标签:javascript dom JavaScript Firebug Learn 调试器 com your more
用他来调试javascript绝对好使。主页:http://getfirebug.com/
google论坛 http://groups.google.com/group/firebug
Firebug integrates with Firefox to put a wealth of development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
Just the way you like it
Firebug is always just a keystroke away, but it never gets in your way. You can open Firebug in a separate window, or as a bar at the bottom of your browser. Firebug also gives you fine-grained control over which websites you want to enable it for.

Inspect and edit HTML
Firebug makes it simple to find HTML elements buried deep in the page. Once you've found what you're looking for, Firebug gives you a wealth of information, and lets you edit the HTML live.

Tweak CSS to perfection
Firebug's CSS tabs tell you everything you need to know about the styles in your web pages, and if you don't like what it's telling you, you can make changes and see them take effect instantly.

Visualize CSS metrics
When your CSS boxes aren't lining up correctly it can be difficult to understand why. Let Firebug be your eyes and it will measure and illustrate all the offsets, margins, borders, padding, and sizes for you.

Monitor network activity
Your pages are taking a long time to load, but why? Did you go crazy and write too much JavaScript? Did you forget to compress your images? Are your ad partner's servers taking a siesta? Firebug breaks it all down for you file-by-file.

Debug and profile JavaScript
Firebug includes a powerful JavaScript debugger that lets you pause execution at any time and have look at the state of the world. If your code is a little sluggish, use the JavaScript profiler to measure performance and find bottlenecks fast.

Quickly find errors
When things go wrong, Firebug lets you know immediately and gives you detailed and useful information about errors in JavaScript, CSS, and XML.

Explore the DOM
The Document Object Model is a great big hierarchy of objects and functions just waiting to be tickled by JavaScript. Firebug helps you find DOM objects quickly and then edit them on the fly.

Execute JavaScript on the fly
The command line is one of the oldest tools in the programming toolbox. Firebug gives you a good ol' fashioned command line for JavaScript complete with very modern amenities.

Logging for JavaScript
Having a fancy JavaScript debugger is great, but sometimes the fastest way to find bugs is just to dump as much information to the console as you can. Firebug gives you a set of powerful logging functions that help you get answers fast.
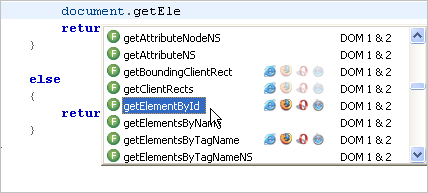
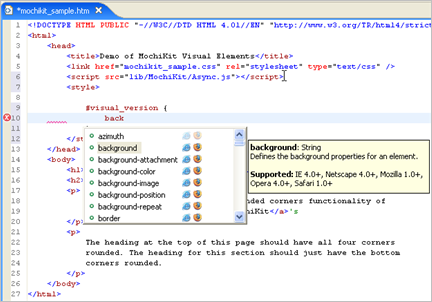
关于javascript开发,这里还有一个不错的开发工具,有安装版本和eclipse插件。你不妨下载试试

主页地址:http://www.aptana.com/
下载安装版本: http://www.web20.com/downloads/current/Windows/VM/Aptana_IDE_Setup.exe
Eclipse插件下载: http://www.aptana.com/docs/index.php/Plugging_Aptana_into_an_existing_Eclipse_configuration
转载于:https://www.cnblogs.com/wujun/archive/2006/12/12/625211.html
标签:javascript,dom,JavaScript,Firebug,Learn,调试器,com,your,more 来源: https://blog.csdn.net/weixin_34327223/article/details/93235679
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
