标签:java 函数 学习 系统 语言 平台 方法 安装 传递 引用
JavaScript Web API 功能强大。它以 API 和方法的形式为 Web 开发人员提供了大量实用程序。最近我了解到,目前(写这篇文章)是实验性的,但已经显示出巨大的潜力和用途。让我们来了解一下。EyeDropper API
什么是吸管工具?
在Web编程中,该工具可帮助用户从浏览器窗口及其外部的任何应用程序中选择示例颜色。如果您熟悉浏览器的开发人员工具,则必须使用 EyeDropper 工具来选取和使用 Web 元素的颜色。在Google Chrome Dev工具中,它被称为。EyeDropperColor Picker
因此,将类似的工具有机地提供给我们开发的基于 JavaScript 的 Web 应用程序将是令人兴奋的。
吸管 API
提供吸管模式,从浏览器及其外部的任何应用程序中挑选颜色。您可以使用该键轻松关闭吸管模式。您可以使用几行代码将吸管工具集成到您的 Web 应用程序中!EyeDropper APIEscape
- 首先,检查浏览器是否支持EyeDropper API(请记住,它仍然是一个实验性的添加)
const hasSupport = () => ('EyeDropper' in window);
- 接下来,如果支持可用,请使用该方法打开吸管模式。
open()
if(hasSupport) {
const eyeDropper = new window.EyeDropper();
eyeDropper
.open()
.then((result) => {
const color = result.sRGBHex;
// Do something with the color
})
.catch( e => {
console.error(e);
});
} else {
console.warn('No Support: This browser does not support the EyeDropper API yet!');
}
它将请求打开吸管工具的权限。授予权限后,用户可以使用该工具选择颜色。该方法返回一个 JavaScript 承诺,该承诺在成功选择颜色时得到解决。解析的承诺返回所选颜色的 RGB 代码。open()
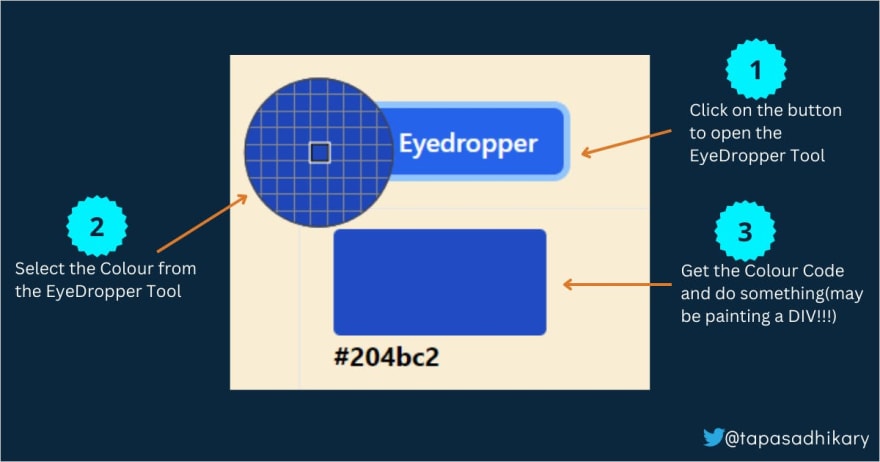
看看下面的图片。当用户单击按钮时,吸管工具将打开。然后用户选择一种颜色并获取 RGB 代码。作为开发人员,您可以将 RGB 代码用于您的用例。
EyeDropper API 和 HTML 的颜色输入类型
HTML 的输入类型为 。它提供了一个颜色选择器。color
<label for="room-color">Select your room's color:</label>
<input type="color" id="room-color" name="room-color" value="#ff0020">
不要将它与HTML的输入类型混淆。HTML 的颜色输入类型提供了一个输入元素来选择和设置颜色。而EyeDropper API允许您从屏幕上的任何位置选择颜色并获取该颜色的RGB代码。EyeDropper APIcolor
支持
EyeDropper API 尚未在所有浏览器中完全受支持。它在Google Chrome(版本>= 95)和Edge(版本>= 95)上受支持。
标签:java,函数,学习,系统,语言,平台,方法,安装,,传递,引用 来源:
本站声明: 1. iCode9 技术分享网(下文简称本站)提供的所有内容,仅供技术学习、探讨和分享; 2. 关于本站的所有留言、评论、转载及引用,纯属内容发起人的个人观点,与本站观点和立场无关; 3. 关于本站的所有言论和文字,纯属内容发起人的个人观点,与本站观点和立场无关; 4. 本站文章均是网友提供,不完全保证技术分享内容的完整性、准确性、时效性、风险性和版权归属;如您发现该文章侵犯了您的权益,可联系我们第一时间进行删除; 5. 本站为非盈利性的个人网站,所有内容不会用来进行牟利,也不会利用任何形式的广告来间接获益,纯粹是为了广大技术爱好者提供技术内容和技术思想的分享性交流网站。