标签:入门 WebGL 编程 纹理 program 片元 缓冲区 gl 着色器
WebGL编程指南笔记-入门基础篇
着色器介绍
着色器分为
顶点着色器跟片元着色器
- 顶点着色器
描述顶点特性,包括位置,颜色等 - 片元着色器
进行每个片元的处理过程,如光照等;在三维场景中,仅仅用线条和颜色把图形画出来是远远不够的
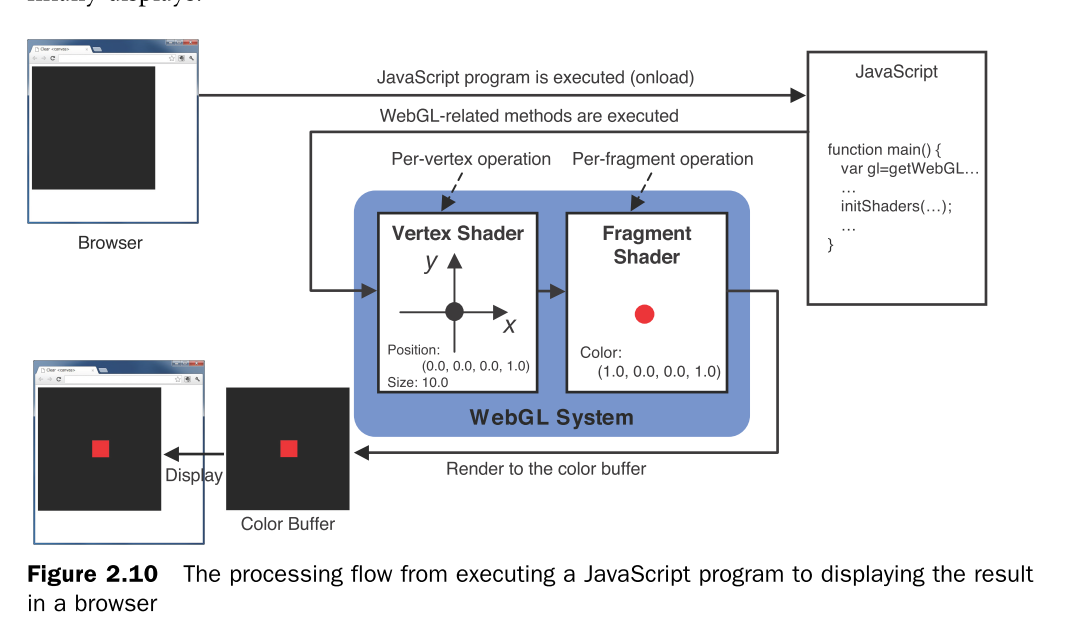
从js文件到浏览器渲染结果的处理流程示意图

画点
- 多基本缓冲区模型
颜色缓冲区: gl.COLOR_BUFFER_BIT
深度缓冲区: gl.DEPTH_BUFFER_BIT
模板缓冲区: gl.STENCIL_BUFFER_BIT - 画点关键代码片段
// HelloPoint1.js (c) 2012 matsuda
// Vertex shader program
var VSHADER_SOURCE =
'void main() {\n' +
' gl_Position = vec4(0.0, 0.0, 0.0, 1.0);\n' + // Set the vertex coordinates of the point
' gl_PointSize = 10.0;\n' + // Set the point size
'}\n';
// Fragment shader program
var FSHADER_SOURCE =
'void main() {\n' +
' gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);\n' + // Set the point color
'}\n';
// Initialize shaders
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
// Draw a point
gl.drawArrays(gl.POINTS, 0, 1);
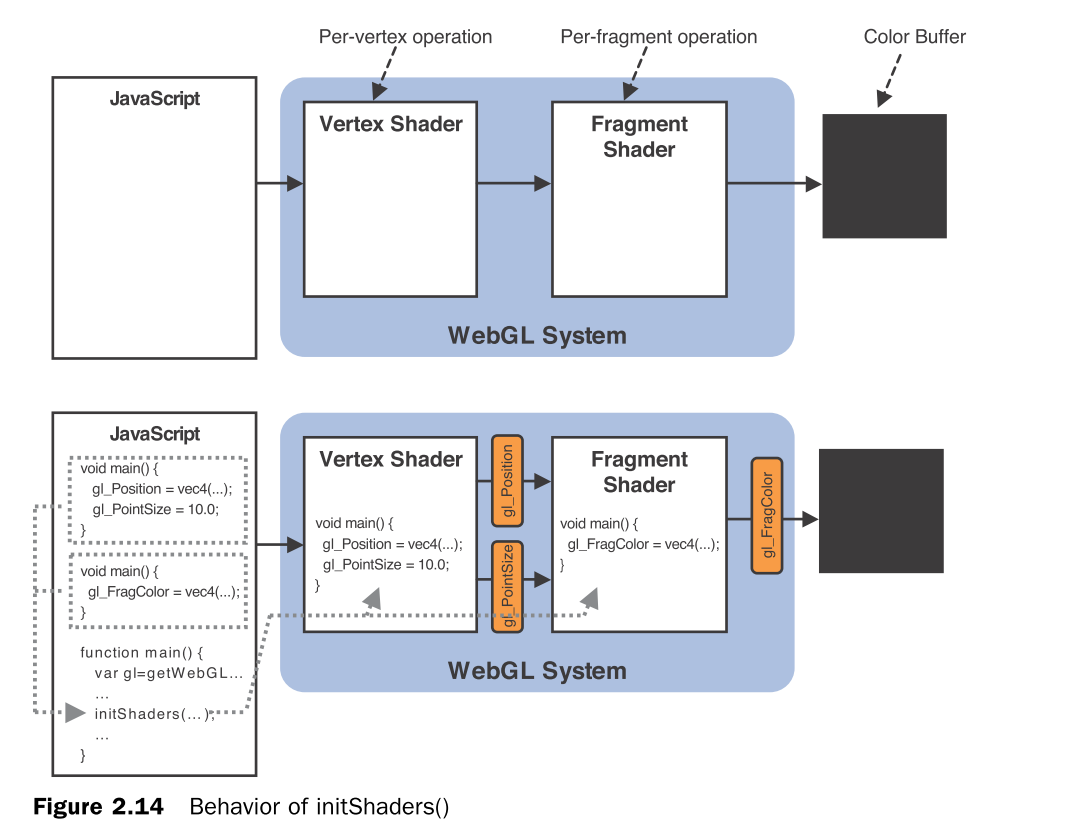
webgl初始化流程
/**
* Create a program object and make current
* @param gl GL context
* @param vshader a vertex shader program (string)
* @param fshader a fragment shader program (string)
* @return true, if the program object was created and successfully made current
*/
function initShaders(gl, vshader, fshader) {
var program = createProgram(gl, vshader, fshader);
if (!program) {
console.log('Failed to create program');
return false;
}
gl.useProgram(program);
gl.program = program;
return true;
}

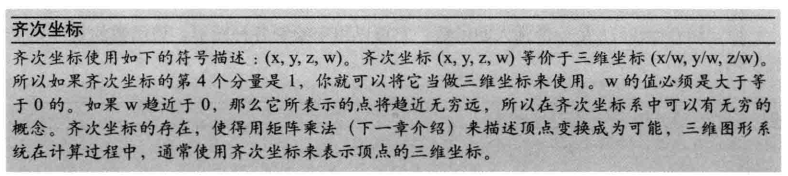
齐次坐标
homogeneous coordinate

- webgl的一个显著特征就是不需要交换颜色缓冲区
传输变量
- Using Attribute Variables
顶点相关的数据
必须声明为全局变量 - Using uniform variable
顶点无关的数据
所有 attribute 变量都以 a_前缀开始; 所有 uniform 变量都以u_ 前缀开始
- 获取着色器变量地址
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
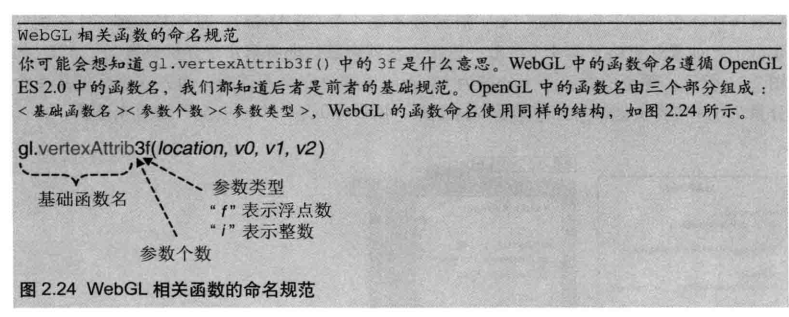
- 赋值
gl.vertexAttrib1f(location, v0)
gl.vertexAttrib2f(location, v0, v1)
gl.vertexAttrib3f(location, v0, v1, v2)
gl.vertexAttrib4f(location, v0, v1, v2, v3)

- 获取 uniform 变量地址
gl.getUniformLocation(program, name)
- 赋值
gl.uniform1f(location, v0)
gl.uniform2f(location, v0, v1)
gl.uniform3f(location, v0, v1, v2)
gl.uniform4f(location, v0, v1, v2, v3)
绘制和变换三角形
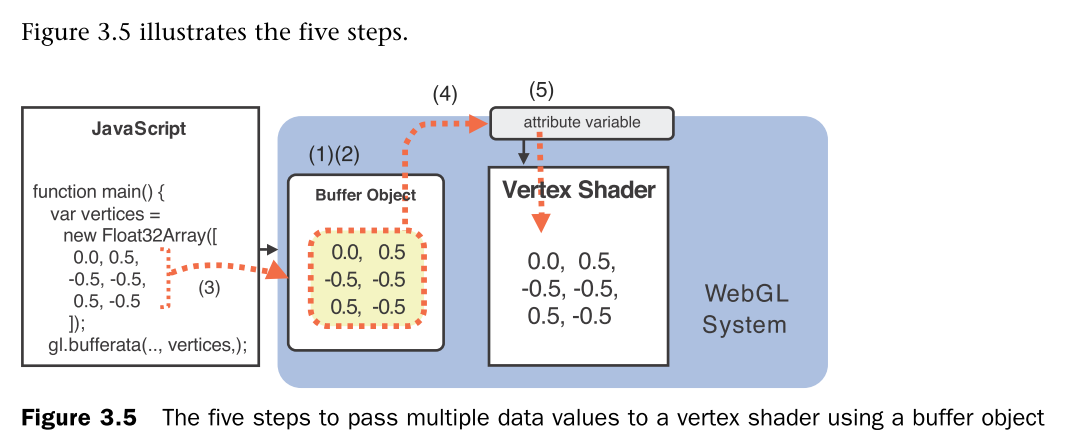
使用缓冲区对象
- 使用流程
1. 创建缓冲区对象:Create a buffer object ( gl.createBuffer() ).
2. 将缓冲区对象绑定到目标:Bind the buffer object to a target ( gl.bindBuffer() ).
3. 向缓冲区对象中写入数据:Write data into the buffer object ( gl.bufferData() ).
4. 将缓冲区对象分配给a_Position变量:Assign the buffer object to an attribute variable ( gl.vertexAttribPointer() ).
5. 连接a_Position变量与分配给它的缓冲区对象:Enable assignment ( gl.enableVertexAttribArray() ).

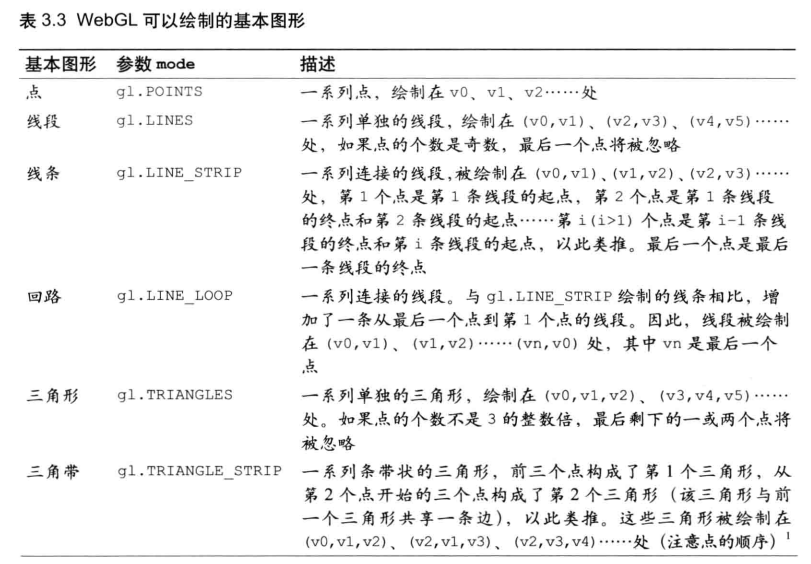
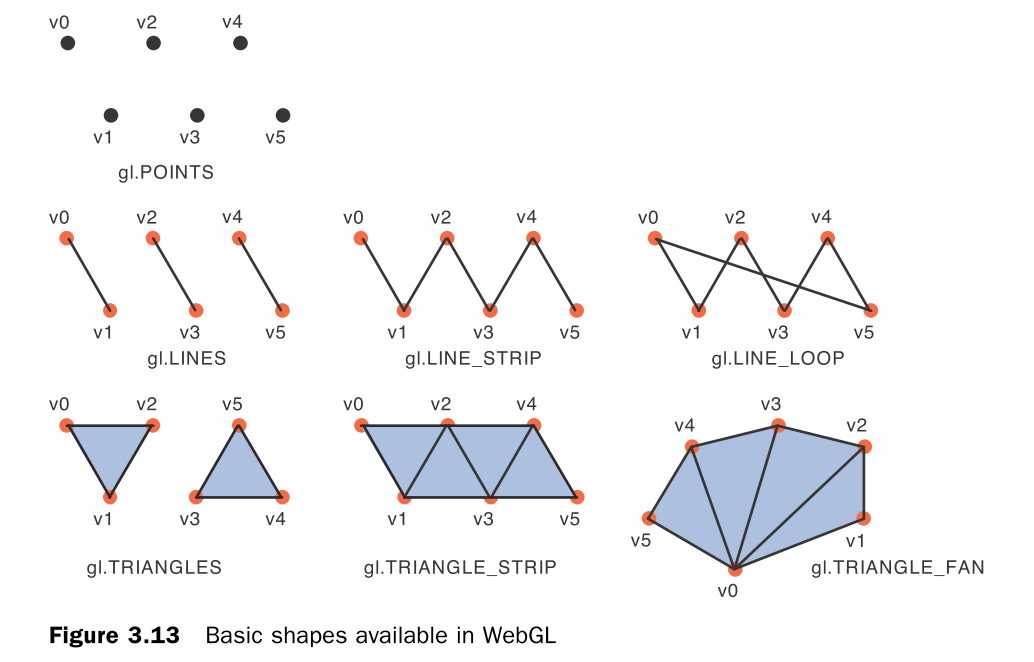
webgl绘制基本图形


移动、旋转和缩放
- 逐顶点操作(per-vertex operation)
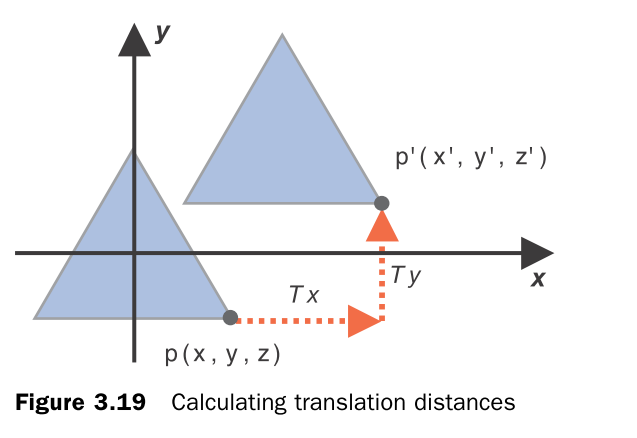
- 平移

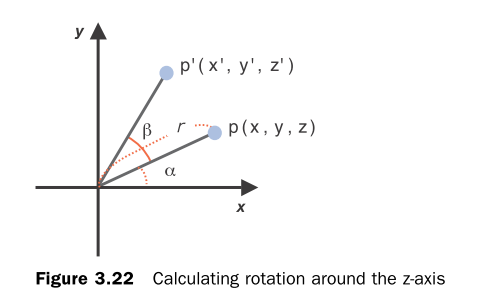
- 旋转

x' = x cos β – y sin β
y' = x sin β + y cos β
z' = z
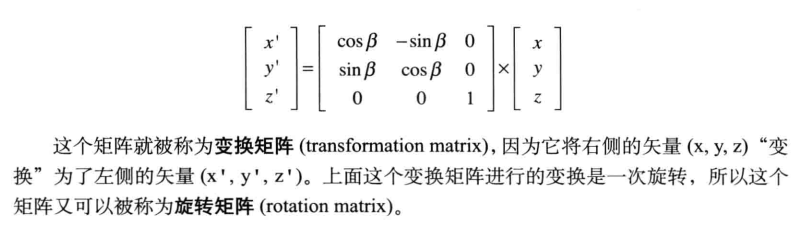
- 变换矩阵
旋转举证

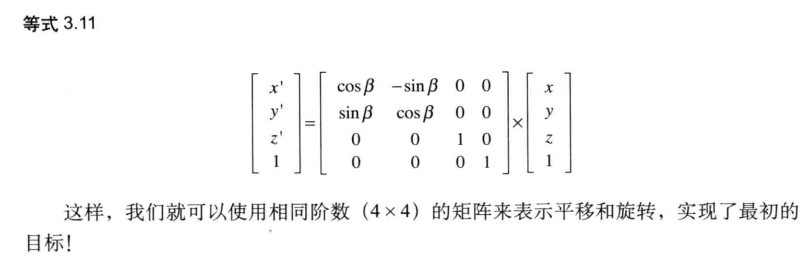
旋转平移矩阵

高级变换与动画基础
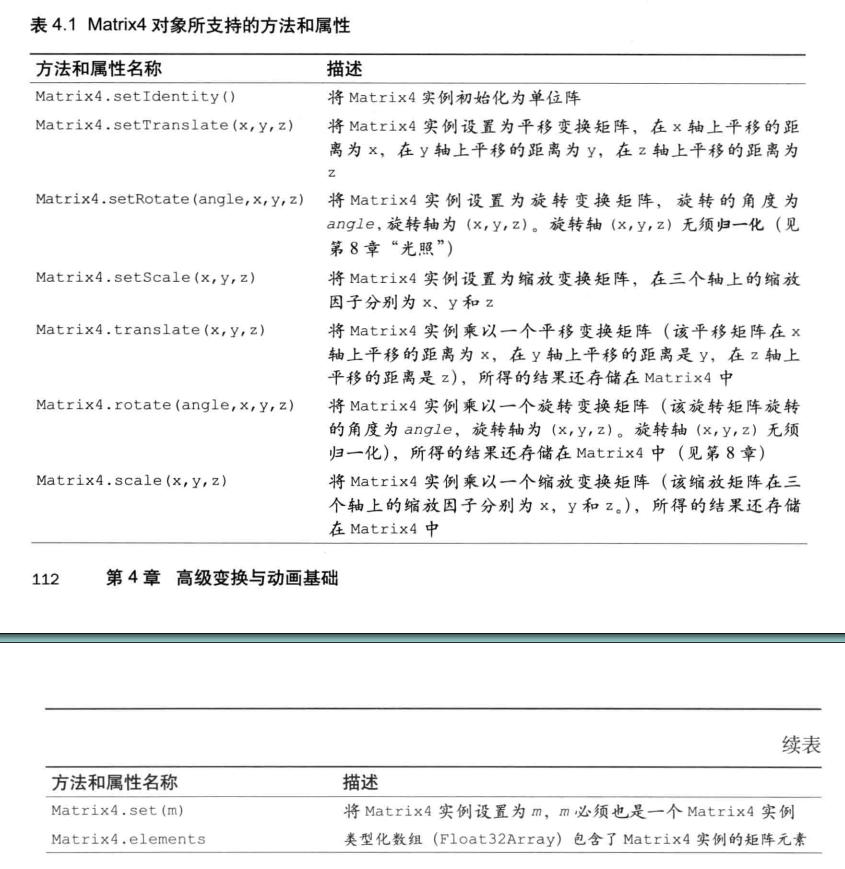
矩阵操作函数库

颜色与纹理
将非坐标数据传入顶点着色器
多种顶点数据信息存入顶点着色器
顶点着色器和片元着色器之间的数据传输
- 图形装配过程/图元装配过程
- 光栅化过程
- varying变量
纹理映射
texture mapping
- 准备好纹理图像
- 配置映射方式
- 加载纹理图像
- 在片元着色器将纹理的颜色赋给片元
- 纹理坐标
纹理映射过程主要包括五个部分
- 顶点着色器中接收顶点的纹理坐标,光栅化后传递给片元着色器
- 片元着色器根据片元的纹理坐标,从纹理图像中抽取出纹理颜色,赋给当前片元
- 设置顶点的纹理坐标
- 准备待加载的纹理图像,在浏览器中读取它
- 监听纹理图像的加载事件,一旦加载完成,就在Webgl系统中使用纹理
标签:入门,WebGL,编程,纹理,program,片元,缓冲区,gl,着色器 来源: https://blog.csdn.net/austindev/article/details/89646980
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。
