据当前地图级别 zoom,动态改变 div 容器的统计图大小,避免地图缩小时候,统计图表显示过大影响美观。
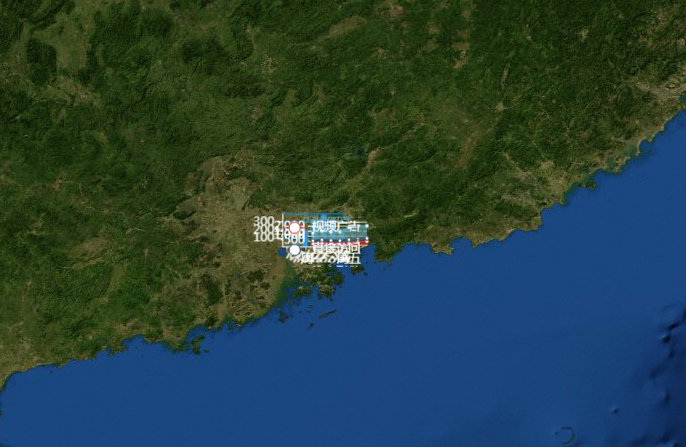
实现效果如下:




- 地图监听事件
//视图加载完成
view.when(function(){
//监听地图变化事件,对应刷新统计图位置
view.watch("extent", function () {
relocatePopup();
});
view.watch("rotation", function () {
relocatePopup();
});
//地图加载完,初始化统计图
echartsMapInit();
});
//统计图窗口位置
function relocatePopup(e){
for (var i = 0; i < echartsInfos.length; i++) {
var echartsInfo = echartsInfos[i];
//坐标转换
var mapPoint = {
x: echartsInfo.x,
y: echartsInfo.y,
spatialReference: view.spatialReference
};
var screenPoint = view.toScreen(mapPoint);
var obj = {};
obj.x =screenPoint.x;
obj.y =screenPoint.y;
obj.option = echartsInfo.option;
obj.id = echartsInfo.id;
obj.echartsObj = echartsInfo.echartsObj;
//刷新统计图窗口位置
positionEchartsMap(obj);
}
}
- 刷新统计图窗口位置
//刷新统计图窗口位置
function positionEchartsMap(obj){
$('#'+obj.id).css('transform', 'translate3d(' + obj.x + 'px, ' + obj.y + 'px, 0)');
//动态改变echarts统计图div大小
switch(view.zoom) {
case 0:
case 1:
case 2:
case 3:
case 4:
case 5:
$('#'+obj.id).css('height', '50px');
$('#'+obj.id).css('width', '100px');
break;
case 6:
case 7:
case 8:
$('#'+obj.id).css('height', '120px');
$('#'+obj.id).css('width', '200px');
break;
case 9:
case 10:
$('#'+obj.id).css('height', '150px');
$('#'+obj.id).css('width', '300px');
break;
case 11:
case 12:
$('#'+obj.id).css('height', '200px');
$('#'+obj.id).css('width', '350px');
break;
default:
$('#'+obj.id).css('height', '250px');
$('#'+obj.id).css('width', '400px');
}
if(obj.echartsObj)
obj.echartsObj.resize();
}
- echarts 统计图初始化加载
//初始化写入统计图的数据
function echartsMapInit(){
echartsInfos = [];
echartsInfos.push({
//地图坐标
x: 113.3684,
y: 23.1323,
content: '<div id="info1" style="height:150px;width:300px;position:absolute;"></div>',
//div的id唯一标识
id:"info1",
echartsObj:null,
option:{
color: ['#3398DB'],
……
更多的详情见小专栏文章:GIS之家小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
标签:case,obj,api,统计图,js,源码,id,css 来源: https://www.cnblogs.com/giserhome/p/11293879.html
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
